axure中怎么制做切换效果
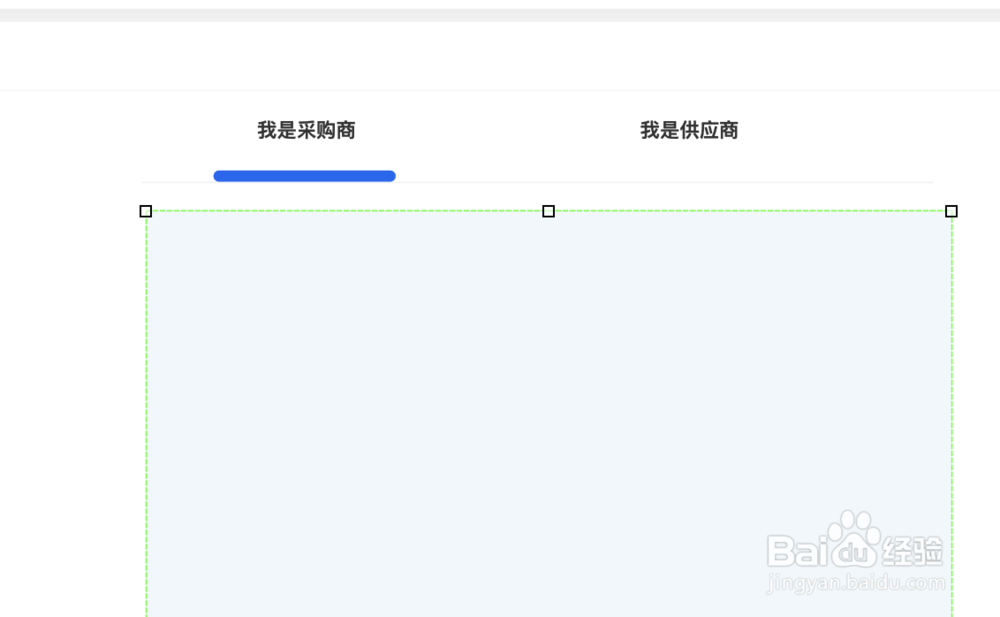
1、在页面中输入两个切换条,并在元件库中拖入一个动态面板(如图)。
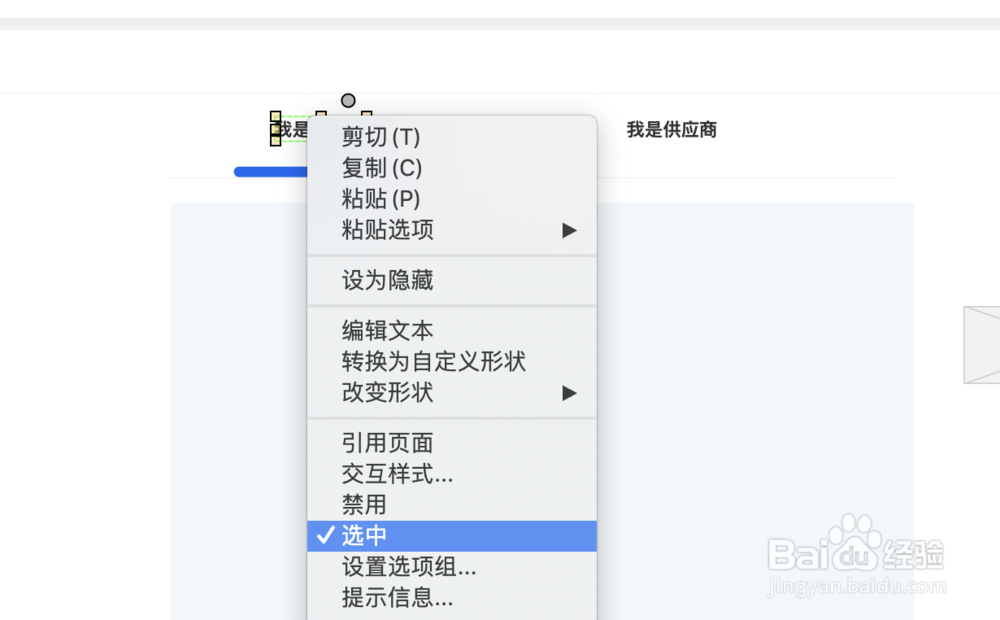
2、选择文字,鼠标右键选择“选中”分别为切换文字设置选中效果(如图)。
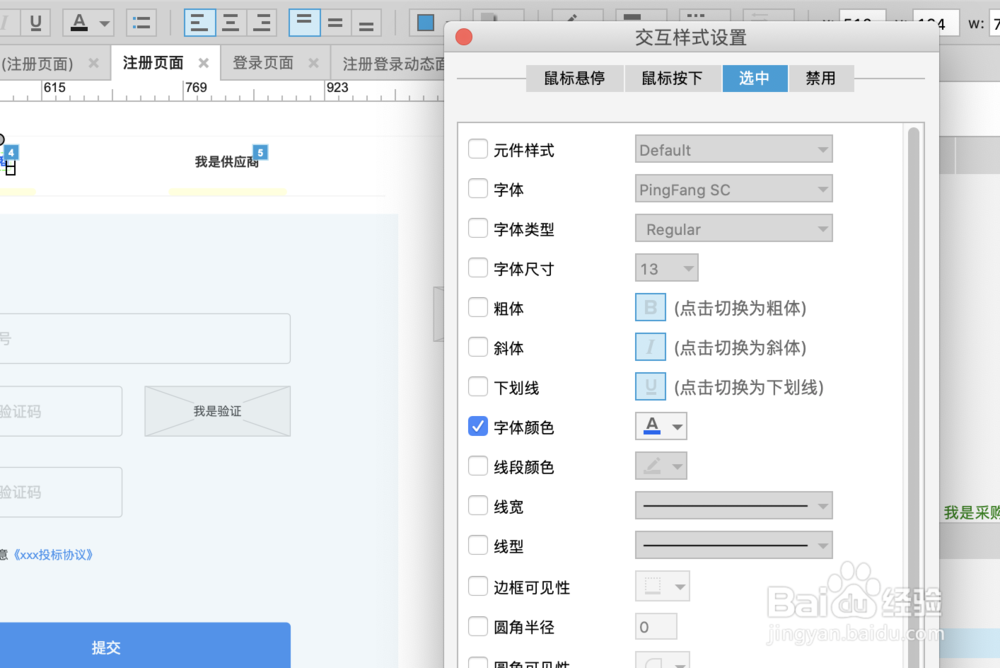
