网页配图应该注意什么
国内大部分设计师将网页首页设计为一条长长的横幅广告。而国外的设计师把首图用来传达理念。网页设塥骈橄摆计做得好不好,除了网页本身的布局、配色以外,很大程度上依赖的是配图的运用再胰咆并技巧。如何设计首图,又是网页设计之中一个非常重要的问题。
要点:
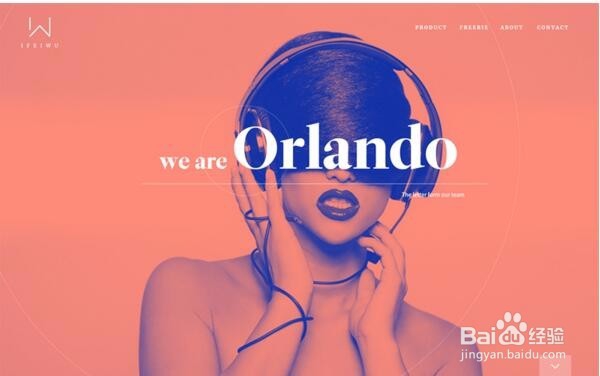
1、双色渐变:首图作为全屏大图处理时,可以将图片调色成为双色渐变,并选择能激发心理氛围的配色,字斤谯噌最好是对比色,带来强烈的视觉落差。由于要辑湃形傥作为背景而存在,整体的色彩明度要区别于文字的颜色。下图设计中,不仅采用了双色映射,还利用线条创造了视觉焦点,引导了用户的视线。
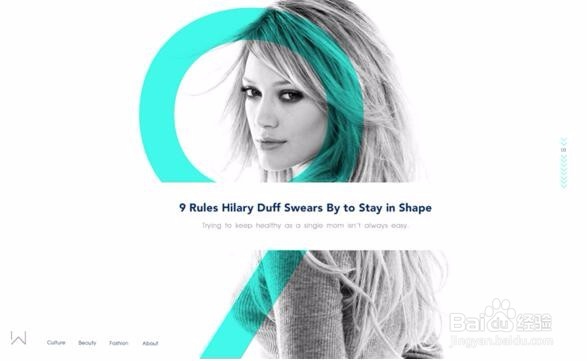
2、线条引流:在首图中让线条来引导实现去穿越你想要焦点停留的地方。采用了9这个数字的线条方向,利用这个线条的环绕运动,最后从上至下游走过文字。这里的心理预期是要把9笔画完成,因此你没有可能跳过文字。
3、动态情景:焦距到动态场景。动态场景由于本身模特的动态造型,会调动观众的运动神经,激发页面的活力。
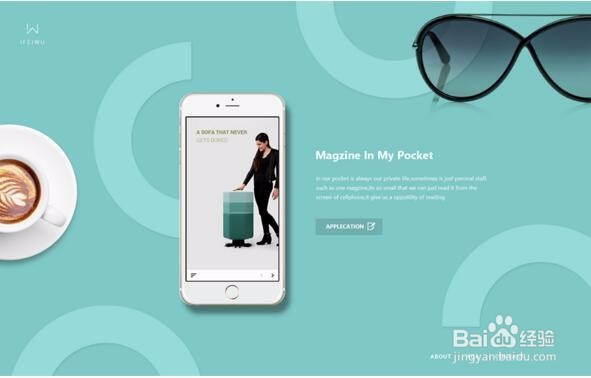
4、谨慎配色:在为最终配图运用以后所出现的颜色负责,色彩尽量控制在三种颜色之内。
5、虚拟现实:在首图设计时,试着将静物表现得更为“现实”,好像它们就在你的屏幕上,随手可以取到。
6、文字之美:每张首图也许我们都希望能配上文字,其实文字本身也能成为一种风景。
7、静态之美:对称能带来一种庄重静止的力量,因此,在首图设计中,你不妨采用对称的布局方式来设计首图。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:45
阅读量:25
阅读量:44
阅读量:80
阅读量:28