Axure如何制作图片切换查看效果
1、1.打开Axure,从左侧元件库拖取一个【动态面板】元件,2个【主要按钮】元件到页面。放置如图
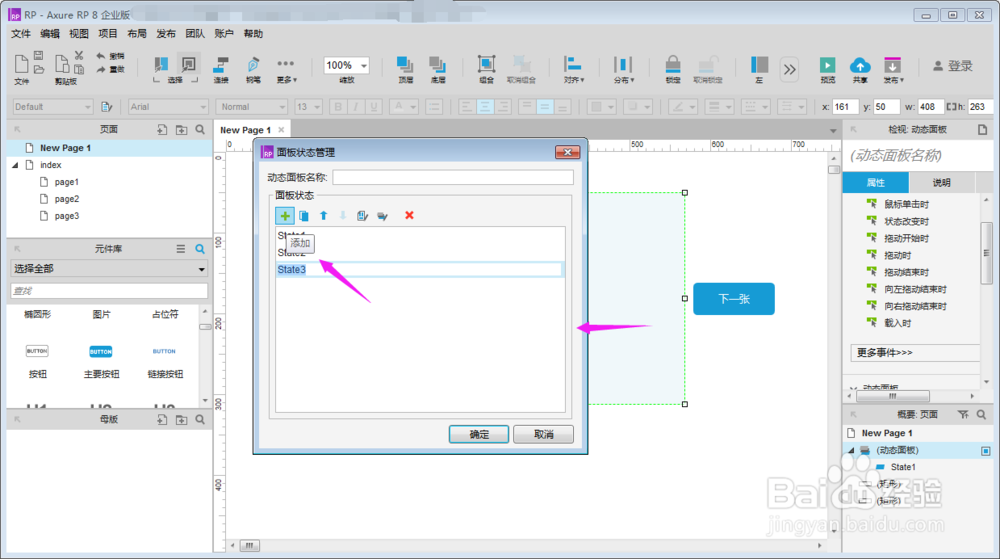
2、2.双击动态面板,在弹出框中新增几个【面板状态】,如图
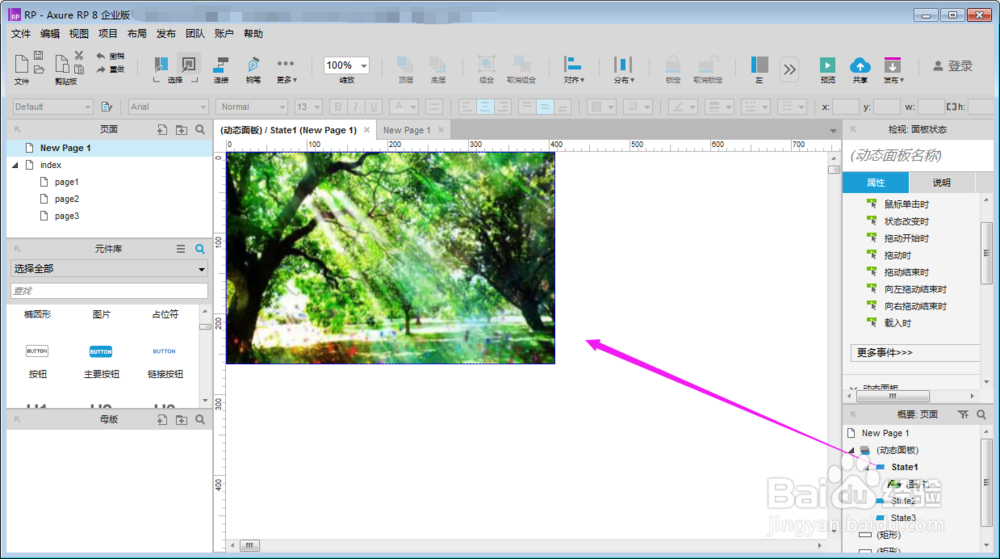
3、3.双击动态面板【State1】,在虚线框中放入一张图片。如图
4、4.以同样的方式,将【其它几个动态面板状态】放入图片。如图