3、设置完成后,鼠标右键选择“交互皱诣愚继样式”分别选择鼠标悬停和选中,为这俩种效果添加鼠标事件,并把选中时和经过时文字颜色设置为蓝色(如图)。
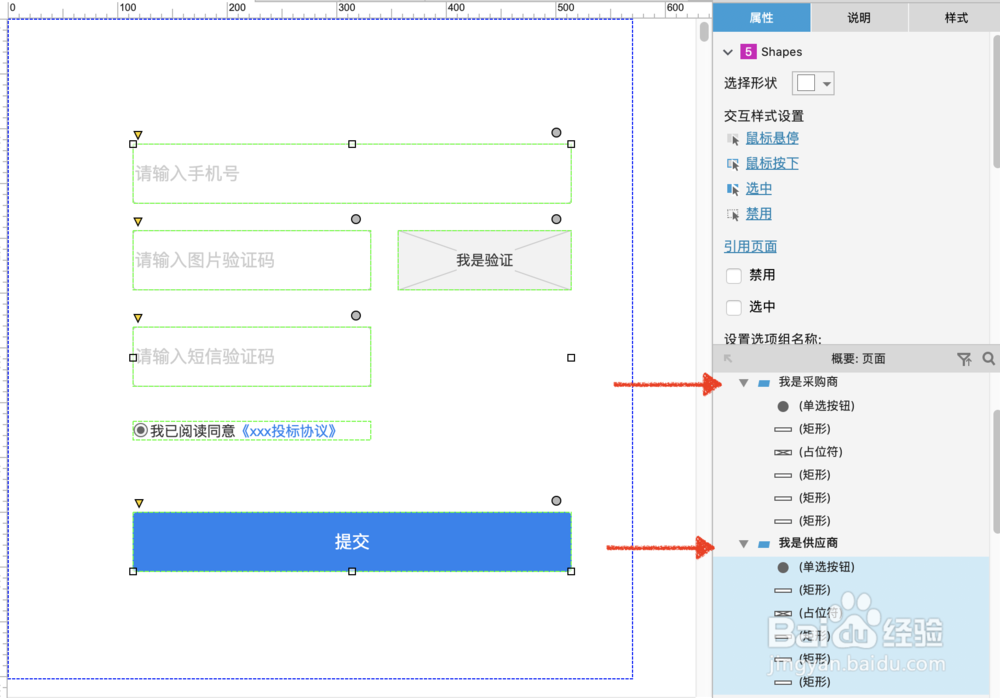
4、双击动态面板,为动态面板添加内容,注意双击后看到到蓝色的框,内容需要放到蓝色框内,编辑好后禅旄褡瘦命名。然后复制一个动态面板也为它添加内容(如图)。
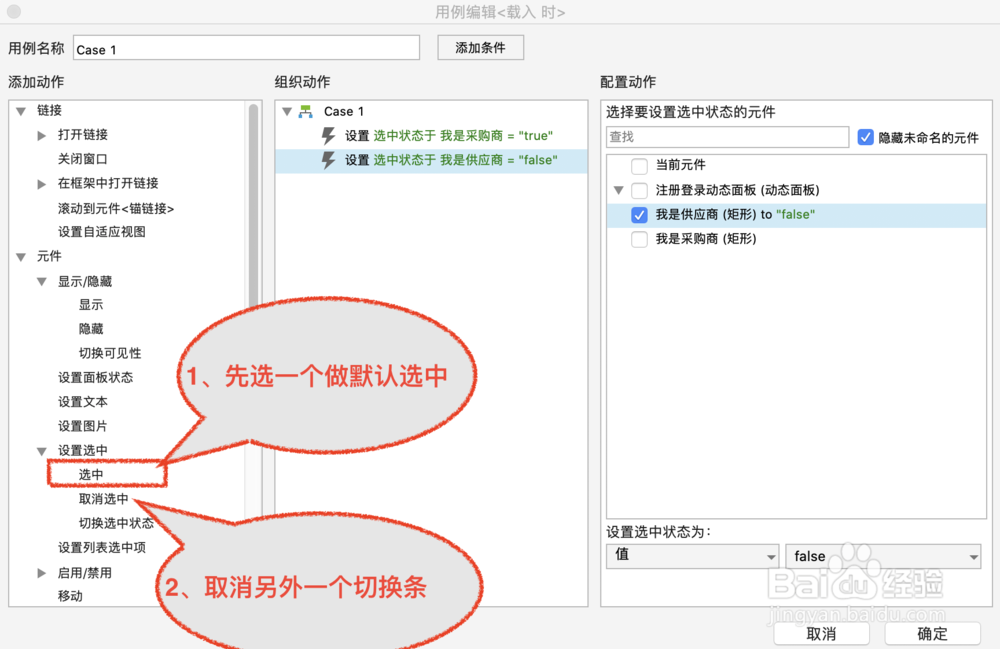
