AS3基础教程-第11课-鼠标单击操作
1、打开flashCS6软件,新建AS3.0的flash文档。然后按F9键打开动作面板,准备写代码
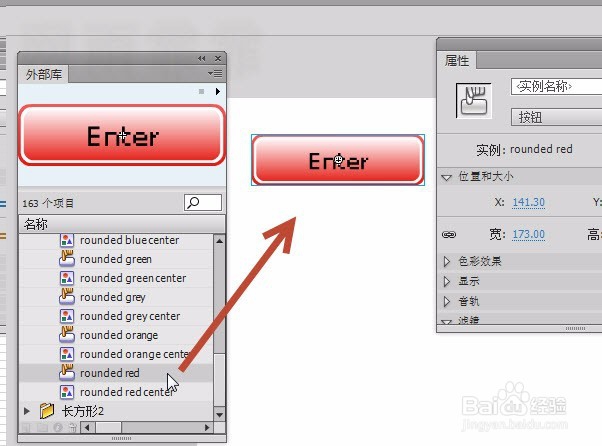
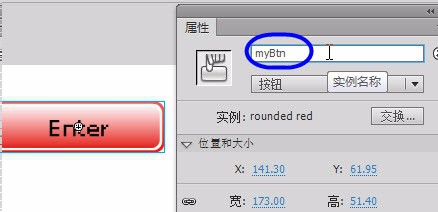
2、首先,需要在舞台上布置一个按钮。我们可以从公用库内拖出一个按钮,如下图。然后在属性面板内的最上面,实例名称 那里可以输入。要想操作按钮,必须给按钮设置一个实例名,设置实例名的操作就相当于定义一个变量。这一步至关重要。我们将实例名命名为myBtn如图2
3、接下来,有两种加代码的方式。一种是直接写,适应于所有版本的flashIDE;另一种是用代码片段功能,要求flashIDE的版本号至少是flashCS5。因为本系列教程使用的是flashCS6,故此只介绍代码判断的方式。
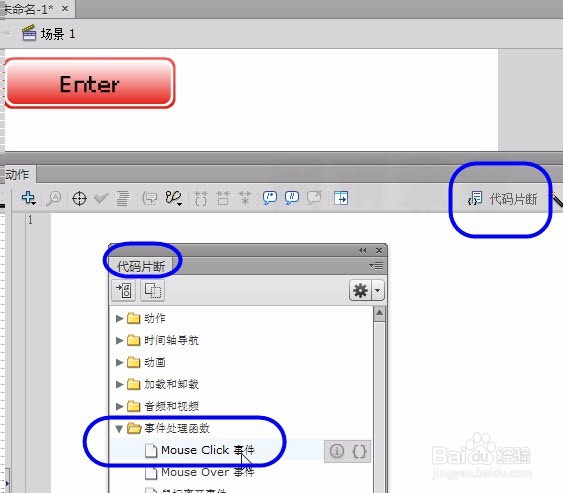
4、代码片段功能:<1>使用选择工具,单击舞台上的按钮,在代码面板内,单击代码片段<2>会弹出代码片段面板,见下图,展开 事件处理函数 ,找到Mouse Click事件,单吁炷纪顼击它,然后双击它【不要直接双击,请先单击之后再双击】<3>flashIDE会自动生成一个新图层,命名为Actions,并自动书写好了所有的代码
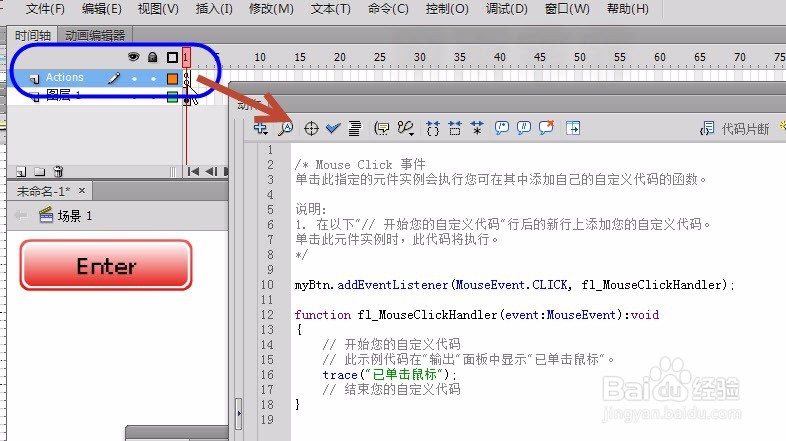
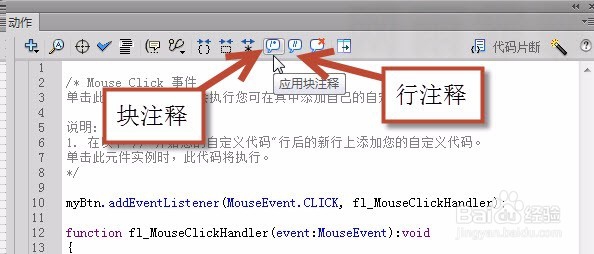
5、如下图,是自动生成的代码。代码内有很多的注释。前面讲过,双斜杠后面的整行都是注释,这种注释叫做行注释,只对眺螗熨膣本行有效。其实还有另一种注释,叫做块注释。块注释是以 /* 开始,以 */结束。两者之间的所有的字符都是注释的内容。下图的2到8行就是块注释。14、15、17是行注释。其实,我们可以在代码面板内通过单击下图2内所示的两个按钮来实现注释。需要先选中字符,然后再单击相应的注释按钮。
6、代码注释已经写的很清楚了,我们直接测试影片,单击鼠标,就会输出相应的内容。
7、分析一下代码:首先,我们将所有的注释内容分别选中,然后按Delete键删掉。最终只剩下5行:myBtn.addEventListener(MouseEvent.CLICK, fl_Mous髫潋啜缅eClickHandler);function fl_MouseClickHandler(event:MouseEvent):void{trace("已单击鼠标");}我们以“去饭店吃饭”为例,结合着上述代码进行分析<1>myBtn称为 事件源,也就是被单击的按钮的实例名。类比:myBtn相当于去饭店吃饭的我们,我们进入饭店后,就马上变成了该饭店的服务对象,如果是马路上的行人,当然不能是服务对象。因此,必须给按钮设置实例名,让flashIDE分清被服务的对象到底是谁。<2>addEventListener称为事件侦听器,必须有侦听器,按钮的单击才可以正常运行。类比:addEventListener相当于饭店的侍应生,等待客户(吃饭的我们)的点菜命令。客户一进入饭店,侍应生就会关注该客户,相当于注册了一个监视客户的侦听器<3>MouseEvent.CLICK是具体的事件类型,这里是鼠标单击的事件类型(当然还有很多其它种类,后续章节中会逐一介绍)。类比:MouseEvent.CLICK相当于点菜的命令。<4>fl_MouseClickHandler称为响应函数,需要在下面一行内编写这个函数的具体内容。关于函数,我会在后续章节内详解。这里大家混个眼熟即可。类比:fl_MouseClickHandler相当于侍应生对客户的点菜进行响应。响应的内容写在后面。<5>剩下的代码就是响应函数的具体内容。类比:侍应生将客户点的菜名记下来,然后去后台通知厨师做这些菜。这个过程步骤比较多,所以需要写在一个函数内部。特别注意:<4>和<5>内都有fl_MouseClickHandler,必须完全相同。因为<4>的fl_MouseClickHandler是调用<5>里定义的fl_MouseClickHandler,两者必须完全一致,否则会报错