如何使用CSS3伪元素选择器设置元素样式
1、第一步,双击打开HBuilderX工具,新建页面文件;然后在body标签元素中,插入div标签和p标签
2、第二步,在title标签下,添加一个style标签,然后使用p:first-line伪元素选择器,可以用于向某个元素中的第一行文字使用样式
3、第三步,保存代码并打开浏览器预览,可以查看到文本内容的背景色和字体样式
4、第四步,再添加一个伪元素选择器p::first-letter,设置字体颜色和字体大小
5、第五步,再次保存代码并刷新浏览器,可以发现两项的第一个字变颜色、字体也变大了
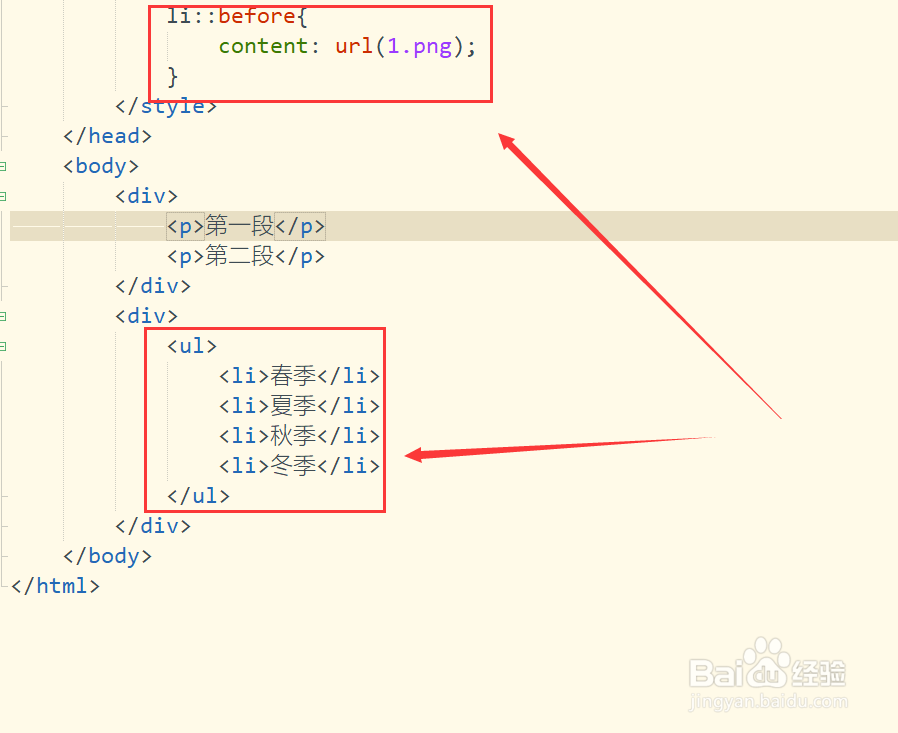
6、第六步,接着在p元素下方,添加一个无序列表;然后使用li::before伪元素选择器,设置磕聆霖麸无序列表项前面添加内容
7、第七步,再次保存并刷新浏览器,可以看到无序列表项前面有个图标
8、第八步,与第六步对应的,可以在无序列表项后面添加内容,使用li::after伪元素选择器
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。