css样式如何直接写在div中
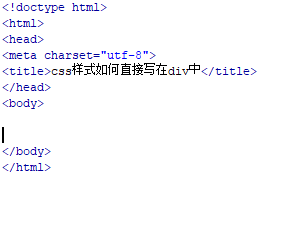
1、新建一个html文件,命名为test.html,用于讲解css样式如何直接写在div中。
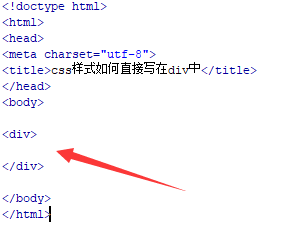
2、在test.html文件内,使用div标签创建一个模块,作为外层的div。
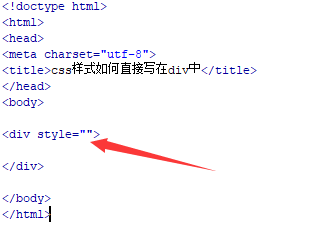
3、在test.html文件内,对上一步的创建的div,使用style属性来设置样式,样式写在双引号中间。
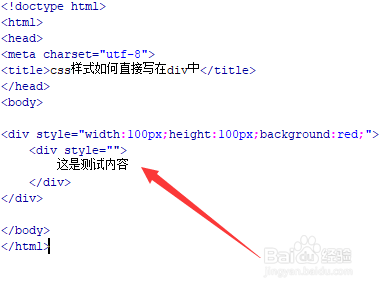
4、在test.html文件内,在style属性内,使用width属性设置div的宽度为100px,使用height属性设就女蒿鸳置div的高度为100px,使用background属性设置div的背景颜色为红色。
5、在test.html文件内,在div内,再使用div创建一行文字,在div标签中定义文字的样式。
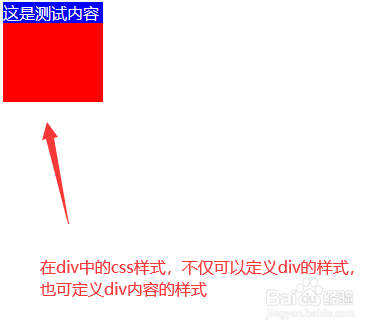
6、在test.html文件内,在内层的div中,使用color属性设置文字的颜色为白薄本窭煌色,使用background属性设置div的背景颜色为蓝色,使用width属性设置div的宽度为100%。
7、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:31
阅读量:44
阅读量:77
阅读量:49
阅读量:39