VS2017创建ASP.NET Core Web应用并使用Vue技术
1、打开本地安装的Visual Studio 2017,如下图所示:
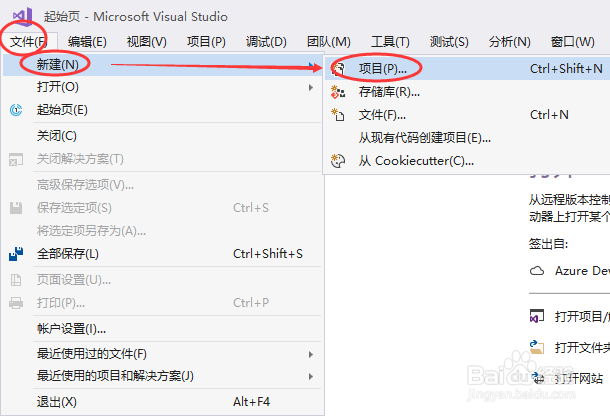
2、依次点击“文件”->“新建”->“项目”,如下图所示:
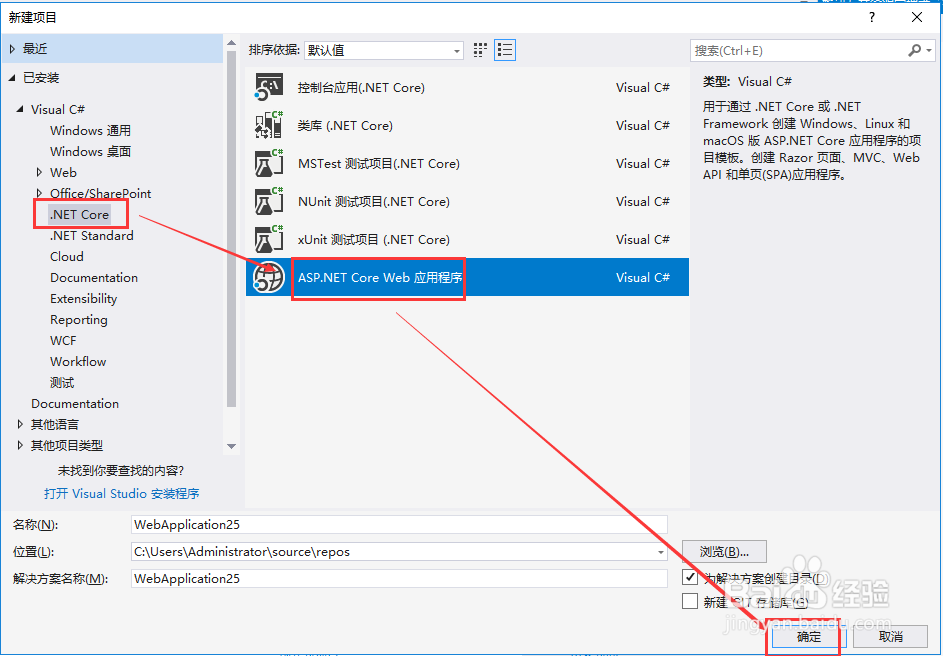
3、选择“.NET Core”->“ASP.NET Core Web应用程序”,如下图所示:
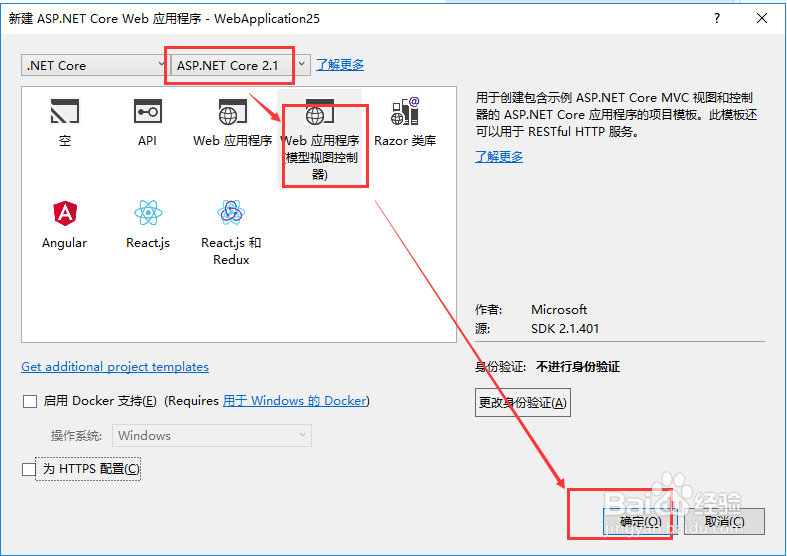
