Axure下拉菜单交互怎么设置
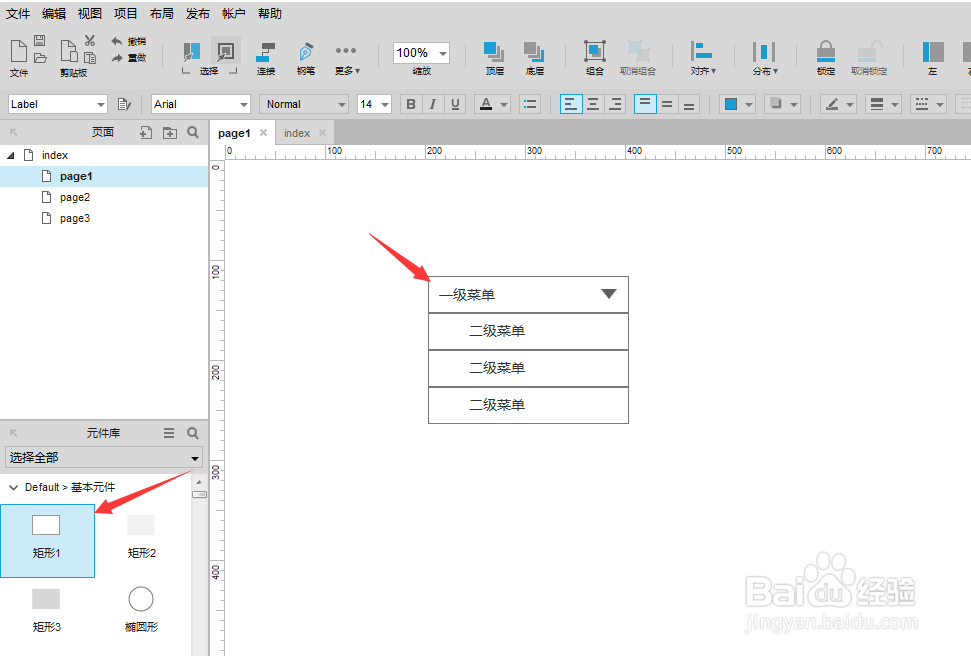
1、先拉几个矩形调整好大小,对应的输入文字“一级菜单”和“二级菜单”,并作树状格式,然后用钢笔绘制个下拉三角,并填充色,这里我填个灰色
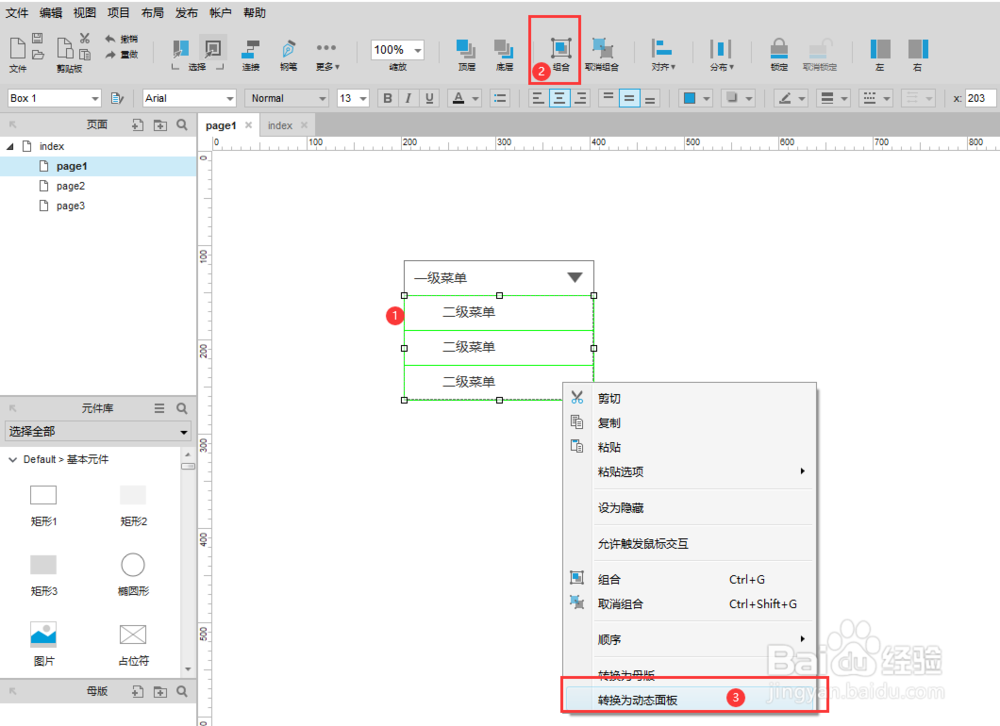
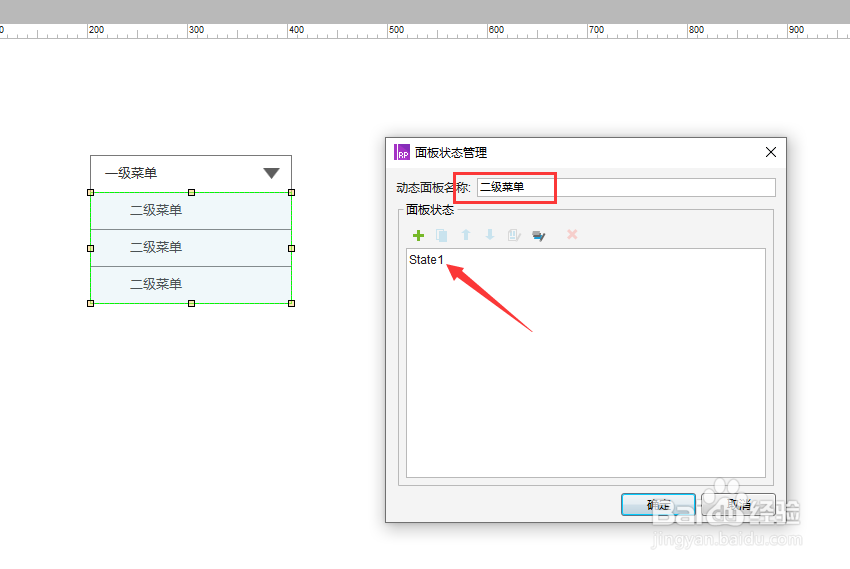