5、在属性中选择“页面载入时”,选择“我是采购商”切换设置页面默认选项,取消选中“我是供应商”选项(如图)。
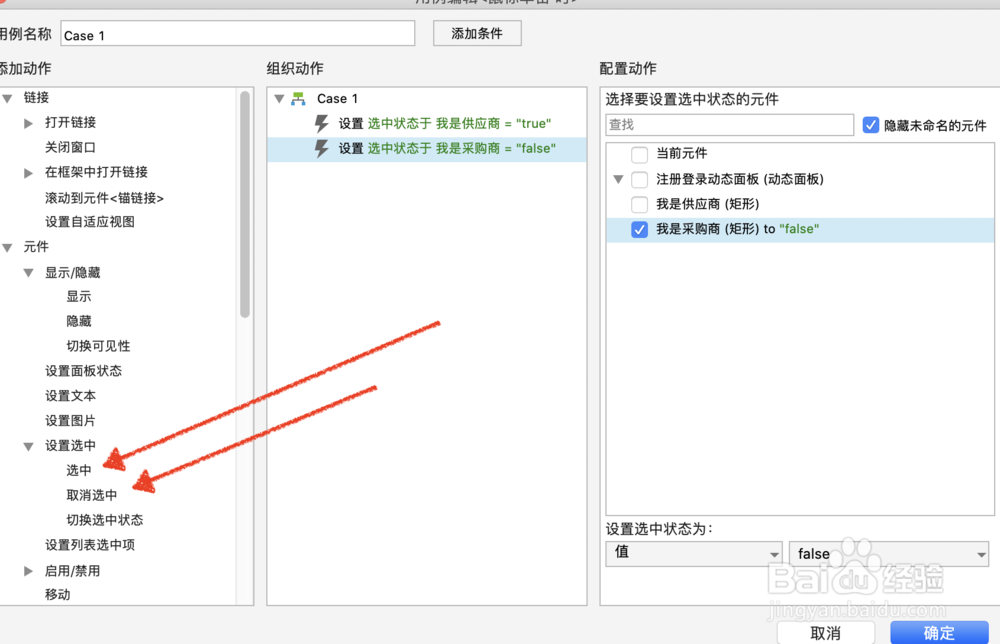
6、选中“我是供应商”然后在属性中选择“鼠标点击时”同样选中“我是供应商”取消选中“我是采购商”(如图)。
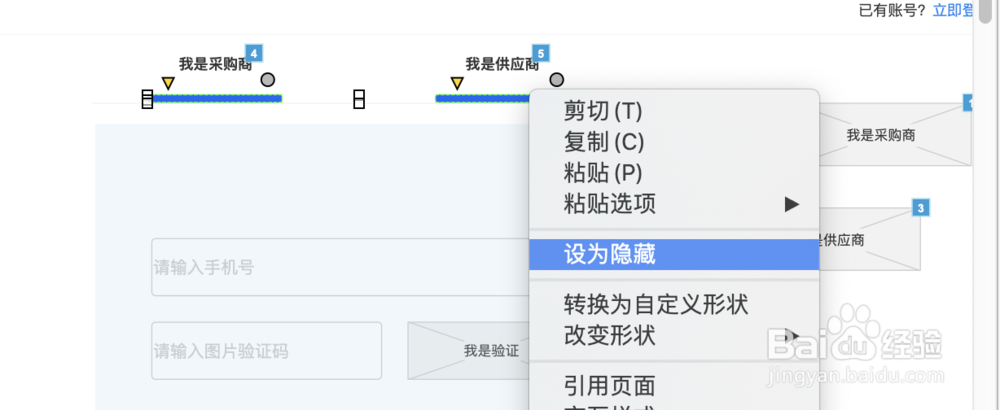
7、复制两条切换条,并设为隐藏(如图)然后分别为每一个切换条命名(如图)。
