jquery怎么获取或设置CSS中属性值的数值
1、新建一个html文件,命名为test.html,用于介绍jquery怎么获取或设置CSS中属性值的数值。
2、在test.html页面,使用script标签加载jquery.min.js库文件,使用jquery方法之前必须加载该文件。
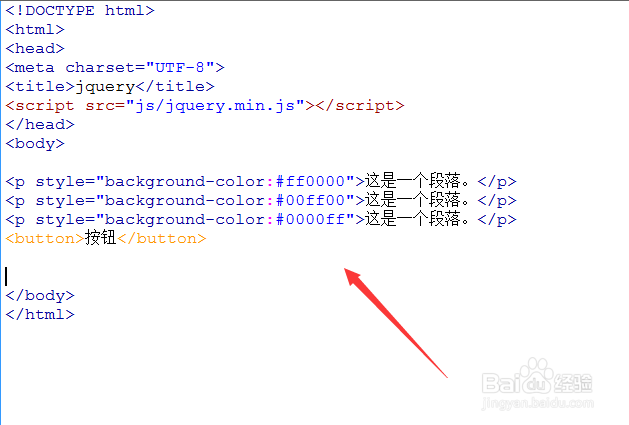
3、在test.html页面,使用p标签创建三个文字段落,并使用style设置三个段落不同的背景颜色,同时使用button标签创建一个按钮。
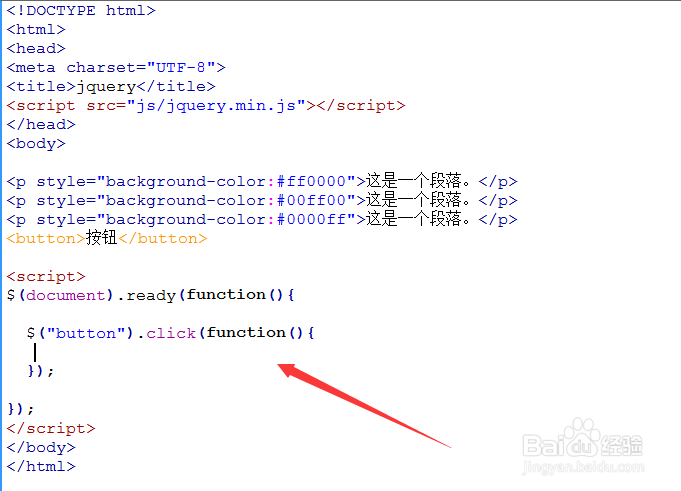
4、在script标签内,使用$(document).ready()方法在页面加载时就给按钮绑定 click点击事件。
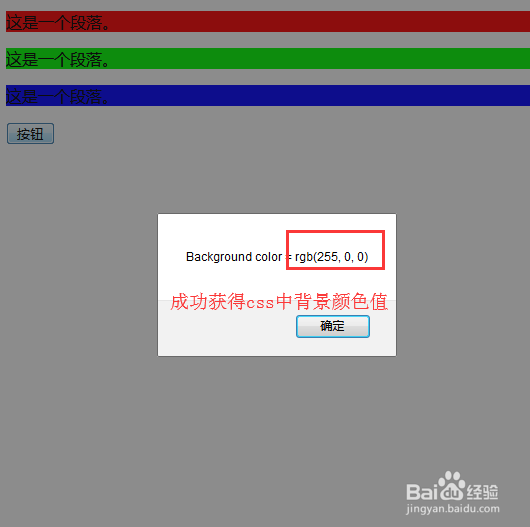
5、在function函数内,获得p元素对象,使用css()方法获得其css属性中背景颜色(background-color)值,并使用alert()方法弹窗显示出来获得的值。
6、在浏览器打开test.html文件,点击“按钮”,查看获得的背景颜色值。
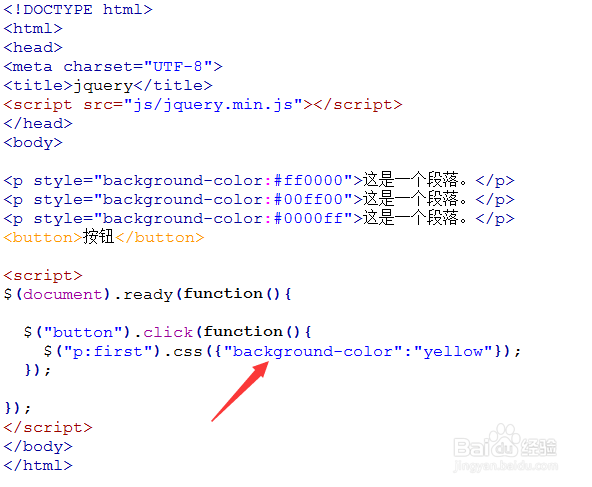
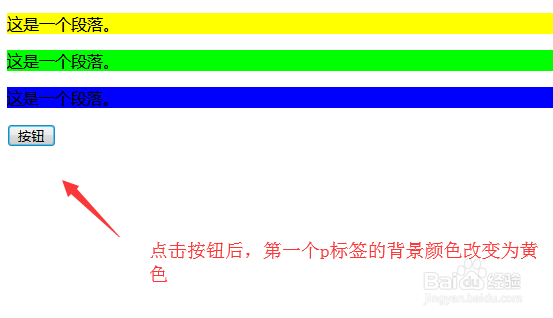
7、css()方法除了能获得css的属性值外,还可以设置html元素的css属性,例如,下面代码实现了当点击按钮时,改变第一个p元素的背景颜色,设置为黄色。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:52
阅读量:30
阅读量:53
阅读量:27
阅读量:90