教你5步制作点赞心形图标【UI设计】
1、1.我们使用【AI】新建画布【512x512px】,接下来我们显示标尺进行拉出参考线如图所示。
2、2.然后我们【ctrl+2】锁定,再进行按【R】拉出参考线然后进行倾斜操作。
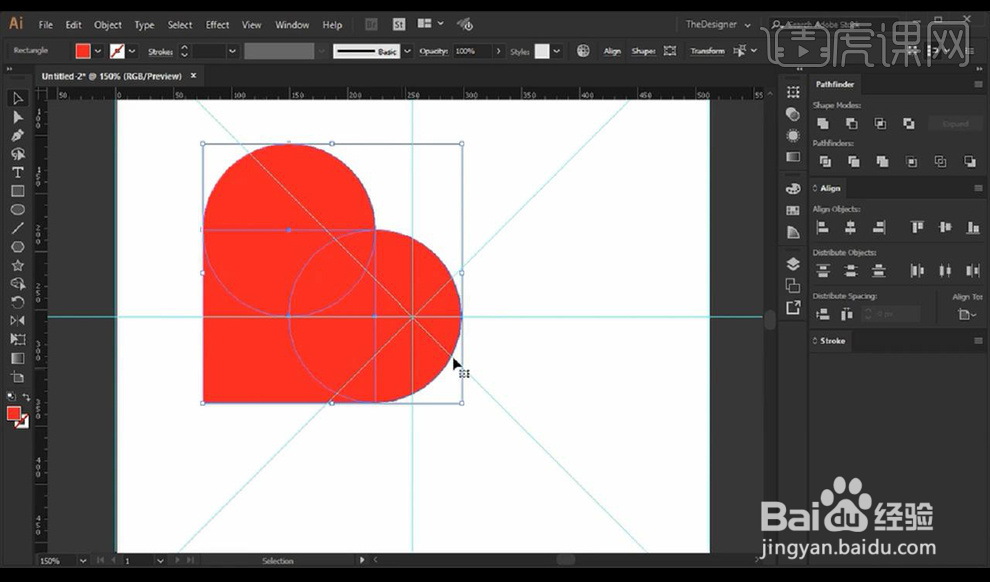
3、3.接下来我们绘制矩形一个,圆形两个进行组个成一个心形如图所示。
4、4.接下来我们点击【路径查找器】-【联集】进行调整方向如图所示。
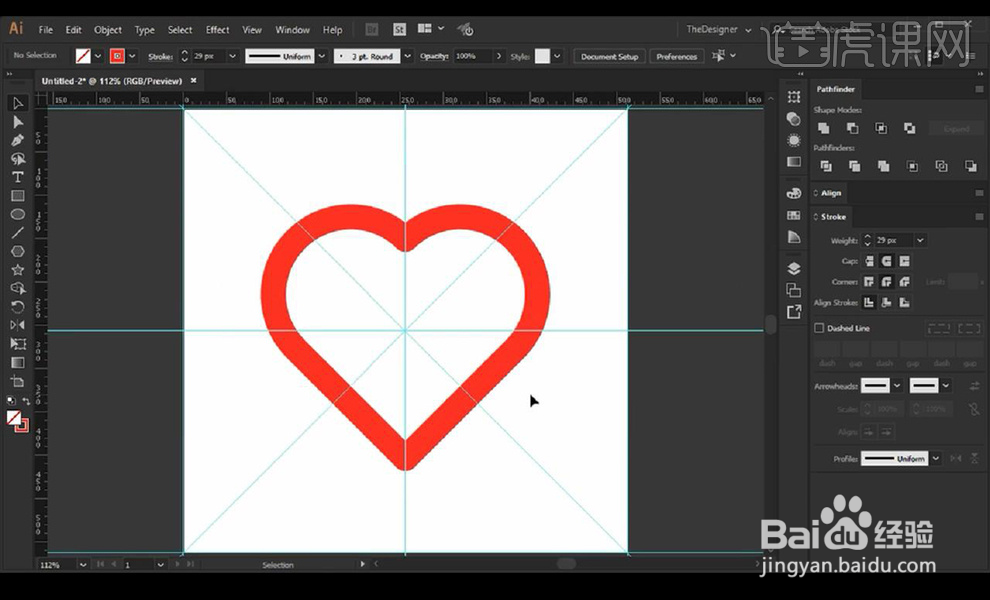
5、5.然后我们关闭填充打开描边,进行加粗【29】,然后缩小心形。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:45
阅读量:30
阅读量:25
阅读量:92
阅读量:47