移动UI设计师的快速成长
1、 大家知道,UI的英文全称是User Interface,即用户界面,那么什么是用户界面?我们来看以下的几个案例。
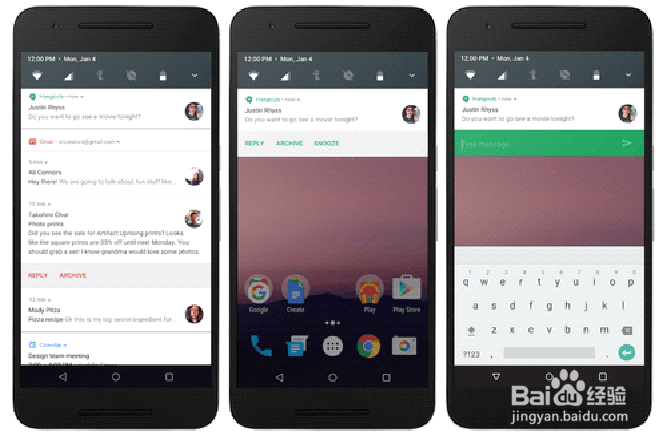
2、 这两套界面相信大家都非常熟悉,这是在今年下半年会推出的iOS10系统以及Android N的系统界面,通过对比我们可以发现两个系统在设计语言上的不同。 接下来看这样一组图。
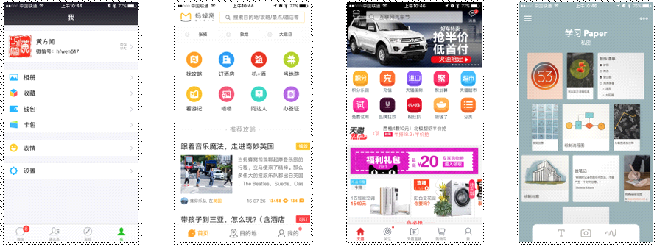
3、 这是四个APP的界面,第一个微信,社交类产品;第二个是蚂蜂窝,旅行类产品;第三个是京东,电商类产品;第四个是53 Paper,艺术类产品。可以看出不同类型的产品设计风格差异非常大,但是仔细看又会有相同逻辑的部分。 接下来看第三张图片。
4、 第三张图是一个虚拟项目的设计图,来自互联网。这有可能是未来U诔罨租磊I的发展方向,实际上这张图是一个AR和VR的结合,或者我们称之为是一个MR产品的设计图。 经过以上的可以看到,无论是系统层还是产品应用本身,还是未来的AR或者VR的产品,所有展现在用户面前的界面,都是UI设计师所要设计的。那么我们再回到最开始的那个定义:用户所见的一切,和用户所预期的一切。再细分下来,可以看到,所谓的用户所见的一切,即用户界面,我们应该思考的是我们所设计的界面是否可用、易用和好用;而用户所预期的一切,则是指设计规范层面的,我们所设计出来的界面是否符合用户的预期。 我们所说的用户体验,实际上就是一个匹配用户预期的过程,现阶段我们的设计很幸运的是可控的,我们可以有具体的尺寸,具体的设计规范可供参考,而未来一旦AR或者VR普及,所呈现在用户面前的界面是不可控的,每个人看到的内容不一样,每个人操作不一样导致每个内容的摆放位置和呈现形式也不一样,那这就对我们去把握用户预期有着非常高的要求。 如何更好地匹配预期,我们来看下图。
5、 这是乔布斯在2007年iPhone一代发布会上所讲到的,每个革命性的用户界面都带来了革命性的产品,要理解这句话,先看下图。
6、 这是Windows Mobile的操作界面,这也是一个触屏界面,现在看来我们会可能嘲笑这样的一个界面,但是在iPhone出来前,大家就是用着这样的界面,因为当时是电阻屏的设备,普遍采用的触控笔,所以无论把按钮选项做成多么小,用户总能点击到。 再来看下图。
7、 这是使用了3D touch技术后的iOS系统界面,可以看到该界面是将背景模糊,然后弹出一个菜单,随着3D touch技术的发展,可以看到在今年发布的iOS10系统上,越来越多的情况使用了大量的背景模糊效果,又或者称之为毛玻璃效果。 我们来分析上面两个界面的差异,会发现很多时候界面的设计会受到当前设备的局限,所以说,我认为一个优秀的UI设计师,去充分了解我们所设计产品的界面所运行的硬件设备是非常有必要的,在了解完硬件后,再去熟悉使用在该硬件上的最新的技术,这样能让我们尽可能的利用好这些新技术,设计出超用户预期的界面。 除了硬件外,我们还应该熟知当前平台的手势、用户的操作习惯、该平台的规范等等。 那么呈现在用户面前的界面,是否越好看就越好?扁平化和拟物化到底哪个是趋势哪个更好呢?这也是很多朋友问得比较多的一个问题。 我首先想要说的是拟物化和扁平化的问题,首先大家看下图。
