AXURE RP8 动态面板自动图片切换
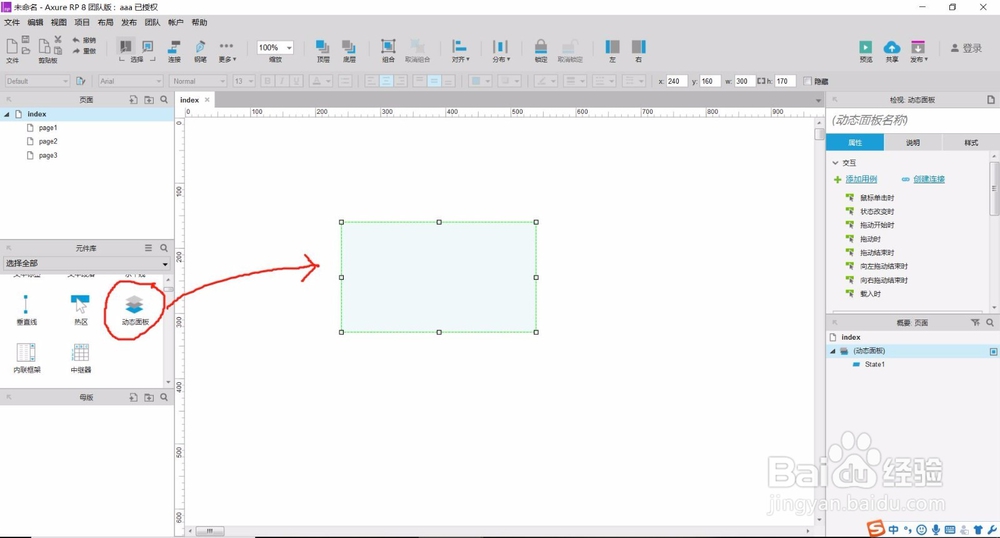
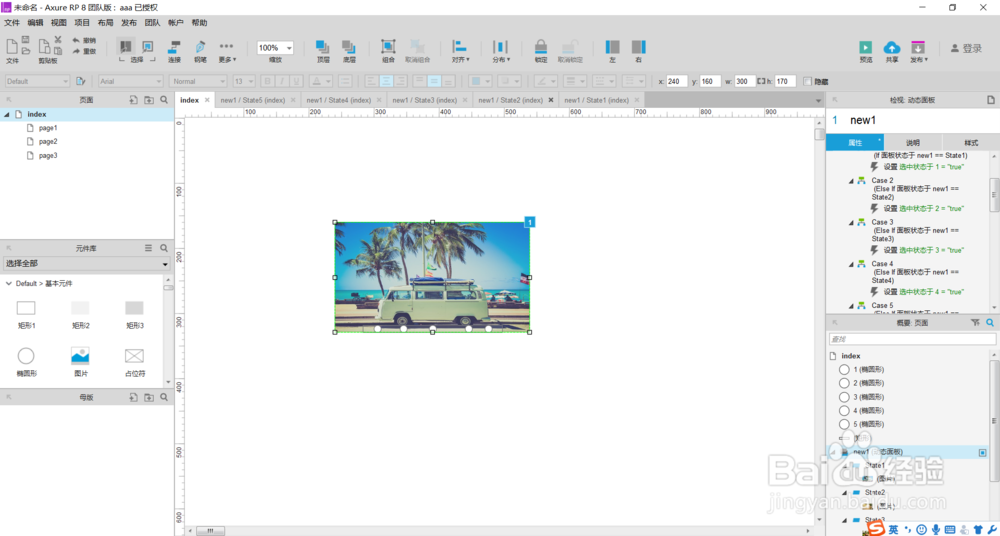
1、打开RP8,在元件库中把动态面板拖拽到画布
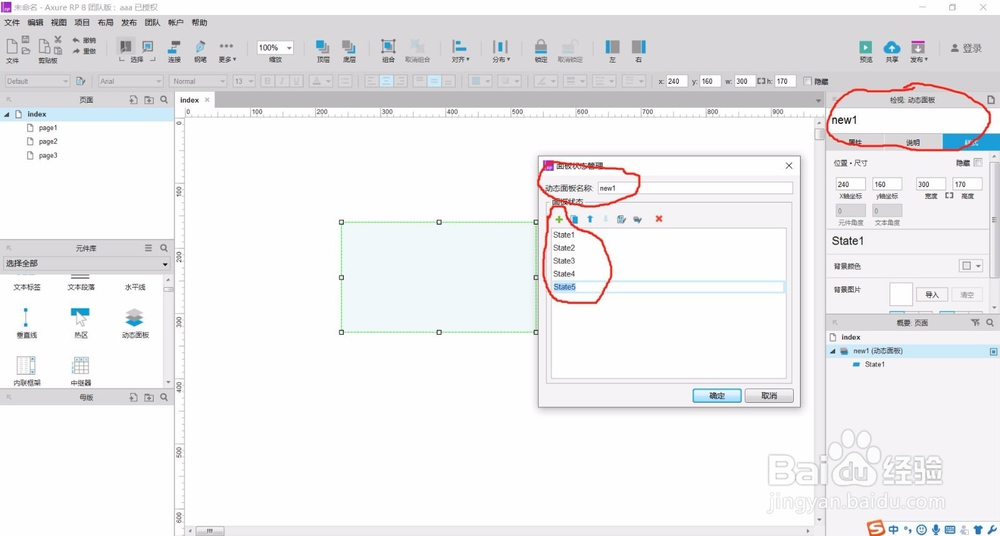
2、双点动态面板,修改动态面板名称;随即为动态面板增加5个状态
