Axure创建日期型输入框
1、打开Axure软件,创建一个空白页面来进行演示
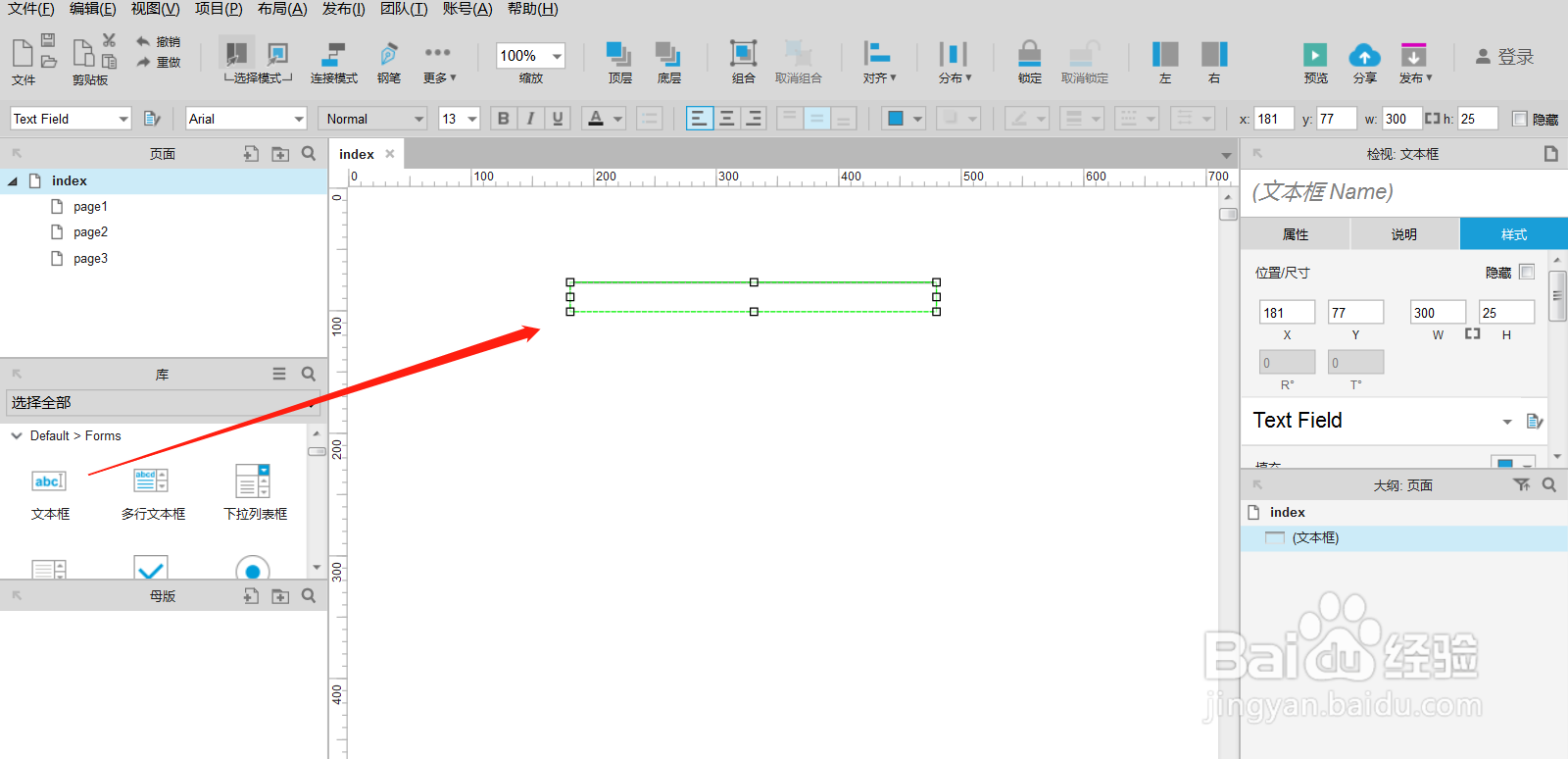
2、从左侧控件中找到文本框,拖拽到中间位置