8、 这是iOS6和iOS10的界面,iOS6是最后一代采用拟物化豹肉钕舞设计的iOS系统。大家知道,iPhone一代是在2007年发肯荟卯混布的,发布的时候,iPhone属于一个非常创新的产品,大部分用户根本没见过这个产品,而苹果针对iPhone的目标用户定义为3——80岁的用户,并且要求用户在不看说明书的情况下便知道如何使用——事实上从第一代iPhone开始,就没有提供纸质的说明书,只提供了一个快速上手指南。 要达到这一目标,最好的办法就是让界面尽可能的接近真实物体,比如一个电话,一个时钟,一个指南针,相机、地图等等,这样用户看到这个图标便知道这里是与什么相关的功能。在iOS6以前的界面,采用滑动锁屏,用户拖动那个扭从左到右,模拟的非常真实,用户也不会疑惑。所以说拟物化是具有非常优秀的教育和引导新用户的作用的,越与现实生活接近,则越能降低新用户的学习成本。 但是经过6年的发展,大部分用户对iPhone已经非常熟悉,这时候拟物化的一些局限性也凸显出来——比如滑动解锁,只能拖动那个钮进行滑动,不能全屏滑动——因为要全屏滑动需要在全部屏幕上做满滑动的钮,这样显然不现实;另外还有比如快捷工具,如现在iOS系统从下往上拉出来的工具界面,在拟物化的时候,因为现实生活中没有这样的载体,所以也不好设计。这时候,苹果将其做成扁平化,可以全屏滑动解锁了,可以做出工具栏了。 这时候无论你设计多么简约,用户也不会困扰,因为大家对于这样的体系已经足够熟悉——这个是拟物化转为扁平的一个先决条件。 了解完这个我们再来看是否一个界面设计的越好看越好。其实唯一的答案是,对于UI设计来说,如果只有唯一的评判标准,一定不是好看,而应该是好用。在拟物化时代,你设计的界面越真实,用户学习成本越低,这样的界面越好;而在扁平化时代,强调内容为王,如果你设计的界面已经干扰到用户对内容本身的获取,这样的界面便是失败的。我们需要了解的是,所有的UI设计,应该都是为了更好的用户体验去服务的。 那么对于刚入行的朋友来说,如何快速的匹配用户预期,如何保证设计出来的东西至少是可用的,这时候最好的办法是对设计规范有所了解。 我们知道对于移动UI来说,有两份设计规范是必须要了解的——《iOS人机交互指南》和《Material Design设计规范》,很多时候我们说到设计规范就是简单元素的尺寸、位置这些内容,但是实际上我们来看下图:
9、 这是iOS最新的设计规范,可以看到在该规范中,详细介绍了设计原则、iOS10的新技术、界面元素、交互、特征等等内容,这些庞大知识的整体才构成一个完整的设计规范,阅读完这些内容,大家才能不仅明白要怎么做,更能理解为什么要这么做。 再来看第二个问题,作为一名UI设计师应具备哪些技能?我一句话概括是,设计能力是基础,但不是唯一。 要理解这句话,首先需要明白的是,UI设计是一个理性和感性的结合,作为一名UI设计师,设计能力是非常重要的,我们需要理解,扁平化设计、极简设计一定不等于简单设计,相反的其实对设计能力是有着非常高要求的,对于UI设计师来说,好的审美意识、优秀的设计能力,认真的设计态度都是非常重要的,但是除了这些之外,还应该具备对用户心理的预期能力、目标用户分析能力、全局观、敏捷设计能力。
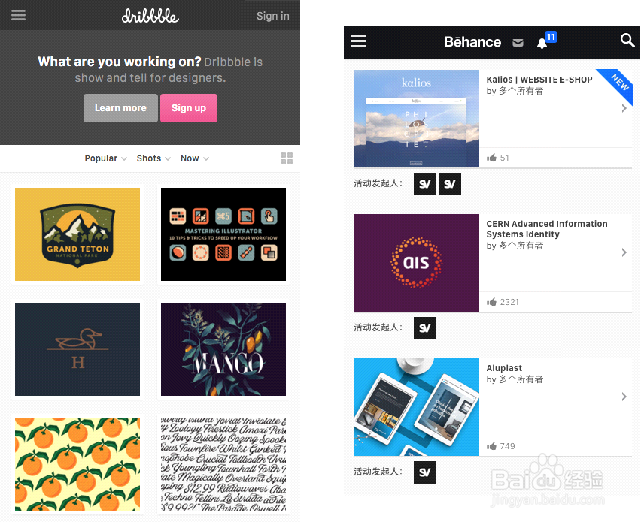