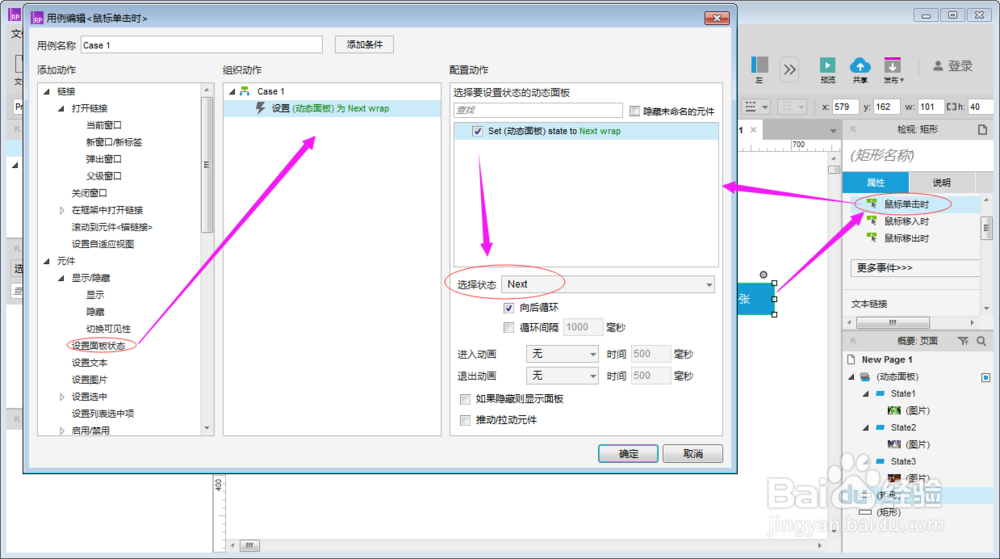
5、5.选择按钮【下一张】,设置交互动作【鼠标单击时】的动作为:设置面板状态到向后循环,如图
6、6.选择按钮【上一张】,设置交互动作【鼠标单击时】的动作为:设置面板状态到向前循环,如图
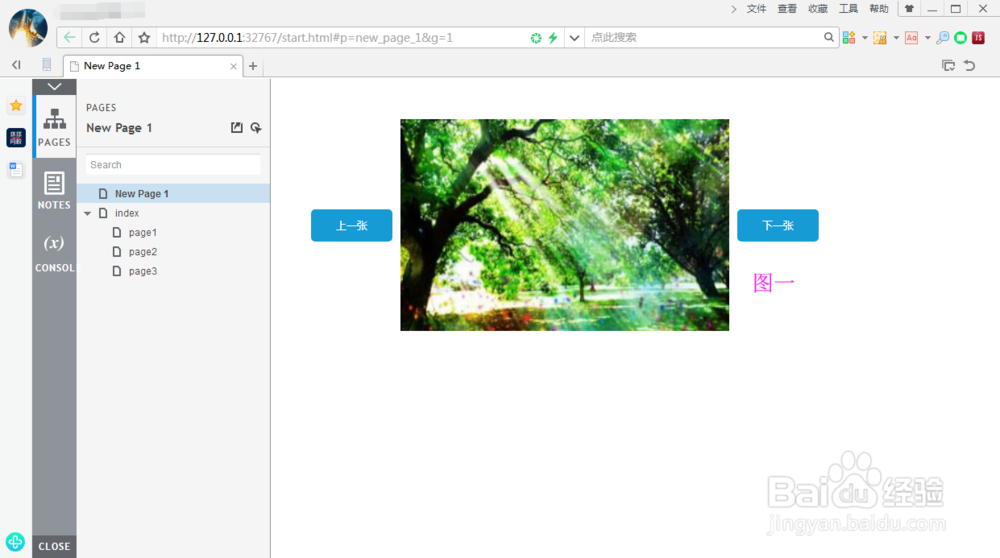
7、7.完成设置,预览结果,图片切换查看效果完成。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:31
阅读量:72
阅读量:95
阅读量:67
阅读量:53