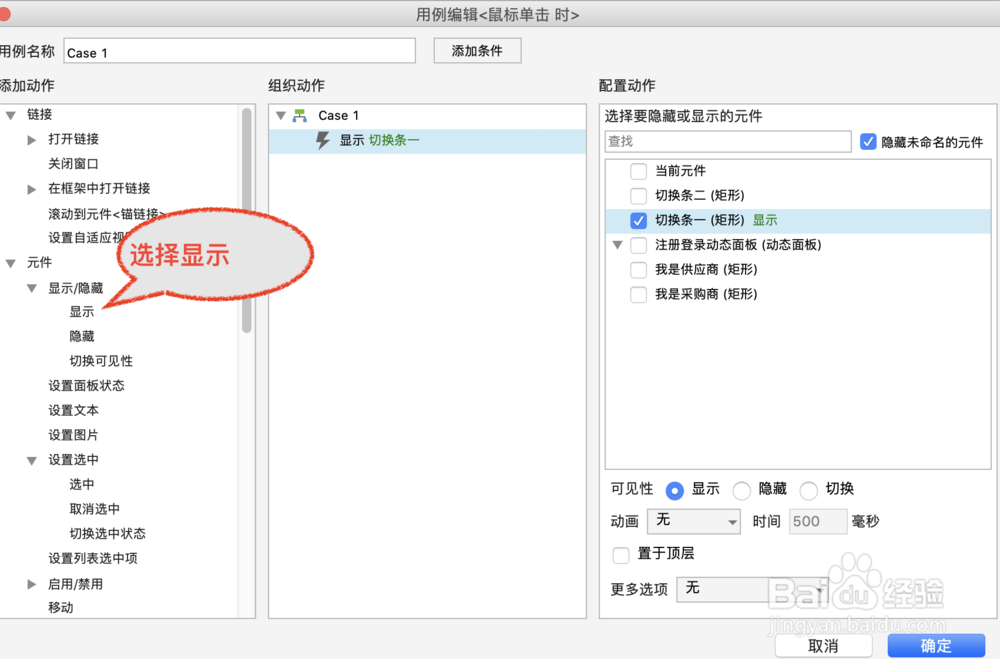
8、分别选择“我是采购商”“我是供应商”为他们设置鼠标点击时,显示切换条一,隐藏切换条二(如图)。
9、总结1、设置切换条2、把文字设为选中3、设置选中效果4、编辑内容5、设置页面载入时6、设置切换时7、设计选中隐藏和显示8、设置另外
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:52
阅读量:92
阅读量:59
阅读量:39
阅读量:38