弹出消息提示jQuery插件
1、新建html文档。
2、准备好需要用到的字体图标。
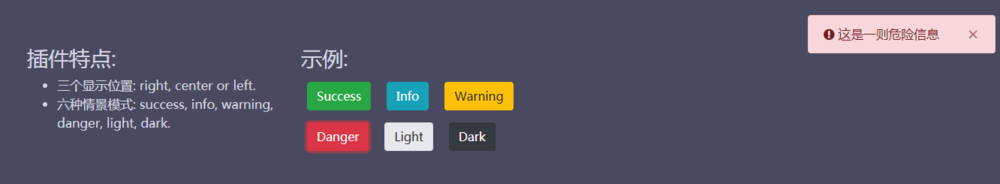
3、书写hmtl代艨位雅剖码。<div class="container"> &造婷用痃lt;div class="row content"> <div class="col-md-6"> <h3>插件特点:</h3> <ul> <li>三个显示位置: right, center or left.</li> <li>六种情景模式: success, info, warning, danger, light, dark.</li> </ul> </div> <div class="col-md-6"> <h3>示例:</h3> <button class="btn btn-success m-2" onclick="$.hulla.send('这是一则成功信息', 'success')">Success</button> <button class="btn btn-info m-2" onclick="$.hulla.send('这是一则信息', 'info')">Info</button> <button class="btn btn-warning m-2" onclick="$.hulla.send('这是一则警告信息!', 'warning')">Warning</button> <button class="btn btn-danger m-2" onclick="$.hulla.send('这是一则危险信息', 'danger')">Danger</button> <button class="btn btn-light m-2" onclick="$.hulla.send('这是一则信息(亮色主题)', 'light')">Light</button> <button class="btn btn-dark m-2" onclick="$.hulla.send('这是一则信息(暗色主题)', 'dark')">Dark</button> </div> </div></div>
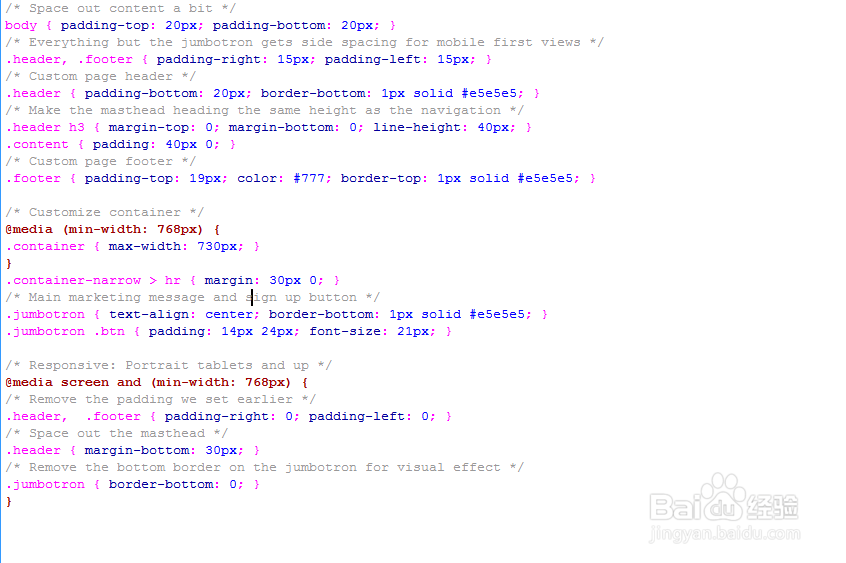
4、书写css代码。/* Space out content a bit */body { padding幻腾寂埒-top: 20px; padding-bottom: 20px; }/* Everything but the jumbotron gets side spacing for mobile first views */.header, .footer { padding-right: 15px; padding-left: 15px; }/* Custom page header */.header { padding-bottom: 20px; border-bottom: 1px solid #e5e5e5; }/* Make the masthead heading the same height as the