html5 canvas夜景发光动画特效
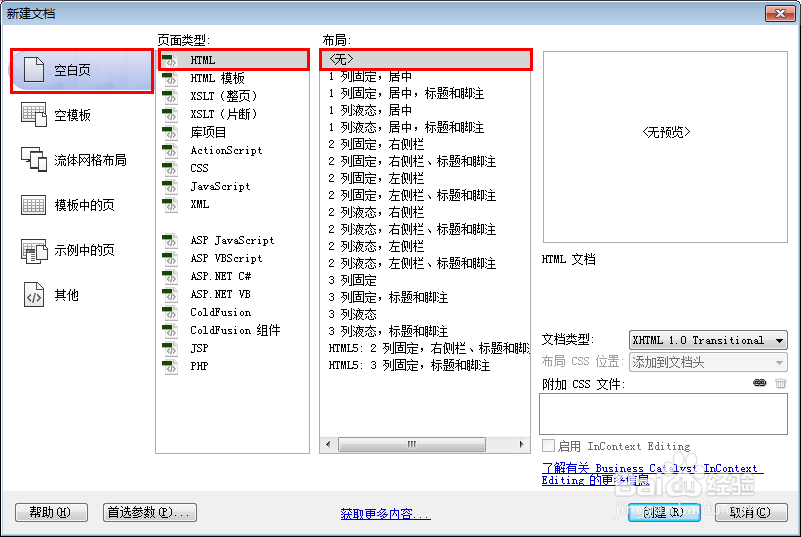
1、新建html文档。
2、书写hmtl代码。<div>html5 canvas漂亮的夜景发光动画特效</div>
3、书写css代码。<style>html, body { width: 100%; heig茑霁酌绡ht: 100%; margin: 0; padding: 0; overflow: hidden;}</style>
4、书写并添加js代码。<script src="js/three.min.js"></script><script>稆糨孝汶;'use strict';var _class, _temp, _class2, _temp2, _class3, _temp3;function _classCallCheck(instance, Constructor) { if (!(instance instanceof Constructor)) { throw new TypeError("Cannot call a class as a function"); } }function _possibleConstructorReturn(self, call) { if (!self) { throw new ReferenceError("this hasn't been initialised - super() hasn't been called"); } return call && (typeof call === "object" || typeof call === "function") ? call : self; }</script>
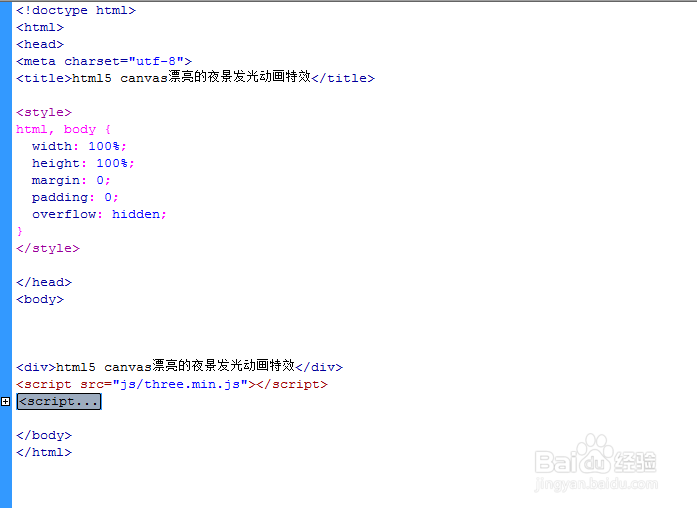
5、代码整体结构。
6、查看效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:46
阅读量:92
阅读量:32
阅读量:51
阅读量:83