jquery怎样获得倒数第二个li元素内容
1、新建一个html文件,命名为test.html,用于讲解jquery怎样获得倒数第二个li元素内容 。
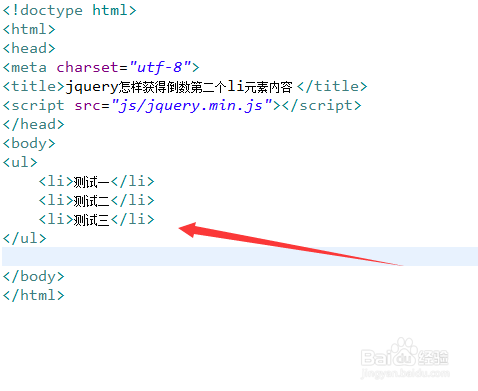
2、在test.html文件内,使用ul、li标签创建一个列表,用于测试。
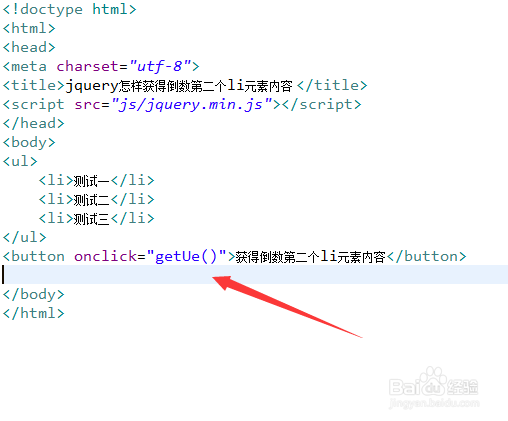
3、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行getUe()函数。
4、在js标签中,创建getUe()函数,在函数内,通过元素名称获得ul元素下的li元玟姑岭箫素对象,再使用eq(-2)获得倒数第二个li对象,最后,使用text()方法获得它的内容,存放在res变量中
5、在函数内,再使用alert()输出结果。
6、在浏览器打开test.html文件,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:32
阅读量:36
阅读量:41
阅读量:85
阅读量:24