如何循环一个div并且显示不同内容
1、在文件夹中创建一个test的html文件。
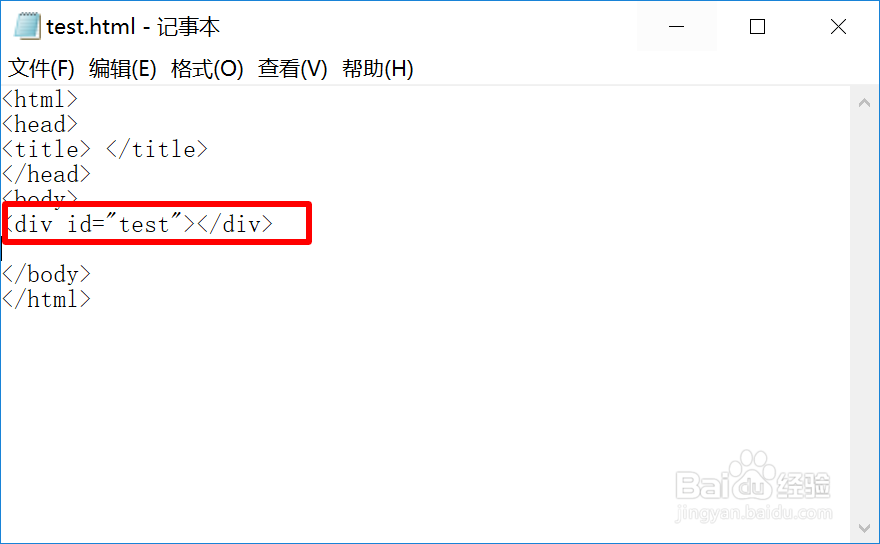
2、在文件中添加一个id为test的div。
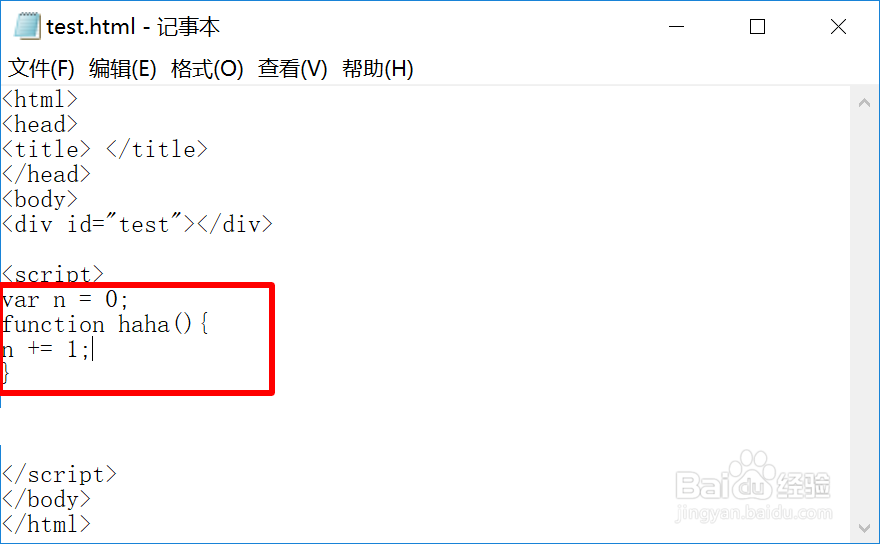
3、在底部添加script脚本,定义一个 n 变量,以及一个 haha 函数。
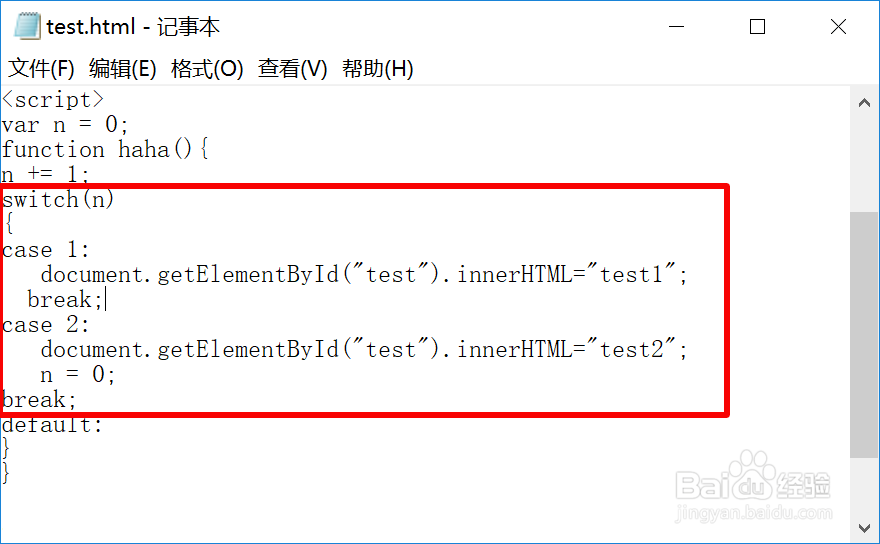
4、每次执行haha函数中n加1,并通过switch判断n的数值,并使用dom修改div中的内容。
5、在最后使用setInterval函数,每隔1秒钟执行haha函数 显示不同的内容test1或者test2,更多的可以在case往后添加。
6、在浏览器打开后我们发现默认是显示的test1,一秒后显示test2,然后就这样循环显示这两个内容。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:52
阅读量:31
阅读量:41
阅读量:53
阅读量:90