bootstrap怎么让内容居中
1、新建一个html文件,命名为test.html,用于讲解bootstrap怎么让内容居中。
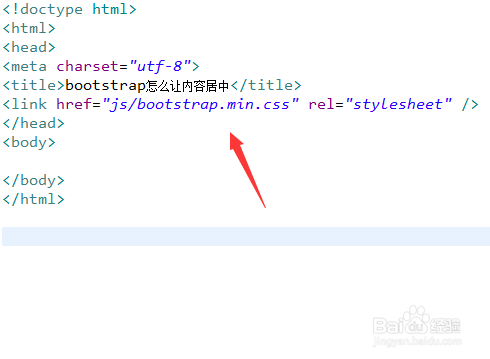
2、在test.html文件内,使用link标签引入bootstrap框架的css文件bootstrap.min.css。
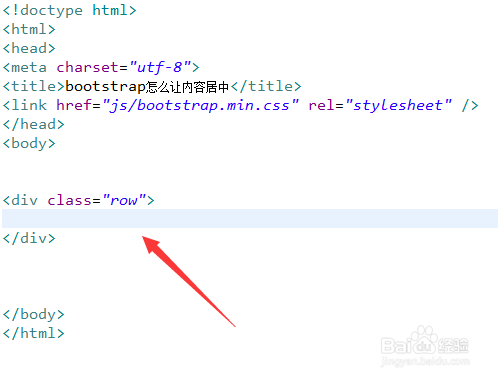
3、在test.html文件内,创建一个class属性为row的div,即创建一行。
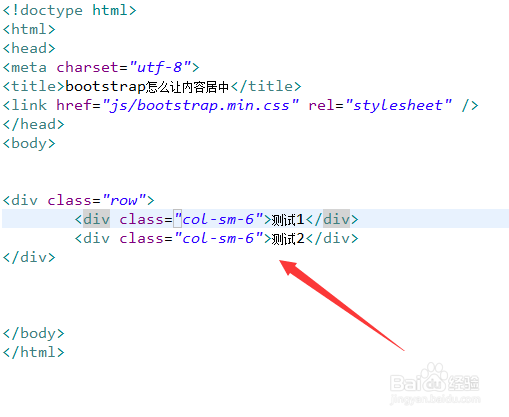
4、在div内,再创建两个div,并设置它们class属性为col-sm-6,实现两列内容。
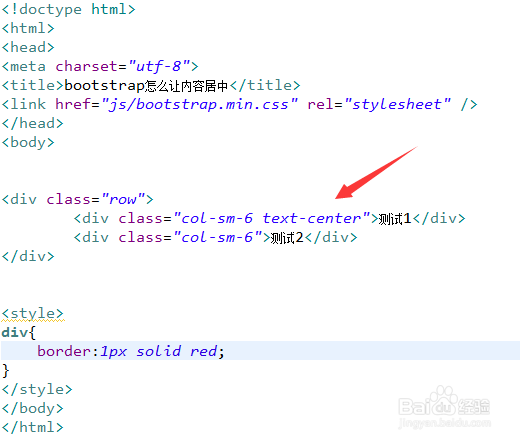
5、在test.html文件内,再给其中一个div的class属性添加text-center,实现它的内容居中显示。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。