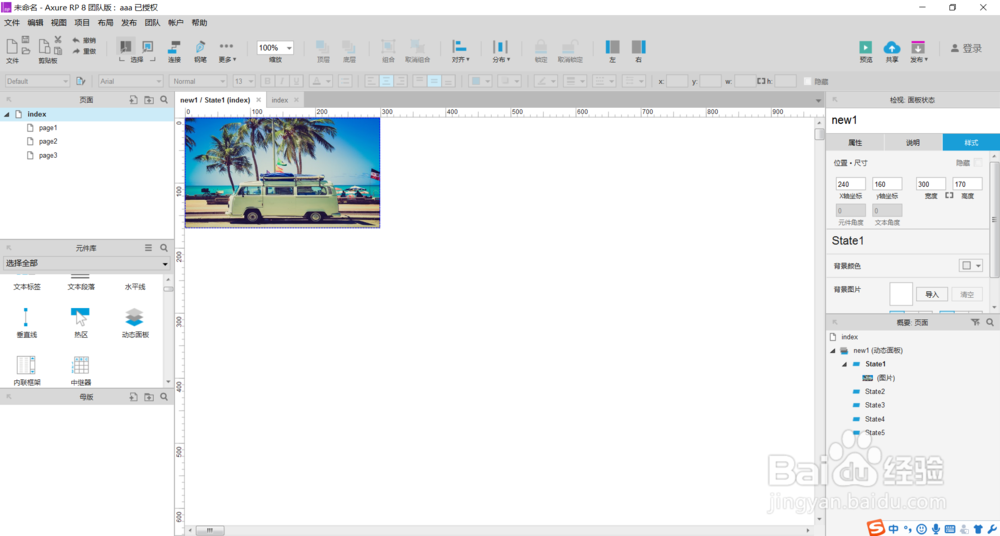
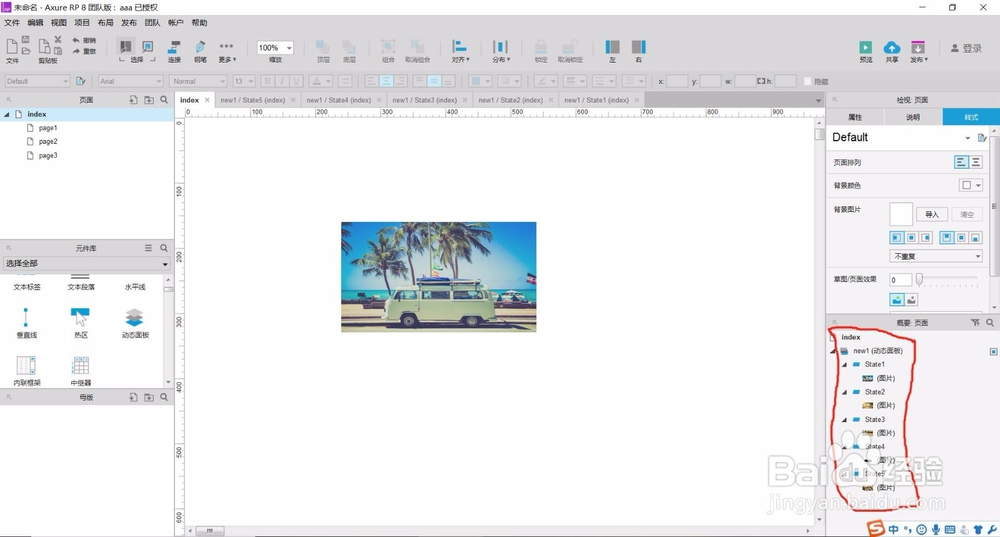
3、双击第1个状态(state1),添加一个图片到画布上;参考这步将其他的四张照片也放入其他的4个状态中
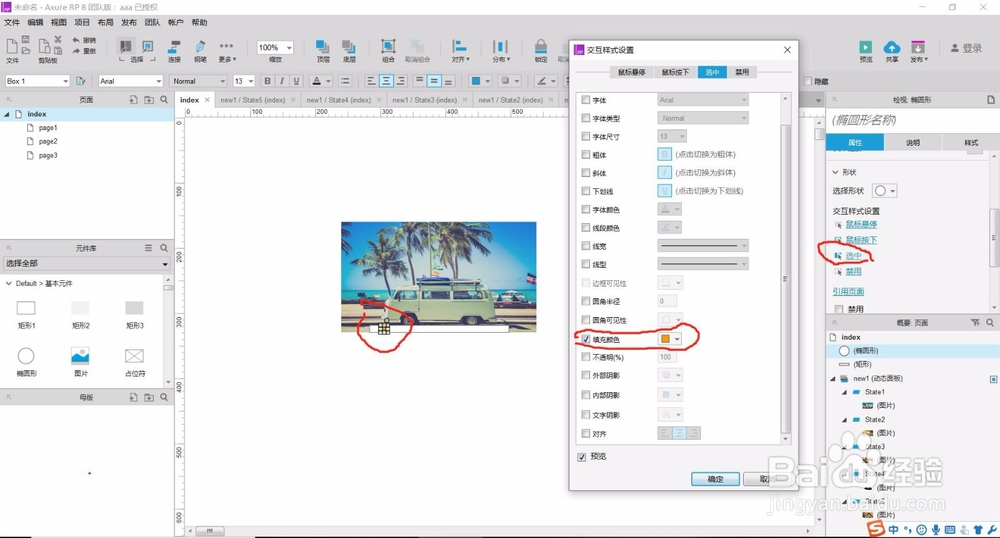
4、在最开始的画布上,拖入矩形(设置透明度),再拖入矩形(变成圆形)在右侧修改属性(右揲褐逞孽侧选项中的选项组名称别忘记填写)。完成后复制成5个(并给这5个圆形命名 1 2 3 4 5)
