HTML5:分组元素介绍
HTML5中的分组元素介绍表,下面就来看看吧:
工具/原料
电脑
HTML5
分组元素介绍
1、<P>表示段落标签
2、<div>一个没有任何语义的通用元素,和Span是对应元素
3、<dlockquote>表示引自他出的大段落内容
4、<pre>表示其格式应被保留内容
5、<hr>表示段落级别的主题转换,即水平线
6、<ul>,<ol>表示无序列表和有序列表
7、<li>用于<ul>,<ol>元素中的列表项
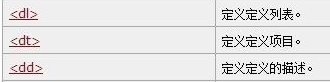
8、<dl>,<dt>,<dd>表示包含一系列术语和定义说明的列表
9、<figure>表示图片
10、<figcaption>表示figure元素的标题
OL元素属性
1、start从第几个序列开始统计<ol start="2">
2、reversed是否倒排序<ol reversed>,一半主流浏览器不支持
3、type表示列表的编号类型值分别为:1,a,A,i,I
li元素属性
1、value强行设置某个项目的编号
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:63
阅读量:25
阅读量:48
阅读量:66
阅读量:94