jquery如何定位第一个元素
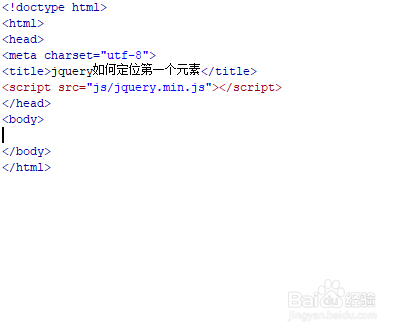
1、新建一个html文件,命名为test.html,用于讲解jquery如何定位第一个元素。
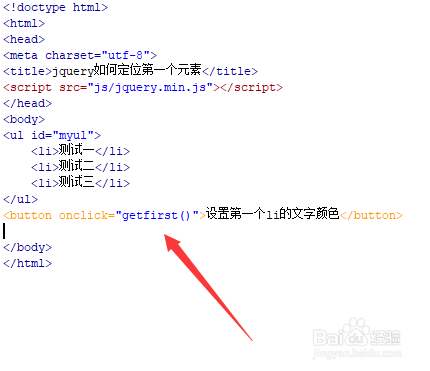
2、在test.html文件内,使用ul标签、li标签创建一个列表,下面将定位第一个li元素并设置其颜色。
3、在test.html文件内,设置ul标签的id为myul,主要用于下面获得ul对象。
4、在test.html文件内,创建一个button按钮,给button绑定oncli罕铞泱殳ck点击事件,当按钮被点击时,执行getfirst()函数。
5、在js标签内,创建getfirst()函数,在函数内,通过“:first”对象选择器定位至第一个li元素,使用css()方法设置其文字颜色为红色。
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:25
阅读量:92
阅读量:31
阅读量:61
阅读量:73