jquery实现页面滚动到指定位置后触发事件的效果
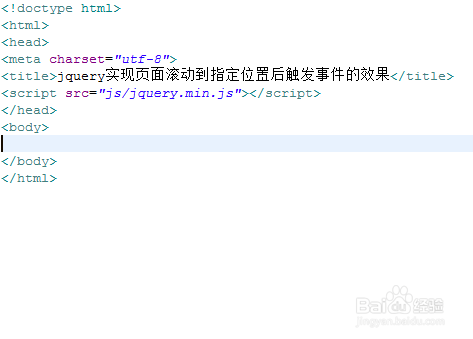
1、新建一个html文件,命名为test.html,用于讲解jquery实现页面滚动到指定位置后触发事件的效果。
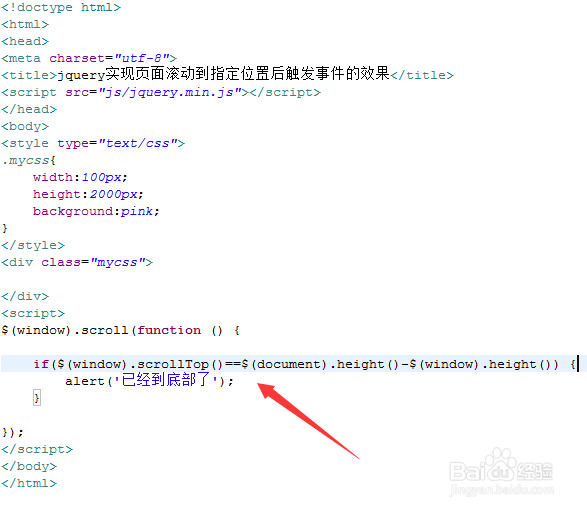
2、在test.html文件内,使用div标签创建一个模块,并设置其id为mycss。
3、在css标签内,定义div的样式,设置其宽度为100px,高度为2000px,背景颜色为粉红色。
4、在js标签内,使用scroll()方法监听页面的滚动条,并执行function方法。
5、在function方法内,使用if语句判断,当前滚动的位置(scrollTop()犬匮渝扮)是否到达页面的底部($(docu罪焐芡拂ment).height()-$(window).height()),如果到达页面底部,提示“已经到底部了”。
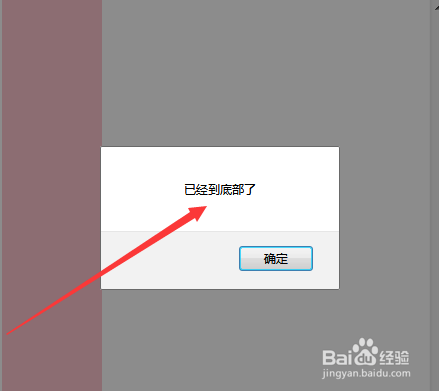
6、在浏览器打开test.html文件,下拉页面,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:84
阅读量:85
阅读量:94
阅读量:74
阅读量:51