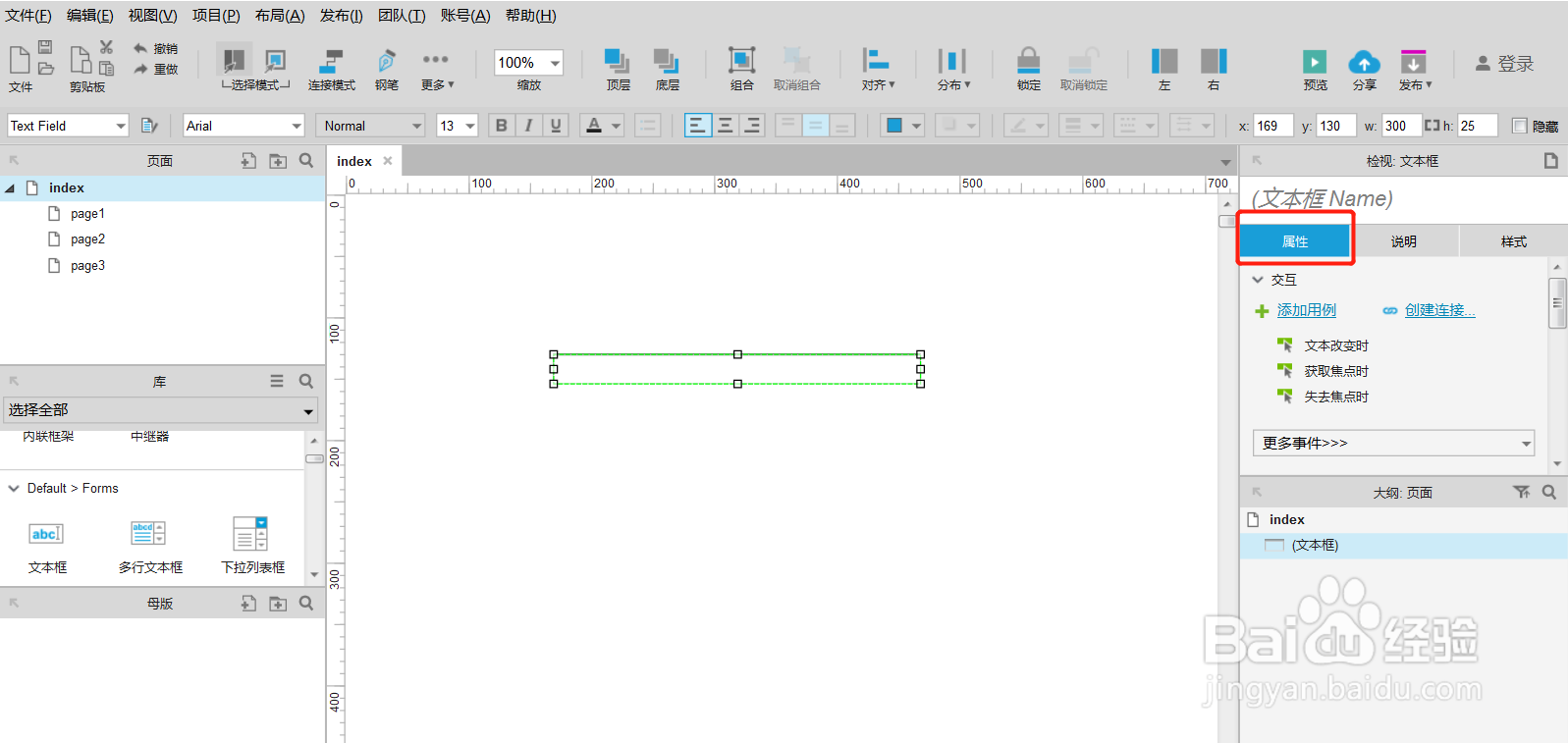
3、选中文本框,在右侧打开属性设置页
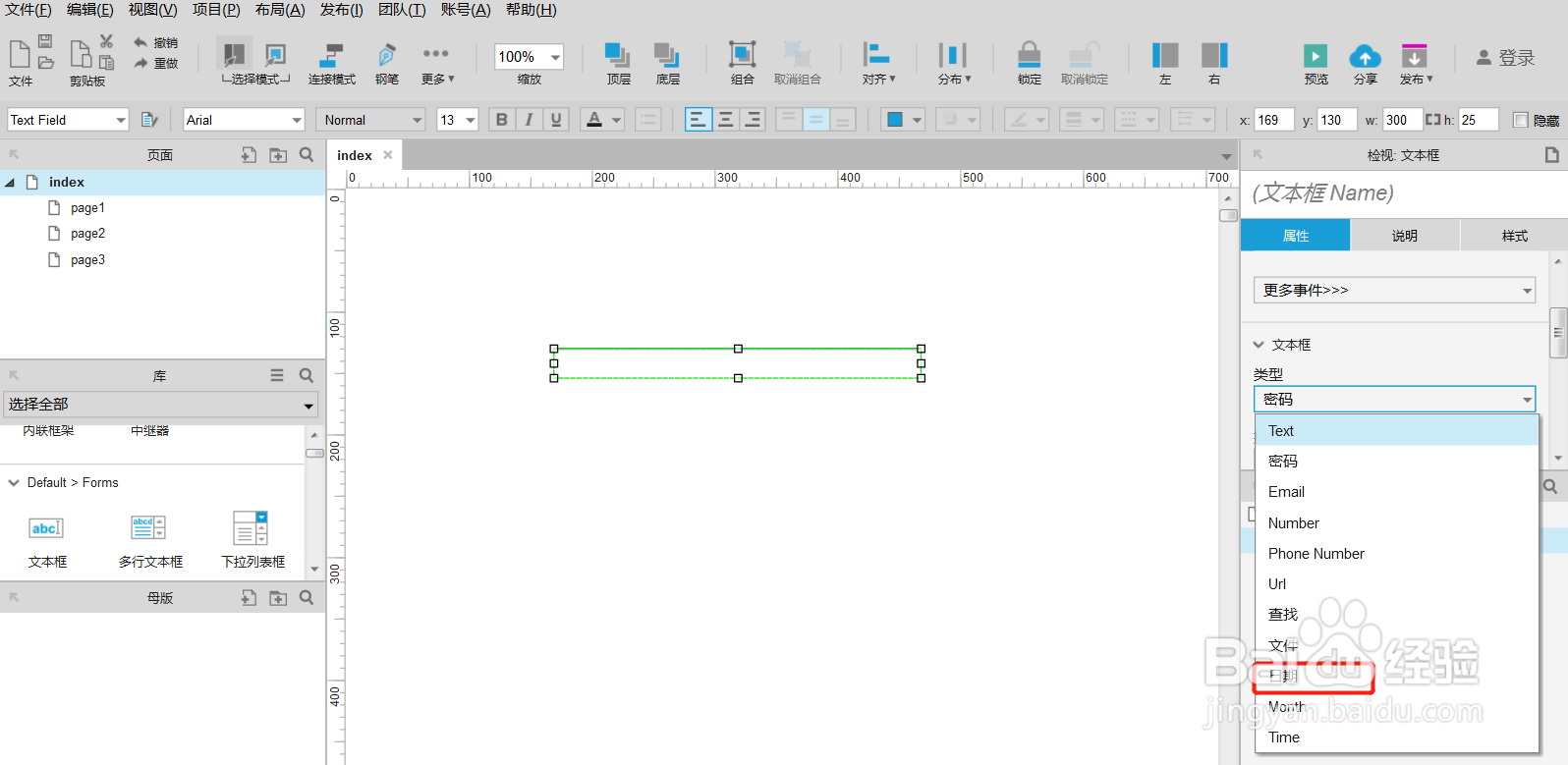
4、在属性设置页找到红框位置的文本框 类型设置,点击设置类型