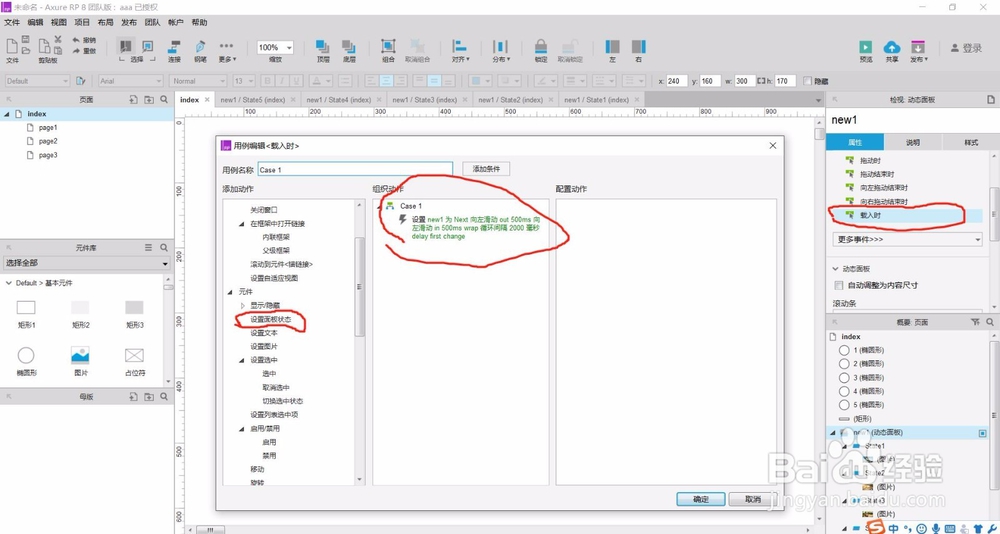
5、单击动态面板,在右侧找到【载入时】事件添加用例。在设置面板状态中设置如图参数(随自己想法去改)
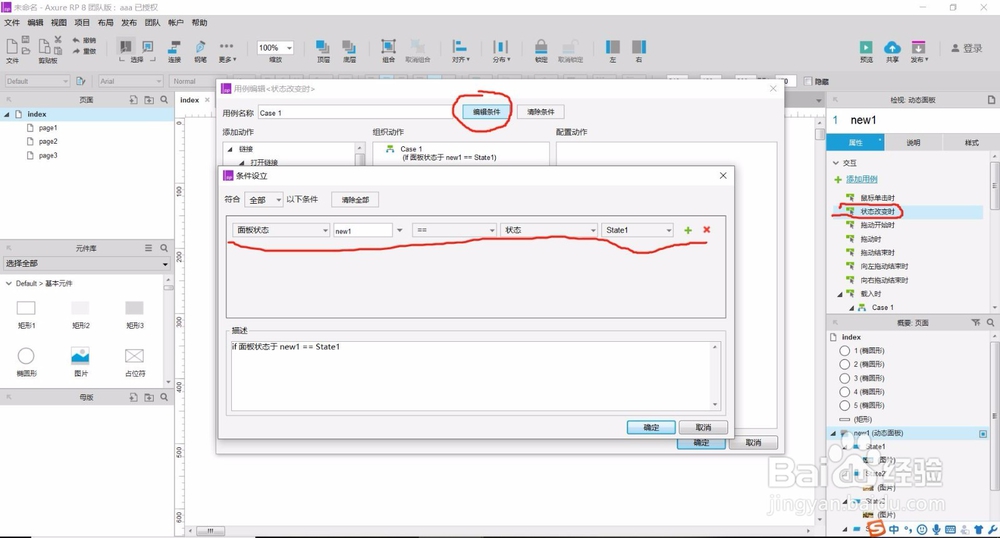
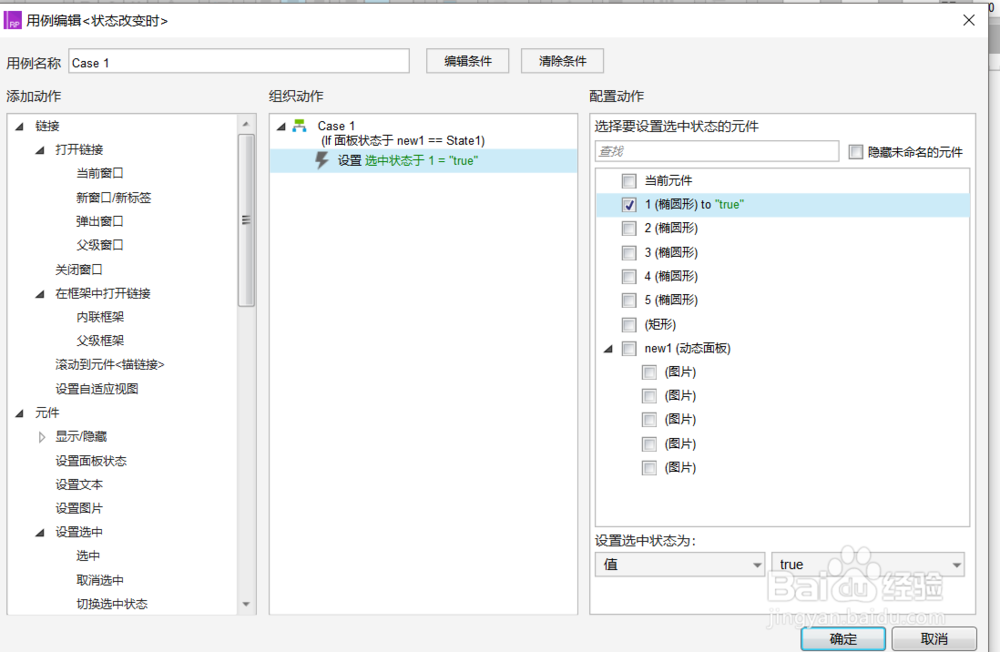
6、点击动态面板,在右侧找到【状态切换时】事件添加用例。在设置面板中设置如图参数,完成case 1
7、接下来在【状态切换时】添加case2 case3 case4 case5,并参考上一步进行设置
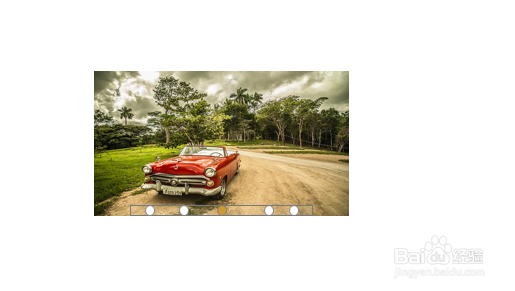
8、F5预览效果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:61
阅读量:68
阅读量:44
阅读量:42
阅读量:48