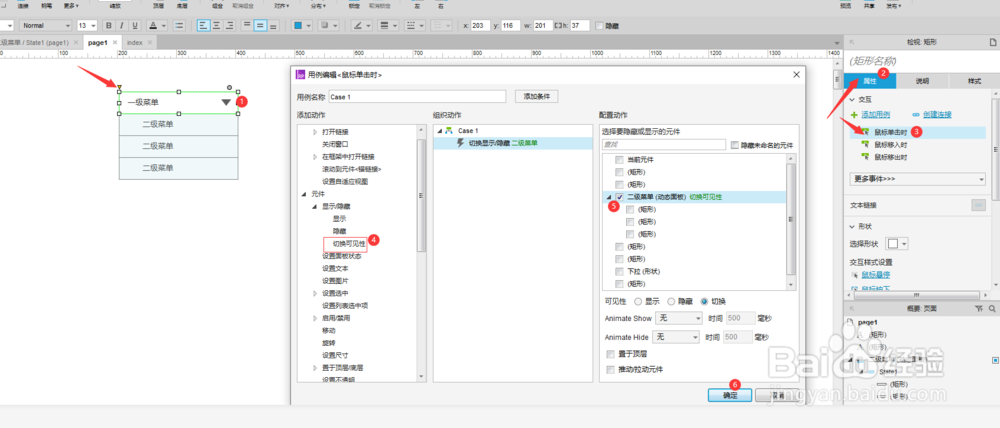
2、设置二级菜单的交互,选定3个二级菜单框,并右击转化为动态面板, 命名为“二级菜单”后,点击state1 进行动态面板的设置
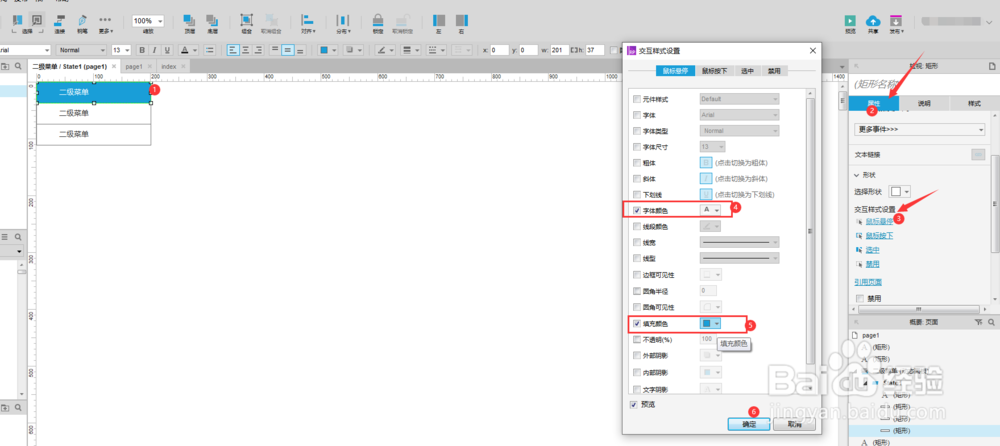
3、设置二级菜单, 在鼠标悬停时的筐毙险裆变化状态: 字体颜色为白色, 矩形颜色 为这种蓝色,色号也可以直接输入“199ED8”,同理把下面两个矩形框做相同设置
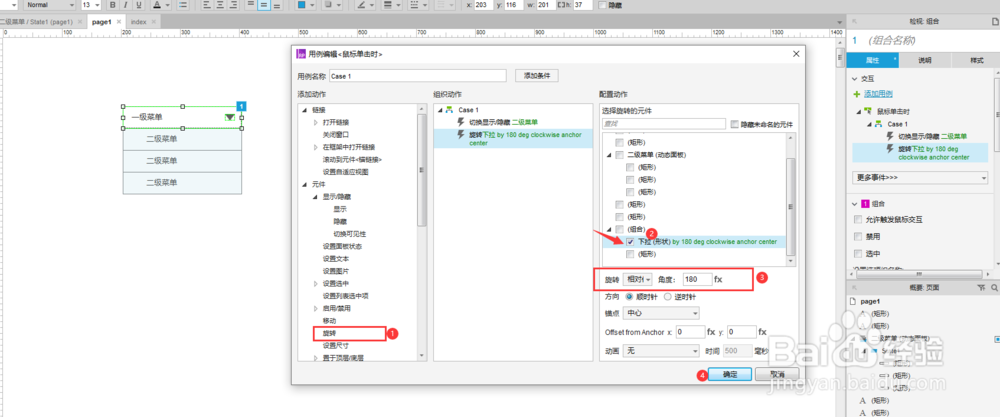
