怎么获取图片的原始尺寸
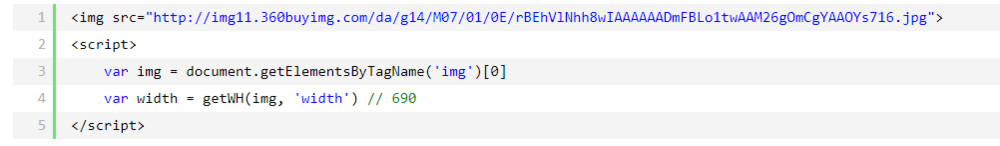
1、页面里的img元素,想要获取它的原始尺寸,以宽度为例可能首先想到的就是width,如下
2、这里使用的getWH方法是之前文章里提到的。这时候获取的宽度和图片的原始尺寸是一样的。如果给img加上了width属性,这种方式就不行了,比如图片实际宽度是690,设置了width为400,这时按上面的方式获取则返回400
3、很明显,400不是图片的原始宽度。有一种方式可以获取到,直接创建一个新img对象,然后把旧img的src赋值给新的,这时候获取新img的宽度即可
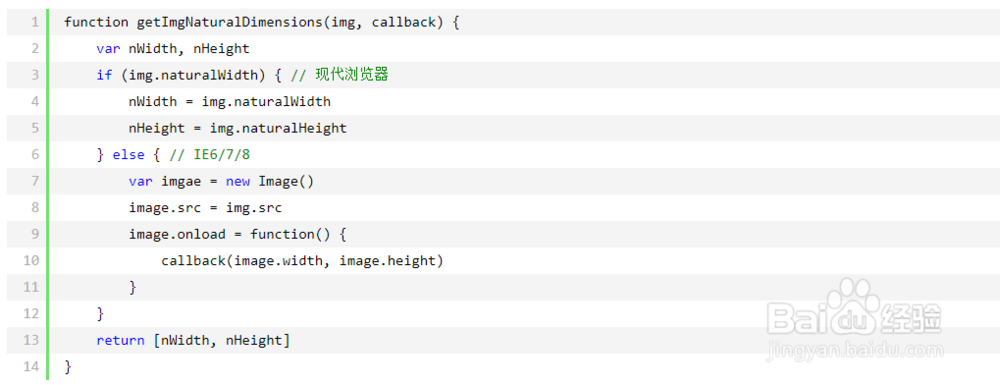
4、需要注意的是,这里新创建的image是不需要添加的DOM文档里的。HTML5提供了一个新属性naturalWidth/naturalHeight可以直接获取图片的原始宽高。这两个属性在Firefox/Chrome/Safari/Opera及IE9里已经实现。改造下获取图片尺寸的方法。
5、注意IE6/7/8的处理,创建了一个新的img,仅设置其src,这时需要让图片完全载入后才可以获取其宽高。因此这里是异步的,可以传一个回调,回调里把原始的宽高作为参数传入。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。