教你学习简单设计html背景色
1,dreamwea箪滹埘麽ver CS6软件
2,打开该软件,点击HTML,
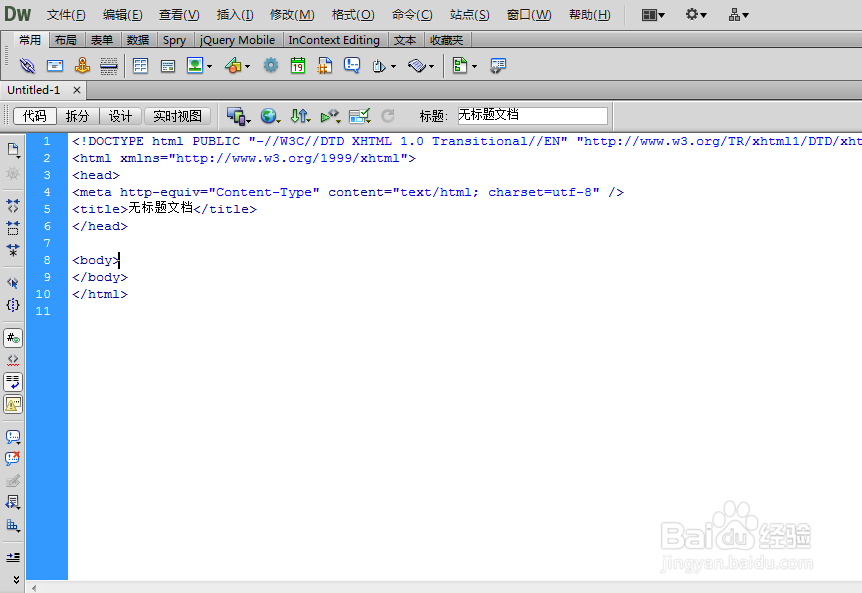
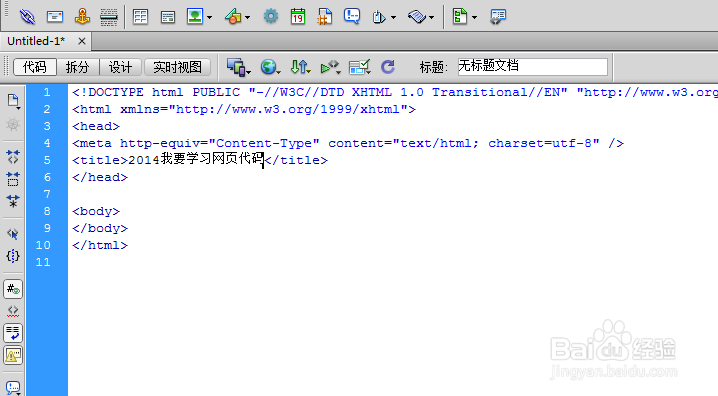
进入新的HTML,点击代码,可看到空白内同柙丕牌容的代码部分,
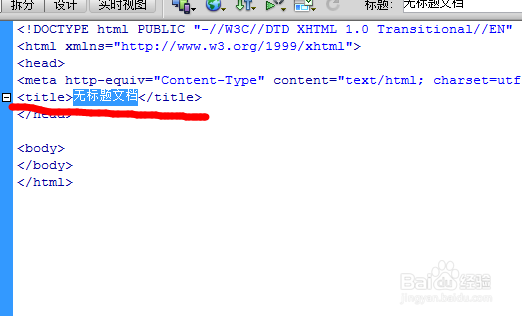
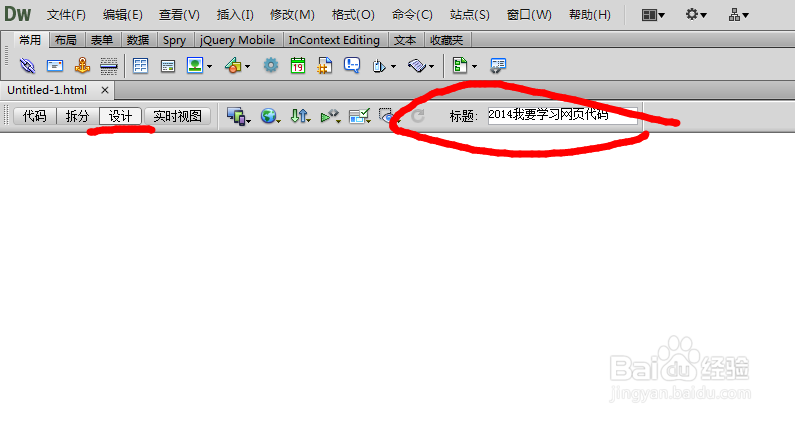
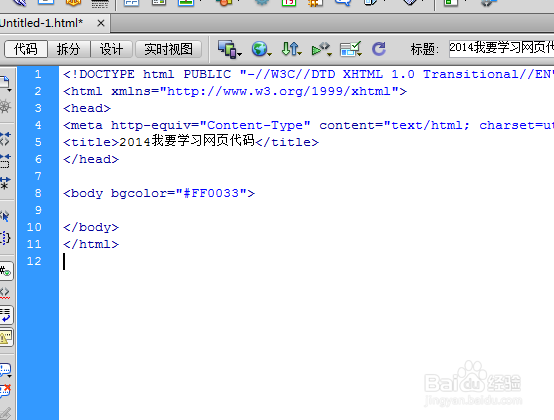
