flashCS6系列教程-3-绘制各种线条
1、首先必须新建一个flash文档【文件>新建>ActionScript 3.0】补充说明:其实本节课的内容,对于AS的版本没有要求,因此,你建立ActionScript 2.0的文档也是可以的
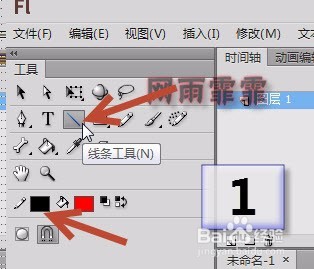
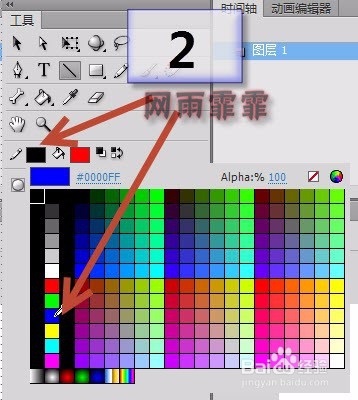
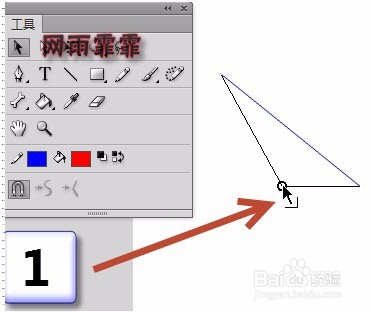
2、绘制直线【前情提要:第2课中讲解了工具箱的6部分,没看过的朋友请先看第2课】<1>在工具箱中的区域2 内单击 线条工具(看下图1),线条工具的快捷键是N,你可以直接敲键盘上的N键(不用大写,直接敲N即可)线条工具是用于绘制直线的,也可以称之为直线工具。<2>我们发现,在工具箱中的区域5 内,可以调整颜色:截图中,黑色部分称之为“边框色”,红色部分称之为“填充色”由于线条工具只能绘制“边框”,所以我们只修改这里的“边框色”即可。方法是:单击黑色区域后,出现一个画面,在里面单击一个颜色即可替换,比如说单击蓝色(看下图2)<3>现在可以在舞台上绘制直线了,将鼠标移动到舞台区域内,在舞台上按下(不要松开鼠标)并拖动鼠标,拖动的方向任意【会形成不同方向的直线】,拖动的时间任意【会形成不同长度的直线】,觉得满意之后再松开鼠标,一条直线就出现了。打个比方:本操作就好比我们在生活中,使用铅笔在本子画图一般,想象一下,我们要在一张纸上画一条直线,我们会怎么办呢?提笔(使用线条工具)----->将笔移动到纸的表面合适的位置,按下笔(在舞台上按下鼠标)----->沿着自己喜欢的方向拖动笔,满意后提起笔(松开鼠标)这样一来,相信你可以轻松驾驭 线条工具 的使用了
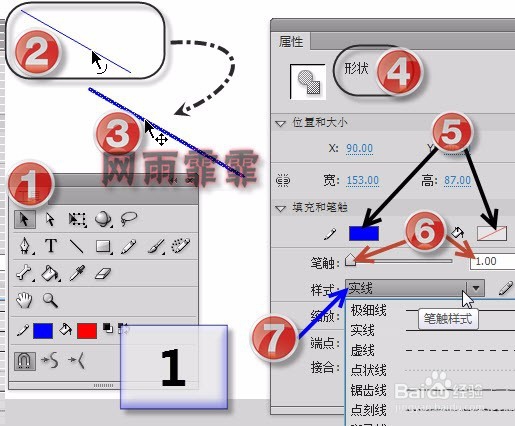
3、设置帧霭绎郎线条的颜色、粗细和外观看下图1:①在工具箱中单击“选择工具”(快捷键是V)②将鼠标移动到舞台上的直线上(不要单击鼠标),调节鼠标的位置,直到鼠标的右下角出现一个圆弧形③此时单击鼠标,发禊耗髻编现鼠标的右下角出现一个四个方向的箭头,表明对象已经被选中,可以向任意一个方向移动对象了(我们先不移动对象)④看属性面板,显示为形状如果你这里显示的是 绘制对象 ,原因是:在你使用线条工具时,工具箱中的 区域6 内,你点击了“对象绘制”(看下图2),如果要和我绘制的一样,可以先使用选择工具单击舞台上的直线,然后按组合键Ctrl+B即可【该操作称之为 打散】那么,如果在工具箱中的区域6内再次点击一下 对象绘制 ,则 以后你绘制的对象都和我的一样(是 形状 ,而不是 绘制对象)===========================看下图1:⑤在属性面板内也可以修改线条的颜色,我们发现这里有两处修改的地方。和工具箱的区域5的作用一样,左边的也是修改边框色,右边的也是修改填充色对于线条,仍然是只能修改边框色,所以右边的是无法单击选择的如果有需要,你可以在这里任意修改边框色(flash内称之为笔触,我个人喜欢称之为边框),我这里就不做修改了,只是介绍这里的作用而已⑥这两处用于修改线条的粗细,你可以使用滑块调节,也可以直接输入数字然后回车来实现,数字的单位是 像素⑦这里单击一下,会出现一个列表,从列表中可以选择一种样式,从而修改直线的外观。读者可以自行修改实验需要特别强调:必须用选择工具单击线条之后,才可以在属性面板内设置各项属性。如果颠倒了次序,所有的设置都无效!
