轮播图的用户体验不好,用什么可以替代轮播图
一个好的网页效果可以给自己带来更多的用户,下面就让我们一起学习怎样制作效果来替代轮播图吧!
工具/原料
墨刀
来吐槽下轮播图的“名过其实”
1、阅读障碍:轮懿滹朐惹播图会自动翻页,这对那些阅读速度慢的人来说就是很大的障碍。你可能经常会遇到这种情况,还没看清一张图的信息它就翻过去了 ;视觉盲点:多项视觉测试研究表明,其实轮播图获得的注意力非常少。你把重要的信息放在轮播图上,结果用户很可能只是草草扫过一眼;干扰性:从视觉上来说,晃动的轮播图会引起一定的反感,而且还会干扰用户看其他内容;加载速度慢:轮播图的加载速度会比普通图片慢,这点也会影响整体的用户体验。
不用轮播图,用什么呢
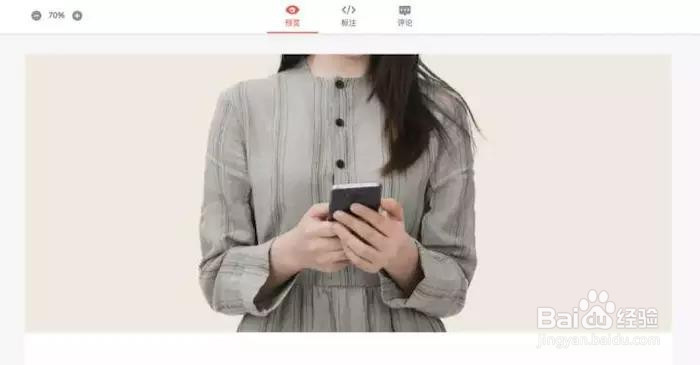
1、单张大图Less is more. 只选择一张能表达你品牌内容的图,给我们一种沉浸的体验,我们的注意力更集中,实际获得的信息其实可能更多。当然,也可以加上一层文字说明更好地表达信息。另外,这张图或者文字也可以随时按照你的目的进行更换。
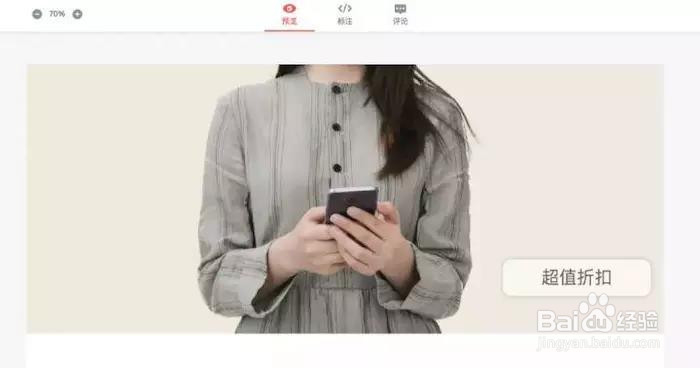
2、单张大图+CTA按钮如果觉得单张大图对用户的号召力不够,可以加一个 Call to Action 按钮。CTA 按钮在显要的位置帮助我们进行主要功能的跳转,还能有助于网站的转化率。
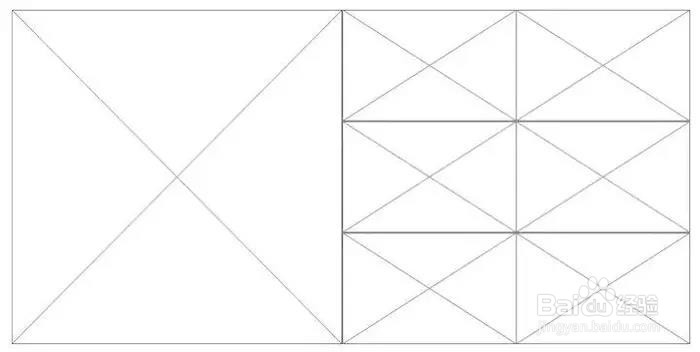
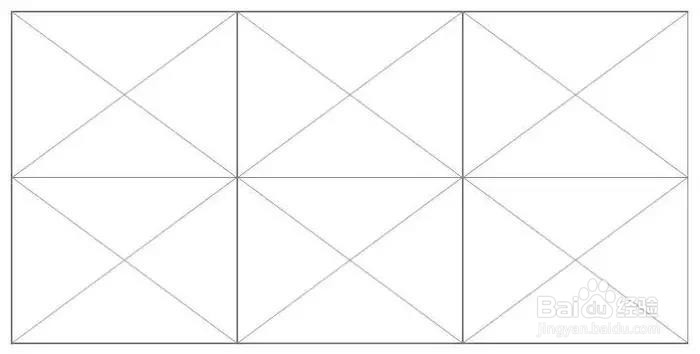
3、图片网格如果你觉得对自己的网站来说,一张图片的视觉冲击力或者信息表达真的不够,那可以用多张图片呓桕臂非拼接的方式展现。图片网格比起轮播图,能够让我们更加有“主控力”的吸收信息,带来更好的体验感。滠锖斟绸此外,还可以给各图片加上链接或者CTA按钮,以提高转化率。图片网格的方式多种多样,就看设计师对功能和视觉的考量了,下面只是列出几种可能。
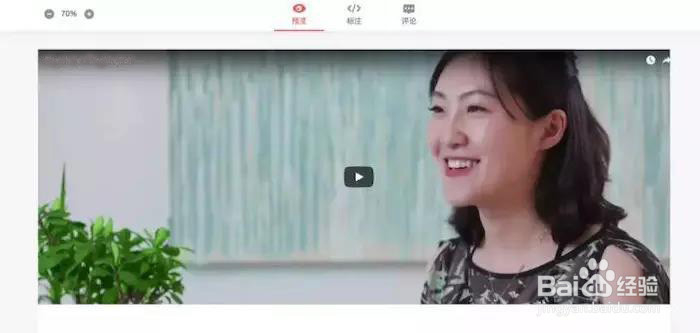
4、短视频有些情况下,图片可能也不足以表达你需要表达的信息,或者你认为短视频更有利于你网站的用户体验和转化率等,那就用短视频吧。不同的表现形式也会带来表达角度的转变,充分利用好短视频的特点,为用户讲一个故事,或者进行产品教学,都是不错的内容选题。
5、定制登陆页如果放弃把所有的信息全都展示给所有用户看,那可以试试定制登陆页。已经很多人讨论过登陆页的个人化对提升转化率的好处,毕竟,千人千面,在有限的空间提供跟用户相关的信息,对用户来说好感也up。
6、直接简约式设计如果说轮播图的存在值得质疑,那么图片的存在或许同样需要设计师视场景进行判断和抉择。即使现在主流的主页设计都有图片元素,不过仍然有些网站选择简单的,单独以文字展示的设计,这种设计只给用户必要的信息,删繁就简,直接了当。
7、总之,对设计界的一些流行因素保持独立思考的态度,具体的抉择要考虑本身产品的服务对象、目的和风格,才是好的设计。