CSS+DIV实现鼠标经过背景图片变换
1、新建一个html文件,命名为test.html,用于讲解CSS+DIV实现鼠标经过背景图片变换。
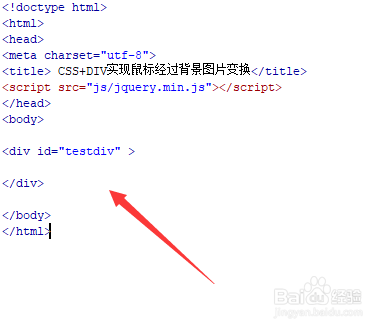
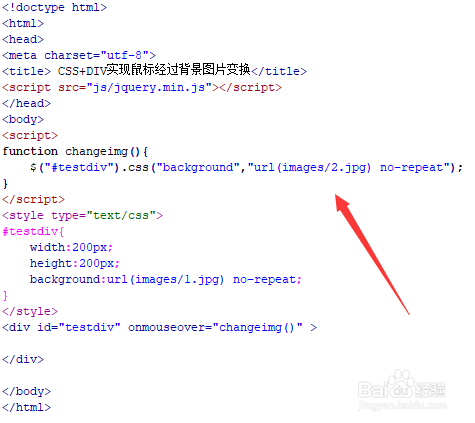
2、在test.html文件内,使用div标签创建一个模块,并设置其id为testdiv。
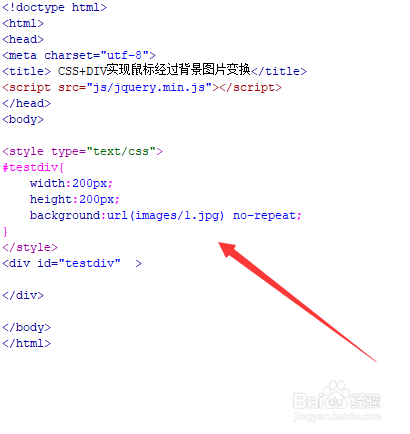
3、在css标签中,通过id设置div的样式,定义其宽高都为200px,背景图片为1.jpg。
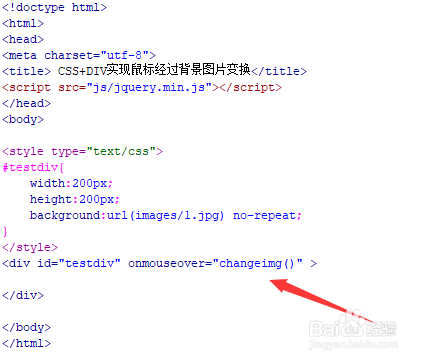
4、在test.html文件内,给div标签绑定onmouseover事件,当鼠标经过图片时,执行changeimg()函数。
5、在js标签中,创建changeimg()函数,在函数内,通过id获得div对象,使用css()方法改变background属性的图片路径,实现图片的变换。
6、在浏览器打开test.html文件,经过图片,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:26
阅读量:26
阅读量:55
阅读量:54
阅读量:91