计算器图片设计
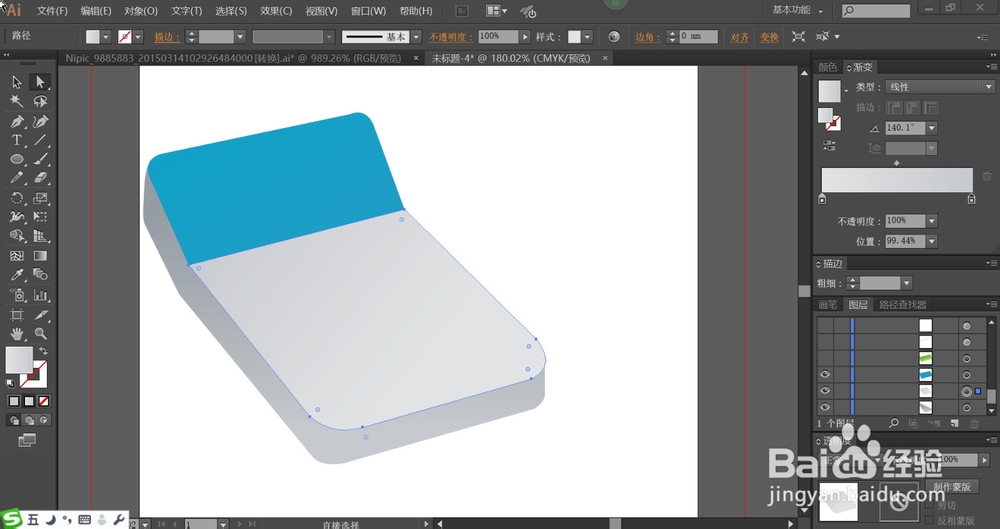
1、先用钢笔绘制计算器的左侧面与右侧的基本结构,再绘制出屏幕与主体的路径。
2、计算器的正面用灰色的渐变填充,左侧面用灰黑色的渐变填充。屏幕区域用蓝色的渐变填充。
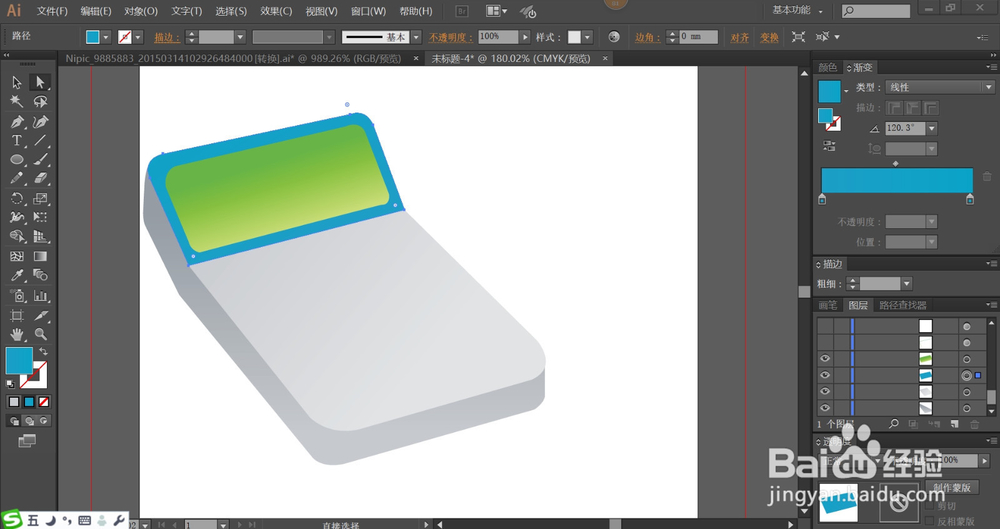
3、在屏幕的内部用绿色的渐变填充,屏幕的上方用半透明的白色填充高光区域。
4、接着,我们用半透明的白色填充计算器的左侧高光与左侧下方的高光。屏幕左上方的高光也用半透明的白色填充。
5、接着,我们用蓝色的渐变填充计算器上的按键,再用半透明的蓝色与白色填充。
6、这一步,我们用半透明的灰色填充按键的阴影,再把按键所有的元素进行组合再复制,让其排列到计算器的上方成为四排。
7、最后,我们再用绿色的渐变填充屏幕左上侧的暗光区域,完成计算器图片设计。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:80
阅读量:34
阅读量:95
阅读量:61
阅读量:37