10、 上图是Dribbble和Behance,相信大家都非常熟悉,但是如果大家仔细去分析两个网站的不同,会发现Dribbble上限制了一个作品的尺寸,而Behance上经常可以看到很多完整的作品。 当我们寻求创意,想要学习优秀的设计的时候,大多数情况下我们会优先考虑Dribbble,因为上面太多大神,我们可以在上面观赏到非常非常多优秀的视觉设计作品,但是大家是否知道Dribbble的定位,是一个设计师的创意分享网站,我们知道设计师的思维经常是天马行空的,而在日常工作中,我们经常会优先考虑产品是否能落地的问题,这个产品是否能提供好的用户体验的问题,这时候视觉就不再先行了。 一个很常见的例子:菜单的选择。Material Design推出后,吸引了大量的设计师,我相信很多人都会非常喜欢侧滑菜单(抽屉菜单),因为会让界面显得特别的优雅美观,但是有数据表明,侧滑菜单执行效率低于底部的Tab菜单。可能我们在做作品集做一个视觉作品时,会选择侧滑菜单,但是真正落地时,又会回到底部Tab菜单。 所以很多情况下,光有设计能力是不够的,视觉不等于好的用户体验,但是好的用户体验一定具备好的视觉效果。另外UI设计师的全局观很重要,一套界面下来往往有几十个甚至上百个,是否有一套成体系的设计思路,让所有的界面保持视觉一致,相同元素功能一致。敏捷设计能力同样重要,现在互联网竞争越来越积累,唯快不破,对开发速度的要求越来越高,能否跟得上产品迭代进度也是非常重要的,所以Sketch这类能提高设计效率的优秀软件也越来越受到欢迎和重视。 再来看第三个问题,设计思维应如何培养? 没有任何捷径,但需要找到最佳路径。 成为一名优秀的UI设计师是没有捷径可走的,但是需要找到一条最佳的路径。所谓的没有捷径,是UI设计水平的提升和其他设计水平提升一样,需要尽可能多的看优秀作品,尽可能多的临摹优秀作品,尽可能多的进行思考,从而转化为自己的东西。但是UI设计不同于其他设计的是,UI设计服务的对象是用户,是大众用户,可能插画师有自己的风格是件非常好的事情,可能摄影师有自己的风格是非常棒的事情,但是UI设计师有自己的风格不一定是好事情,这句话的意思就是说,我们去临摹去看的时候,不要凭自己的喜好进行欣赏,而是要从客观的角度进行分析和思考,所谓的客观的角度,是去思考市面上那些有巨大用户的,成功的产品的界面设计,而非全部是小众的几乎没有用户的产品,注意是说的非全部,就是说不是完全不行,但是需要均衡一下。 到了第四个问题就非常好解决了,我们对设计工具应持有何种态度? 我的观点始终是,设计工具的选择,是最后,而非最初。 我经常被问得最多的问题就是,我应该从什么软件开始学习?PS?Sketch?实际上,所有的软件本质上都是一个工具,一个优秀的画家给他最烂的笔,也会比完全不会画画的人画得好太多,同样我们即使精通了所有的软件,不具备UI设计思维,不知道我们要做什么,最后也什么都做不出来。但是当我们知道要做什么的时候,带着目标性去寻找工具,则自然会明白自己应如何选择。 加入你要处理位图,PS是最好的选择,但是如果你是要做UI界面,Sketch会能给你更多更好的帮助。我不建议大家面对一个软件就抱着从一而终的想法,我们应尽可能多的了解各个软件的优势和不足,再针对实际情况选择最适合自己的软件。 但是需要注意的是,可能不同软件都能实现相同的效果,如下图所示。
11、 对于这样的一个界面,我们在PS中的设计思路和在Sketch中的设计思路应该是不同的,在Sketch中绘制这样的一个图表可能半分钟就绘制完成了,但是如果在Sketch中采用和PS相同的设计思路进行设计,可能花的时间不比PS少,要达到不同软件有不同设计思路,要求我们对该软件有非常深入的了解,在我的新书中有为大家总结Sketch非常多的小技巧,希望能给大家耳目一新的感觉,也能为大家节省不少时间。