在<title> </title>中间输入你想输入的内容,比如2014我要学习网页代码然后点击设计,可看到右边标题发生变化,变成“2014我要学习网页代码”
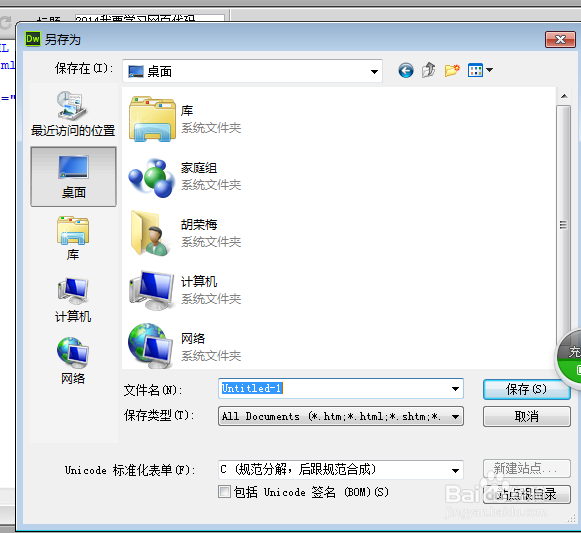
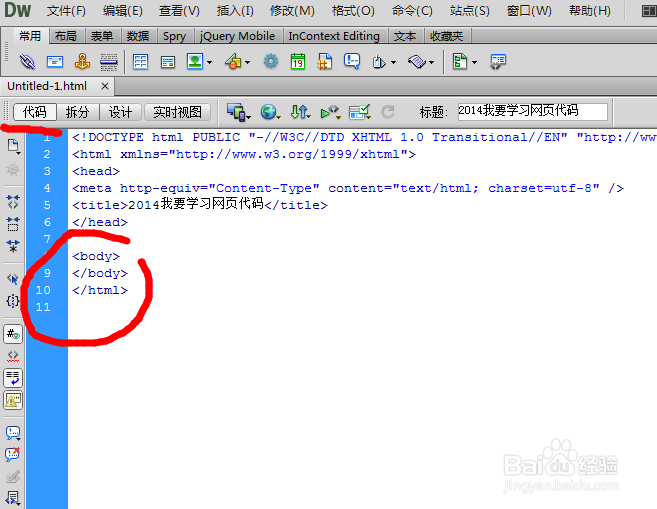
Ctrl+s可保存html文件,可自己命名
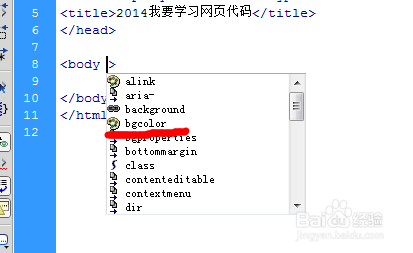
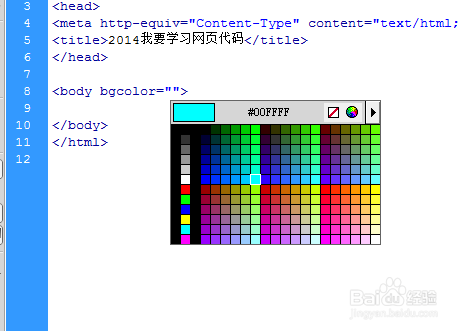
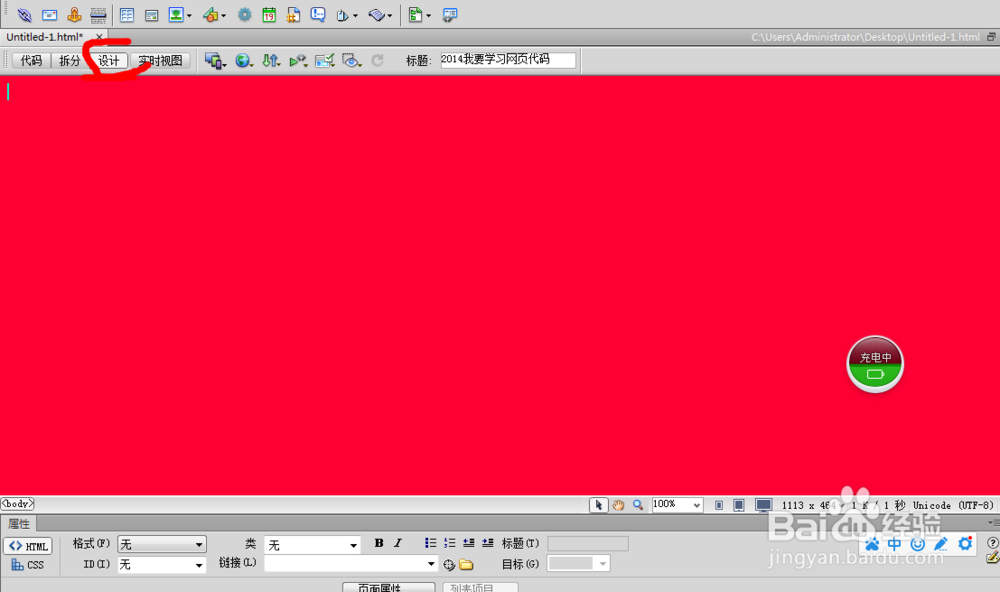
在body键入空格键,输入bgcolor。设置红色,即得到背景色为红色
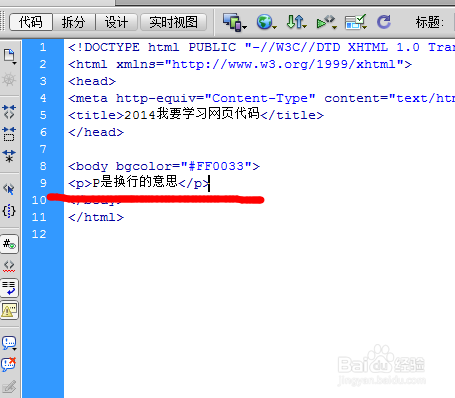
在body之间,输入<p>P是换行的意思</p>,切换到设计,可看到出来的效果
就是说<P></P>是换行的意思,在这中间输入文字即可显示,这就是网页设计的奥秘之处,利用dreamweaver软件手动输入的代码,除了<br>没有<//br>之外,其余都是有杠回去的有始有终
比如<body></body> ;
<t></t>
<a></a>等等
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:77
阅读量:57
阅读量:52
阅读量:80
阅读量:22