Dreamweaver中如何制作简单网页
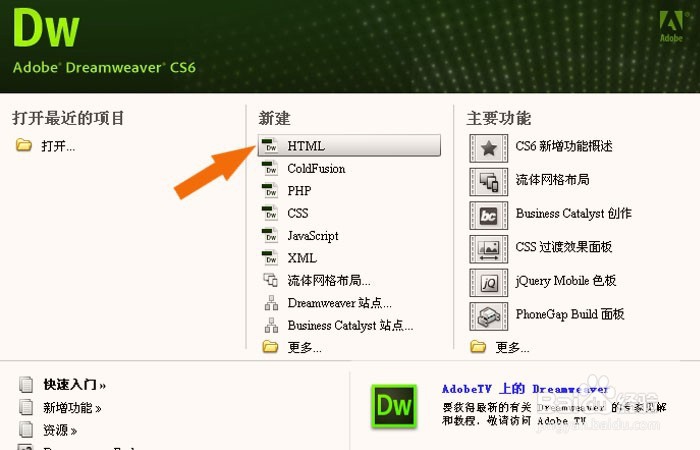
1、 打开Dreamweaver软件,鼠标左键选择新建【HTML】,如下图所示。
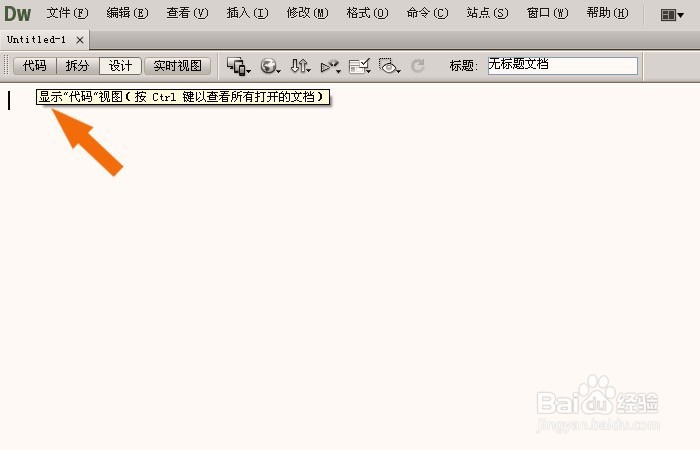
2、 接着,可以看到网页制作的区域,鼠标左键单击【代码】,如下图所示。
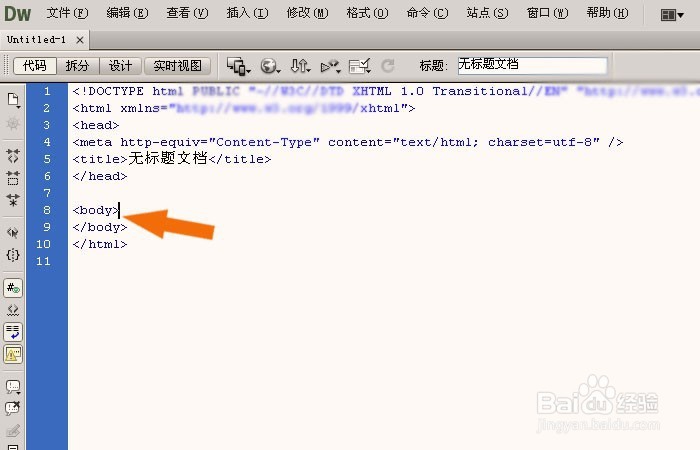
3、 然后,在【代码】的窗口上,可以看一些网页代码,如下图所示。
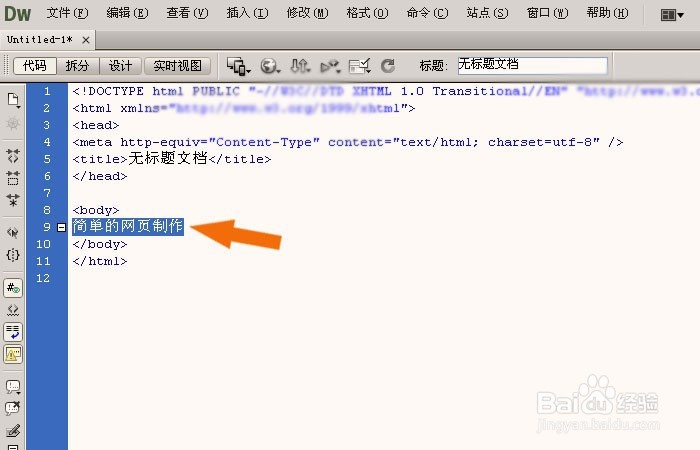
4、 接着,在body标签中,输入网页的内容,比如简单的网页制作,如下图所示。
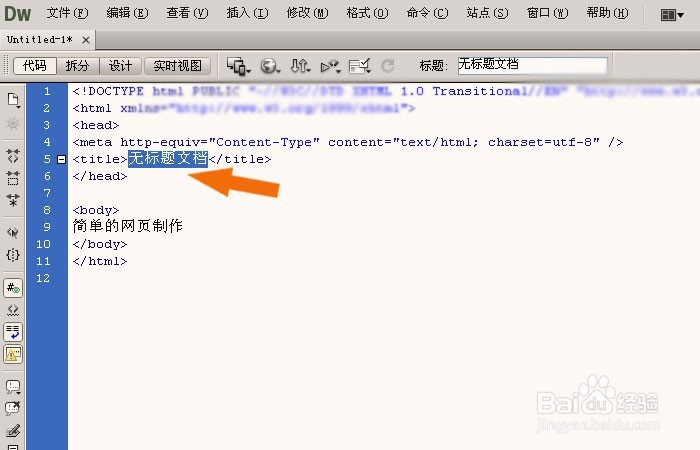
5、 然后,鼠标左键选择在title标签中文字,可以修改网页的标题,如下图所示。