4、现在设置一级菜单的交互, 当点击一级菜单时,二级菜单抽屉式收缩的效果,同时下拉三角倒置处理的设计。先把一级菜单框跟下拉三角组合,再作交互
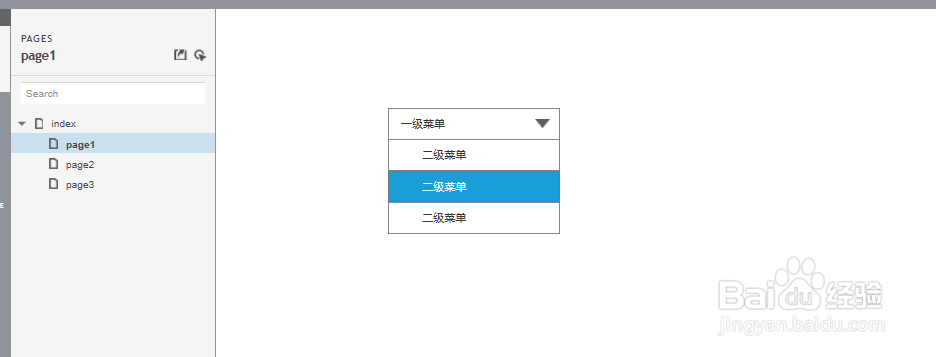
5、完成设置,查看效果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:41
阅读量:55
阅读量:81
阅读量:95
阅读量:94