jquery如何获取ul标签第二个li内容
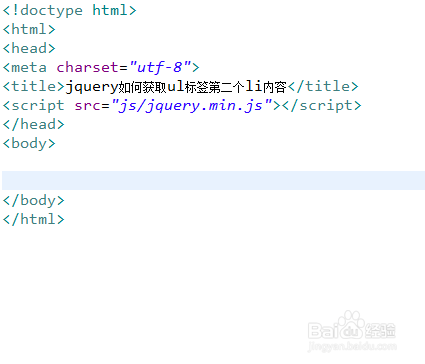
1、新建一个html文件,命名为test.html,用于讲解jquery如何获取ul标签第二个li内容。
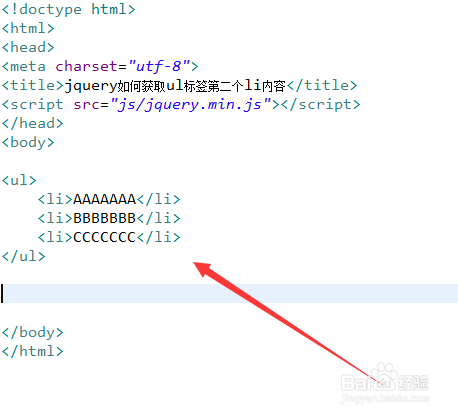
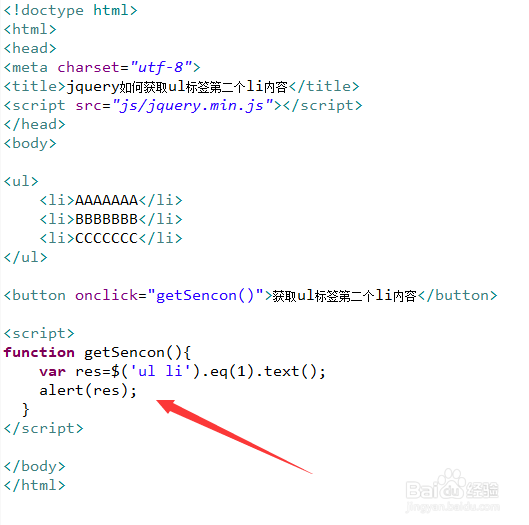
2、在test.html文件中,使用ul标签创建一个项目列表,用于测试。
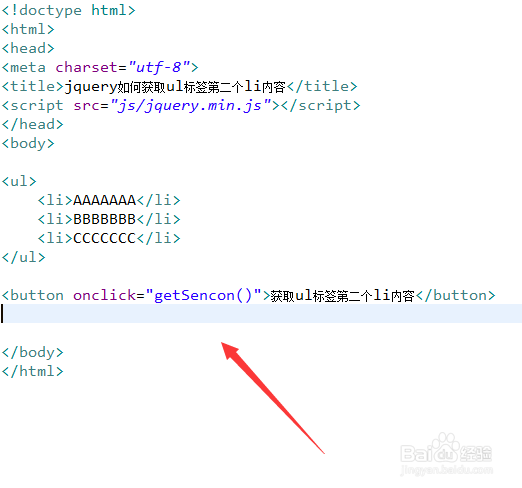
3、在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行getSencon()函数。
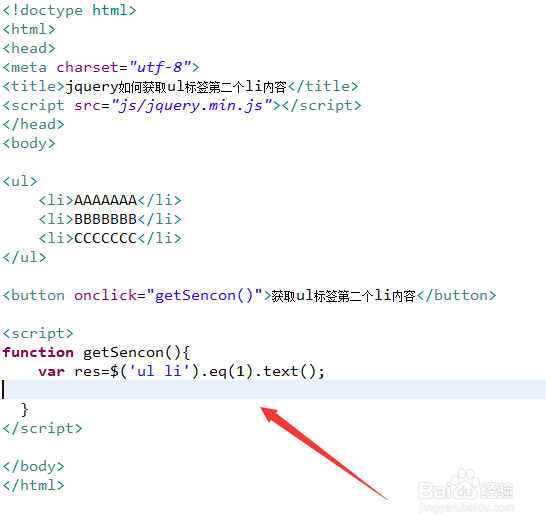
4、在js标签内,创建getSencon()函数,在函数内,通过元素名称获得li对象,聪艄料姹再使用eq()方法获得第二个li对象(计数从0开始),通过text()方法取得li的内容。
5、在函数内,再使用alert()方法将获得的内容输出。
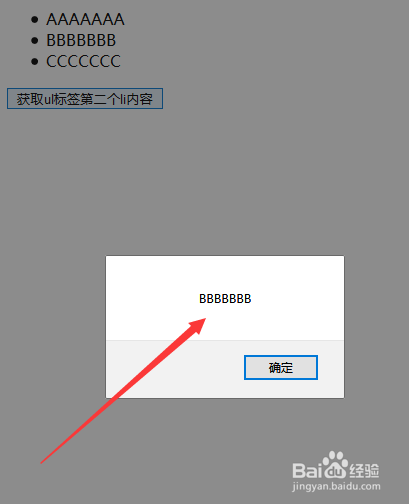
6、在浏览器打开test.html文件,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:83
阅读量:22
阅读量:35
阅读量:92
阅读量:49