5、在弹出的文本框类型中,单击选中日期类型
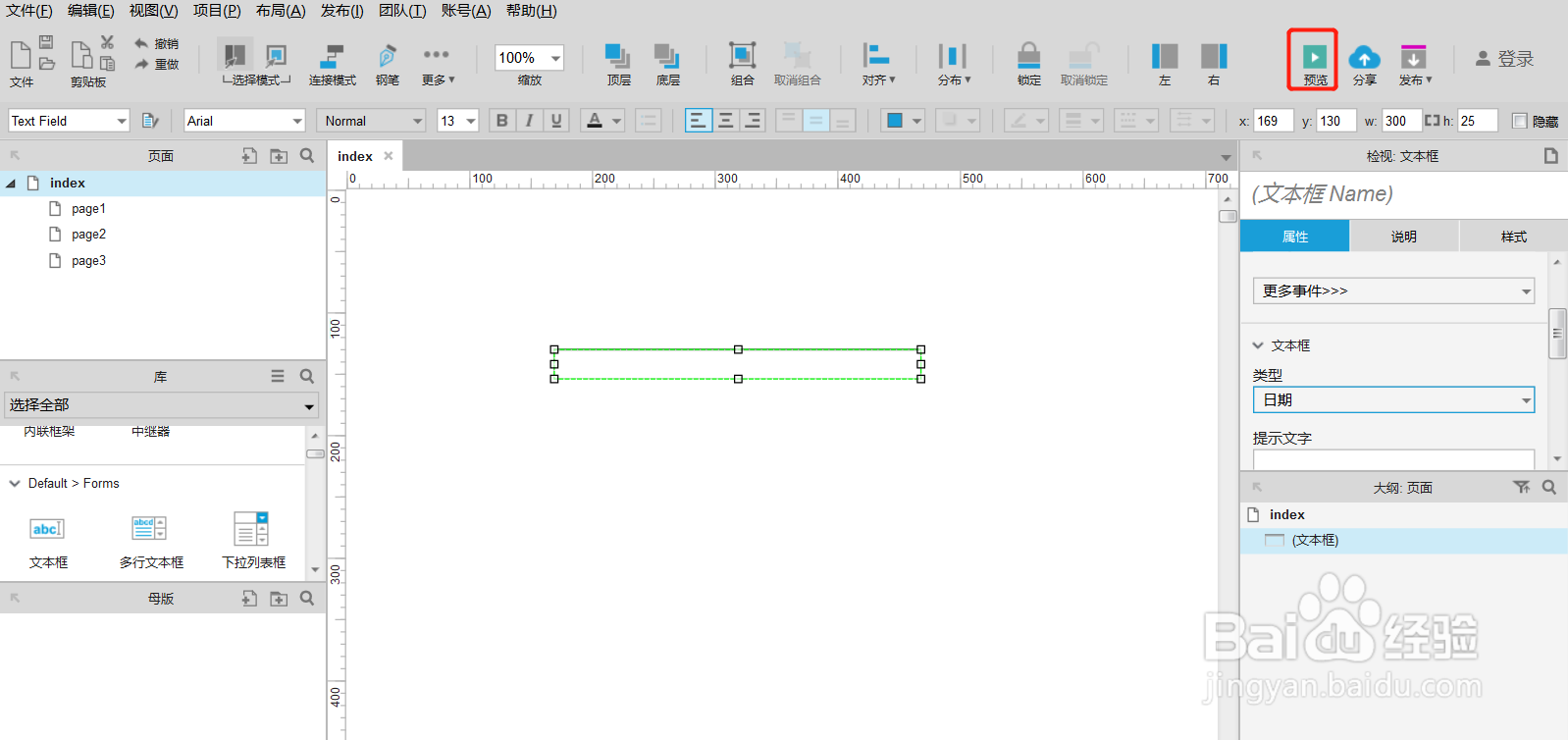
6、点击右上角红框位置的预览按钮,查看效果
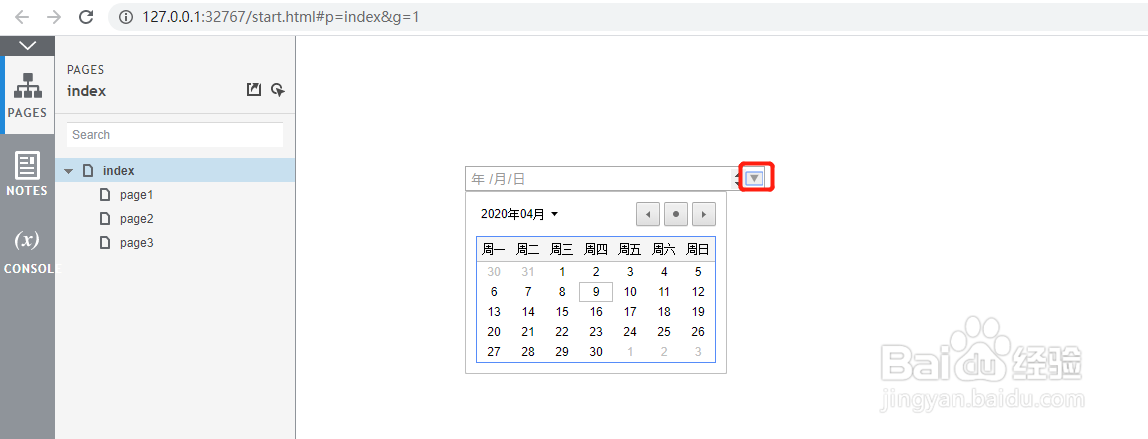
7、在预览页面,点击红框位置,看到弹出日期选择效果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:42
阅读量:73
阅读量:53
阅读量:27
阅读量:42