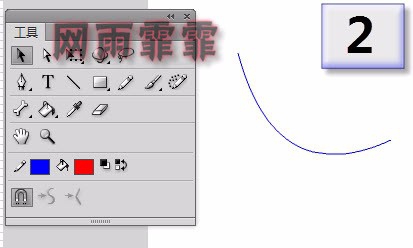
4、修改直线的外观为曲线使用线条工具只能绘制直线,无法直接绘制成曲线或折线。那么,我们需要“选择工具”的配合。没错,选择工具是一种超级逆天的工具,它的作用共有三种:选择、移动、变形关于它的选择功能我们刚才已经介绍了,它的移动功能超简单,在选择了对象之后,直接移动鼠标的位置,就可以移动对象的位置了接下来我们讲解的就是它的变形功能<1>必须先绘制一条直线,然后对直线变形来形成曲线或折线<2>用选择工具,移动到直线上方(不要单击鼠标),当鼠标的右下角出现圆弧时,按下并拖动鼠标(该过程不要松开鼠标,看下图1),拖动到自己满意为止,松开鼠标,,发现直线变成曲线了(看下图2)
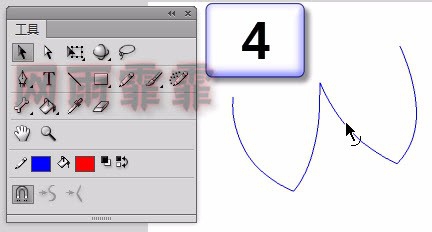
5、修改直线的外观为折线虽然可以绘制多次直线,然后将这些直线首尾相接来实现折线的效果,但是未免有点繁琐,我这里介绍的方法是利用“选择工具”的变形功能配合Alt键来实现<1>首先,绘制一条新的直线<2>然后,用选择工具,移动到直线上方(不要单击鼠标),当鼠标的右下角出现圆弧时,按住键盘上的Alt键不放的同时,按下并拖动鼠标(该过程不要松开鼠标),{拖动过程中会发现鼠标的右下角变成下图1的模样}拖动到自己满意为止,松开鼠标,发现直线变成折线了绘制完毕后,如果不满意,想继续修改的话,就将鼠标移动到拐角位置(下图2),鼠标右下角出现图2的模样时,就可以继续修改了注意:如果鼠标右下角出现的是圆弧,是错误的。必须是垂直的两条小线段模样(图2)才正确你还可以继续添加第二个转折点,方法和刚才的一样图3是一共添加了3个转折点,调整之后的模样【不仅可以调节转折点,整条直线的起点和终点都可以任意移动,方法和上面的一样(鼠标右下角出现垂直的两条小线段)】我们在图3的基础上,可以绘制成图4的模样,此时我们是在两点之间的线段上进行操作的,需要鼠标的右下角出现图示的圆弧哦
6、本节课到此结束,篇幅有点长,请仔细、耐心的阅读所有的步骤都不能颠倒。多练习几遍,掌握之后,就会觉得很简单了