4、选择“Web应用程序(模型视图控制器)”,然后点击“确定”,如下图所示:
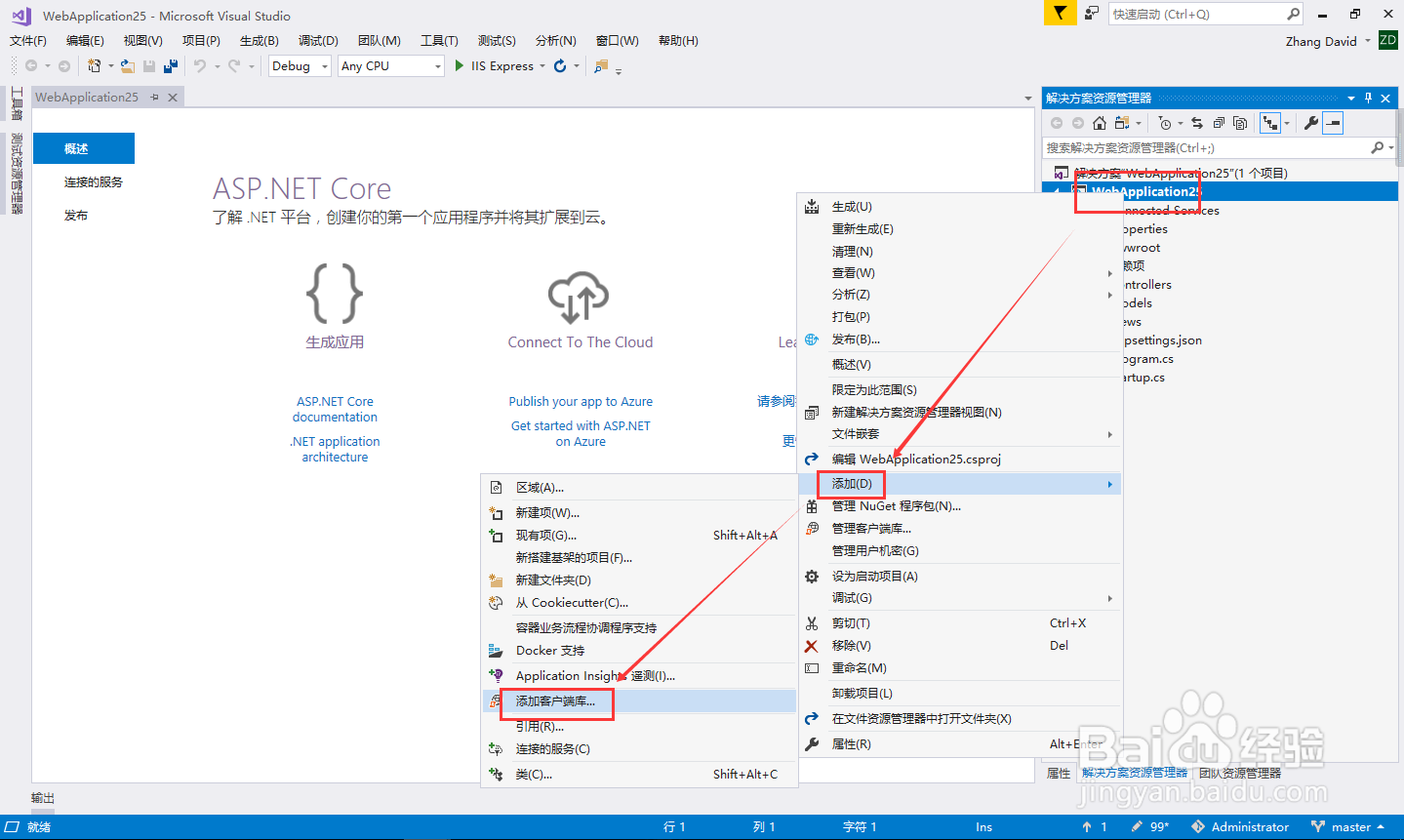
5、右键解决方案,依次选择“添加”->“添加客户端库…”,如下图所示:
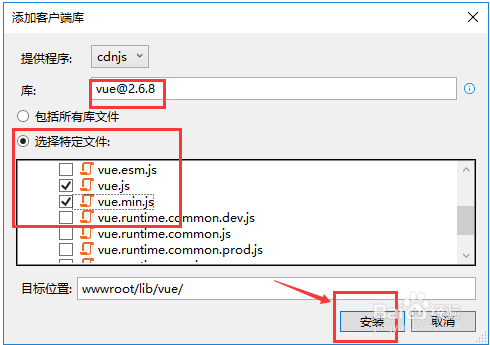
6、在弹出的添加客户端库中,输入要引入的库及对应的版本号,然后添加到目标位置,点击“安装”,如下图所示:
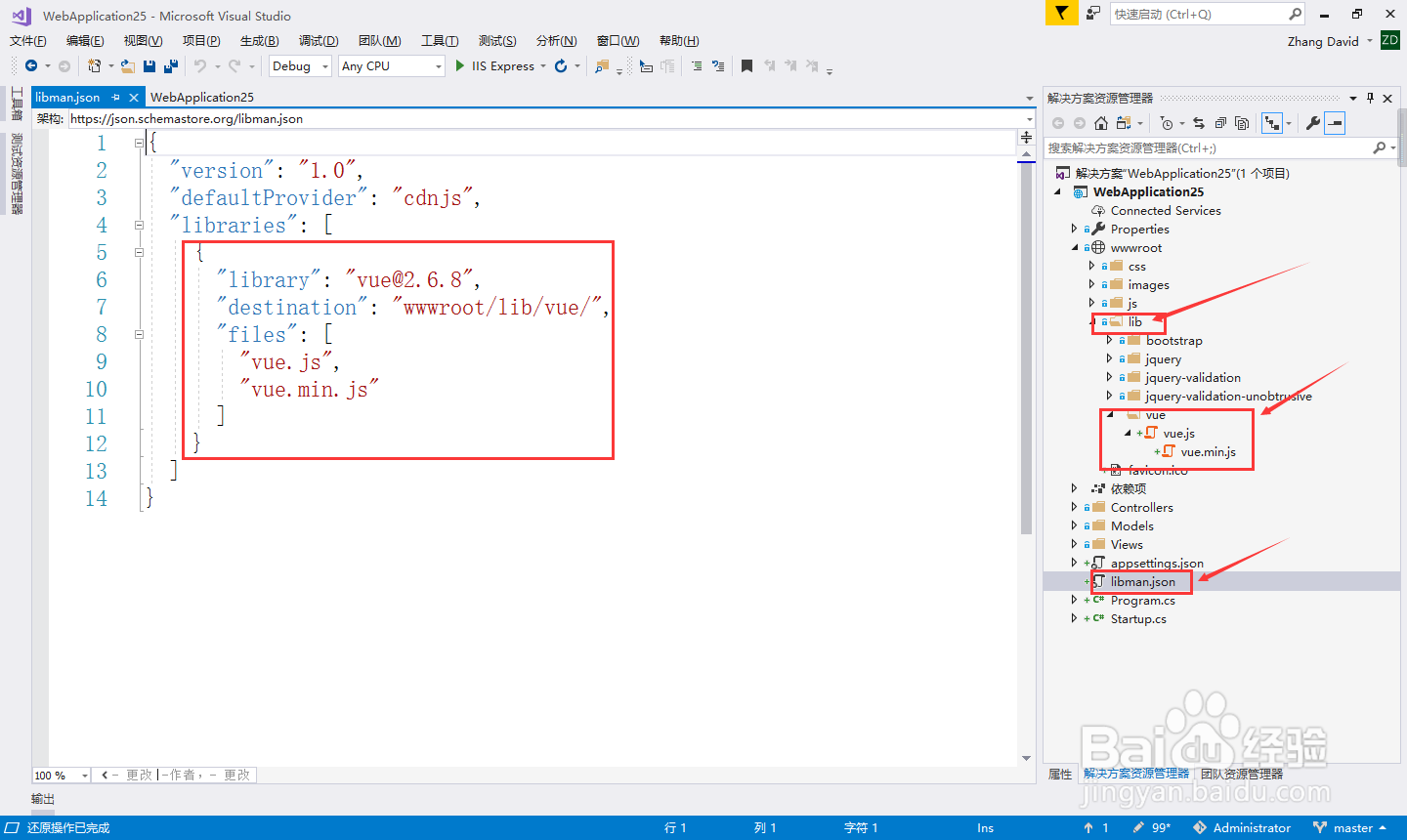