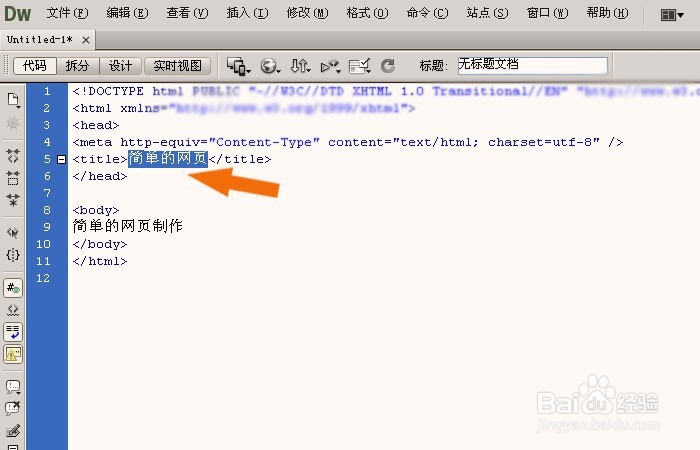
6、 接着,在title标签中,输入标题的内容,比如简单的网页,如下图所示。
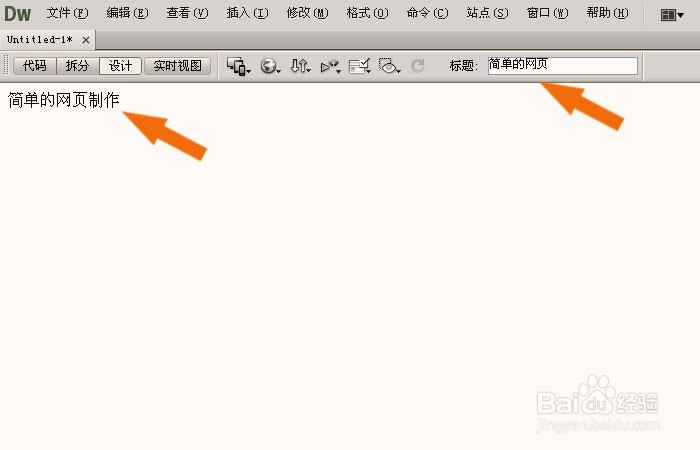
7、 然后,在工具按钮栏中,鼠标左键单击【设计】按钮,如下图所示。
8、 接着,可以看设计窗口中,显示出网页的内容,如下图所示。
9、 然后,简单的网页制作好了,鼠标左键单击【文件】菜单下的【保存】,如下图所示。
10、 最后,在弹出的保存窗口上,选择网页保存的位置,并输入网页保存的荏半吨蛸名称,通过这样的操作,简单的网页就制作好了,如下图所示。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:66
阅读量:44
阅读量:52
阅读量:90
阅读量:89