js如何设置文字的对齐方式
1、新建一个html文件,命名为test.html,用于讲解js如何设置文字的对齐方式。
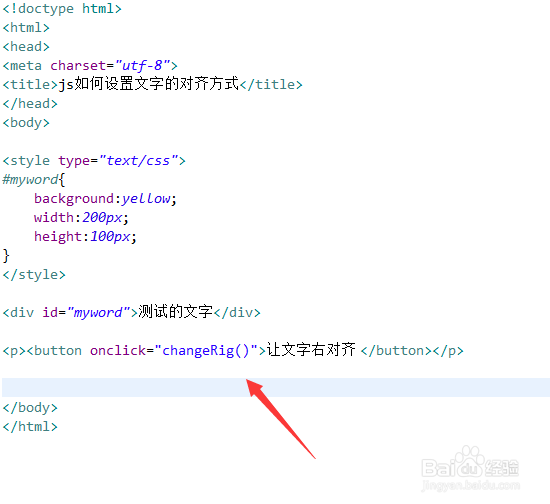
2、在test.html文件内,使用div标签创建一行文字,并设置其id为myword。
3、在css标签内,通过id设置div的样式,定义它的背景颜色为黄色,宽度为200px,高度为100px。
4、在test.html文件内,创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行changeRig()函数。
5、在js标签内,创建changeRig()函数,在函数内通过id获得div标签对象,豹肉钕舞设置style中的textAlign属性为right,实现文字的右对齐。
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:30
阅读量:69
阅读量:52
阅读量:52
阅读量:47