7、此时解决方案下会出现一个名为libman.json的文件,里面包含要引入的前端库,同时在lib下也会出现引入的前端js库文件,如下图所示:
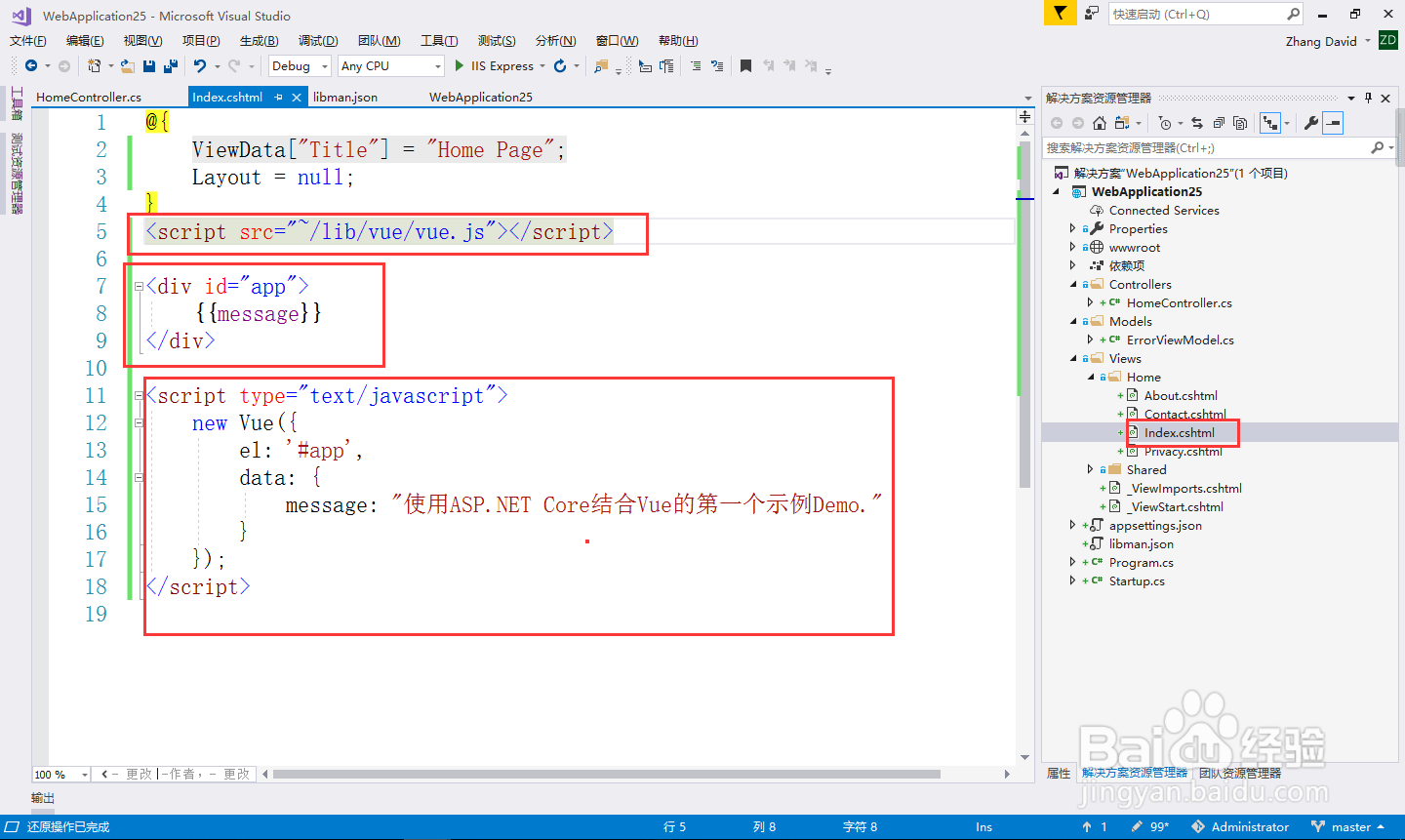
8、调整Index这个Razor视图,代码如下:@{ ViewData[&孥恶膈茯quot;Title"] = "Home Page"; Layout = null;}<script src="~/lib/vue/vue.js"></script><div id="app"> {{message}}</div><script type="text/javascript"> new Vue({ el: '#app', data: { message: "使用ASP.NET Core结合Vue的第一个示例Demo." } });</script>
9、依次点击菜单栏中的“调试”->“开始执行(不调试)”,如下图所示:
10、这样在ASP.NET Core中结合前端Vue库制作的第一个简单示例就搞定了,运行效果如下图所示:
11、目前Web开发中主流的方式是前后端分离开发,建议大家还是使用Visual Studio Code结合Vue-Cli脚手架创建前端项目,后端采用ASP.NET Core Web API技术实现。