jquery获取自定义属性的值
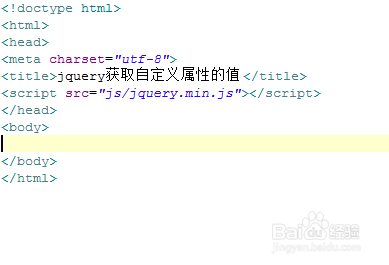
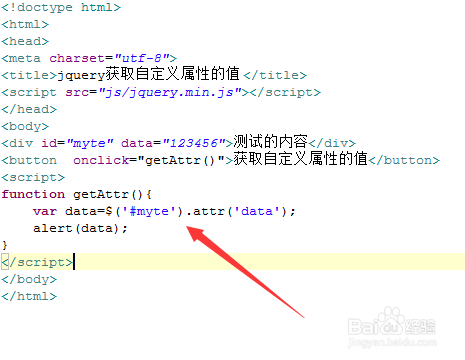
1、新建一个html文件,命名为test.html,用于讲解jquery获取自定义属性的值。
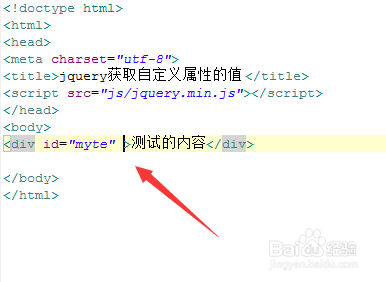
2、在test.html文件内,使用div标签创建一个模块,并设置其id属性为myte。
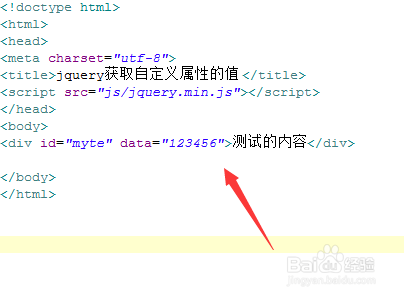
3、在test.html文件内,给div标签标签添加一个自定义属性data,属性值为123456。
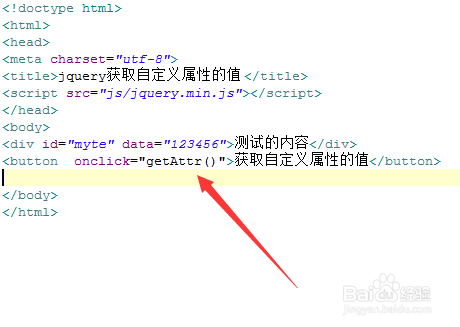
4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行getAttr()函数。
5、在test.html文件内,创建getAttr()函数,在函数内,通过id获得di箪滹埘麽v对象,使用attr()方法获取自定义属性值,并把结果保存在data变量中。最后,使用alert()方法将值输出。
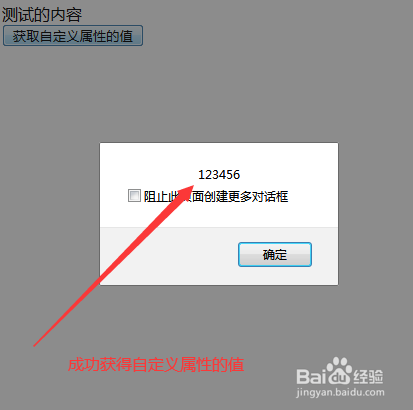
6、在浏览器打开test.html文件,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:60
阅读量:56
阅读量:34
阅读量:57
阅读量:59