css如何制作用户图标
1、打开html开发工具,在html开发工具中新建一个html代码页面。
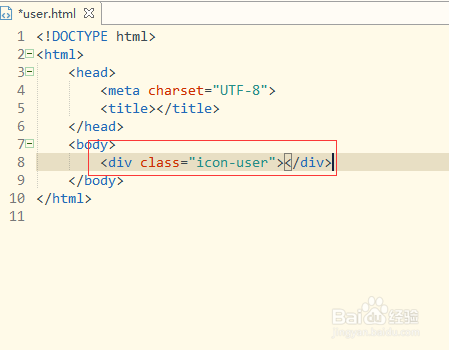
2、在新建html代码页面上创建一个<div>标签,然后给这个标签添加一个class类为icon-user。
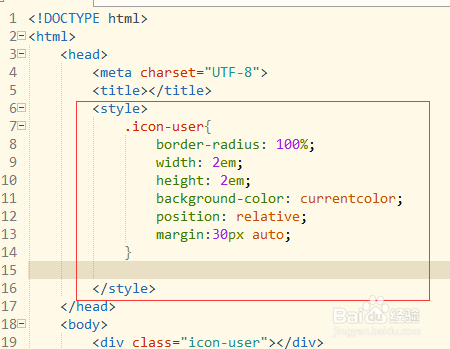
3、创建一个小圆。对icon-user类设置样式,创建一个小圆。css样式代码: .icon-user{ border-radius: 100%; width: 2em; height: 2em; background-color: currentcolor; position: relative; margin:30px auto; }
4、保存html代码,然后使用浏览器打开,即可在浏览器页面上看到一个小圆。
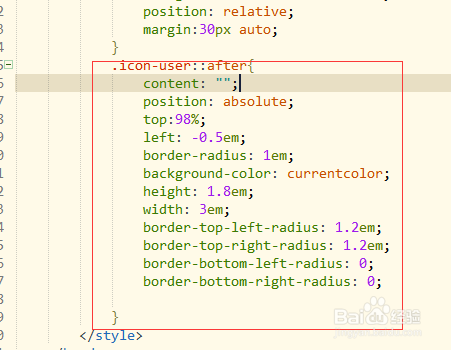
5、回到html代码页面,使用after伪类制作一个矩形圆角的一半,把这个半矩形放在小圆的下面。css样式代码:.icon-user::aft髫潋啜缅er{ content: ""; position: absolute; top:98%; left: -0.5em; border-radius: 1em; background-color: currentcolor; height: 1.8em; width: 3em; border-top-left-radius: 1.2em; border-top-right-radius: 1.2em; border-bottom-left-radius: 0; border-bottom-right-radius: 0; }
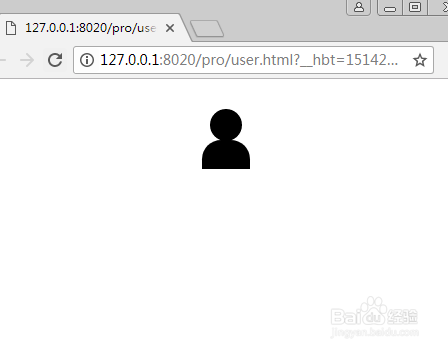
6、保存html代码,然后使用浏览器打开,即可在浏览器上看到一个用户小图标。
7、页面所有代码。可以直接复制所有代码粘贴到新建html页面,保存后使用浏览器打开即可看到效果。所有代码:媪青怍牙<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <style> .icon-user{ border-radius: 100%; width: 2em; height: 2em; background-color: currentcolor; position: relative; margin:30px auto; } .icon-user::after{ content: ""; position: absolute; top:98%; left: -0.5em; border-radius: 1em; background-color: currentcolor; height: 1.8em; width: 3em; border-top-left-radius: 1.2em; border-top-right-radius: 1.2em; border-bottom-left-radius: 0; border-bottom-right-radius: 0; } </style> </head> <body> <div class="icon-user"></div> </body></html>