navigation */.header h3 { margin-top: 0; margin-bottom: 0; line-height: 40px; }.content { padding: 40px 0; }/* Custom page footer */.footer { padding-top: 19px; color: #777; border-top: 1px solid #e5e5e5; }/* Customize container */@media (min-width: 768px) {.container { max-width: 730px; }}.container-narrow > hr { margin: 30px 0; }/* Main marketing message and sign up button */.jumbotron { text-align: center; border-bottom: 1px solid #e5e5e5; }.jumbotron .btn { padding: 14px 24px; font-size: 21px; }/* Responsive: Portrait tablets and up */@media screen and (min-width: 768px) {/* Remove the padding we set earlier */.header, .footer { padding-right: 0; padding-left: 0; }/* Space out the masthead */.header { margin-bottom: 30px; }/* Remove the bottom border on the jumbotron for visual effect */.jumbotron { border-bottom: 0; }}
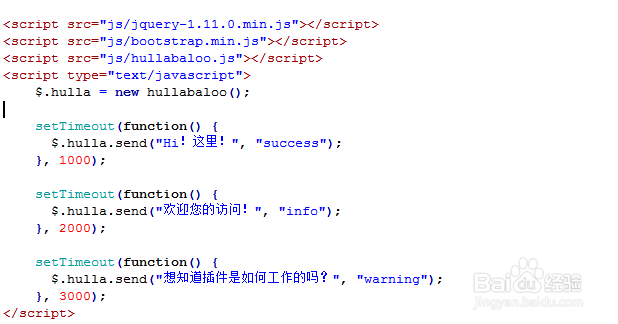
5、书写并添加js代码。<script src="js/jquery-1.11.0.min.js"></script><script src="js/bootstrap.min.js"></script><script src="js/hullabaloo.js"></script><script type="text/javascript"> $.hulla = new hullabaloo(); setTimeout(function() { $.hulla.send("Hi!这里!", "success"); }, 1000); setTimeout(function() { $.hulla.send("欢迎您的访问!", "info"); }, 2000); setTimeout(function() { $.hulla.send("想知道插件是如何工作的吗?", "warning"); }, 3000);</script>
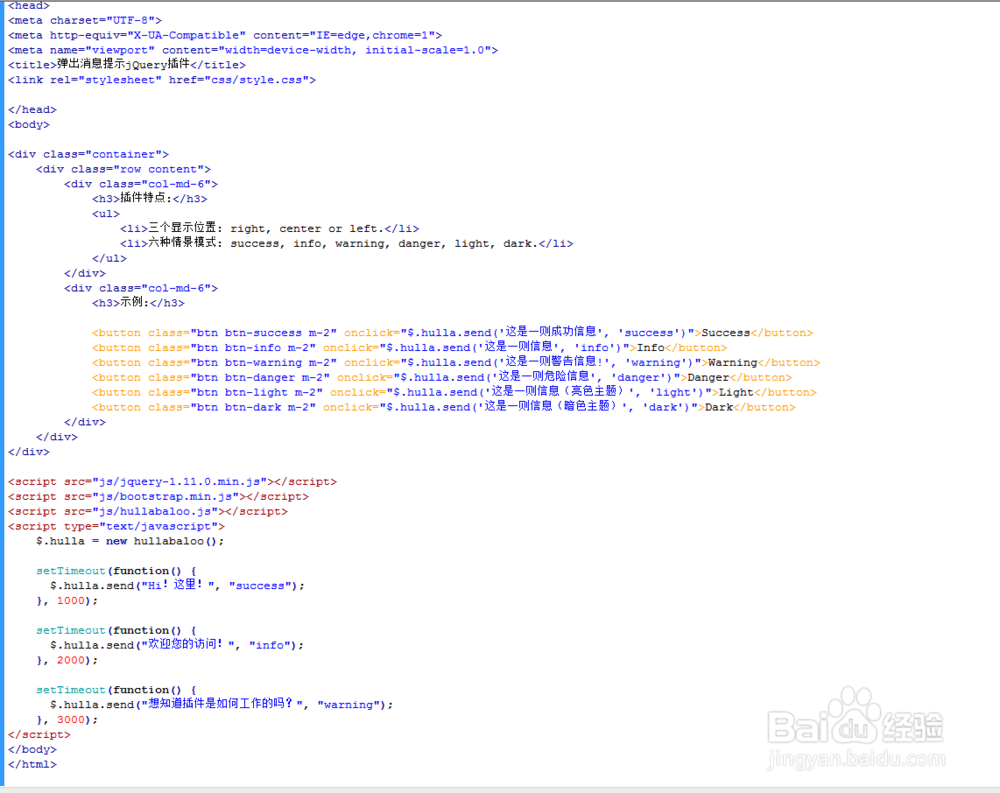
6、代码整体结构。
7、查看效果。