【教程】photoshop打造字中有字特效-黑白底
1、新建文档500x375像素,背景黑色。选择文字工具拖动,画一个覆盖画布的文本框。
2、前景色白色,我用的字体是方正大黑,尺寸9点,输入或者复制粘贴文字,效果如下
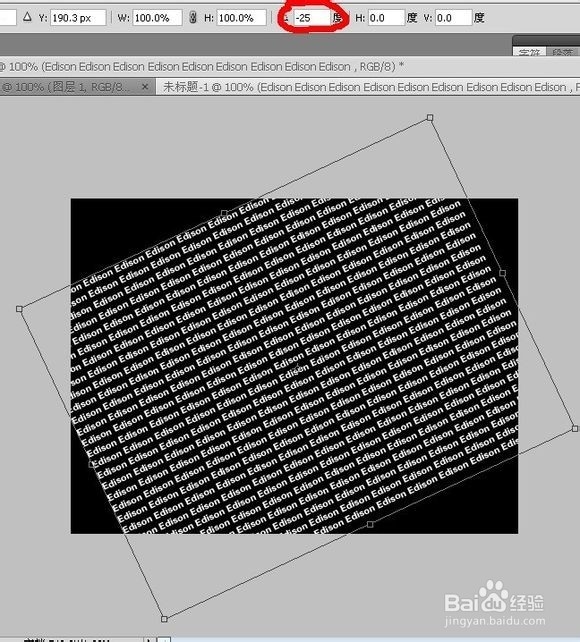
3、Ctrl+T,设置旋转 -25度。
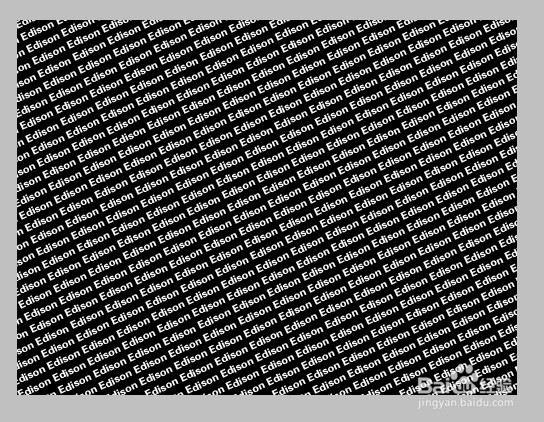
4、回车确定变形,双击文字层缩略图,拖动增大文本框,输入其它的文字填补空缺,效果如下
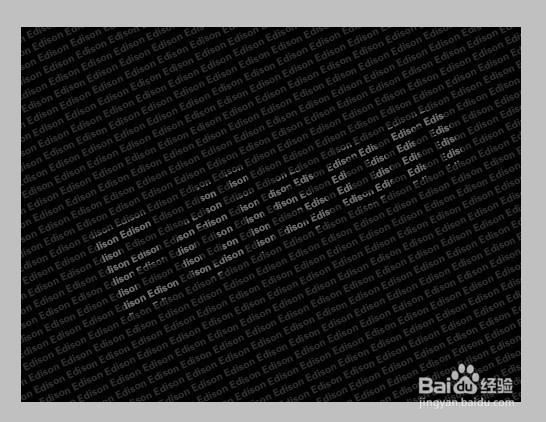
5、改变文字颜色为#323131,之后前景色白色输入一样的文字,尺寸120点。
6、图层模式柔光,效果如图
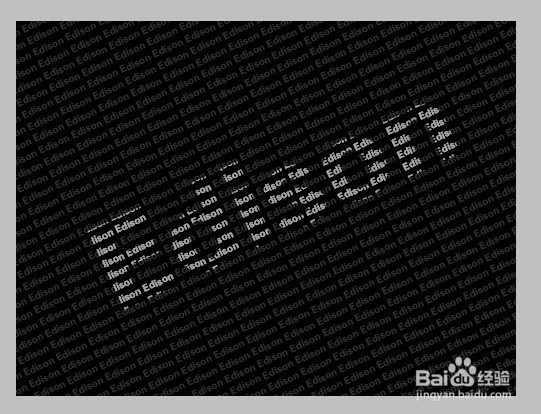
7、复制一层,不透明度45% 效果如图。
8、图层-新建填充图层-渐变。
9、数值如图。
10、喜欢的话可以给文字加点颜色,图层-新建调整图层-照片滤镜
11、最终效果。。。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:70
阅读量:64
阅读量:90
阅读量:87
阅读量:90