DreamWeaver CS6网页制作教程
1、DreamWeaver CS6 提供了功能踅斗渤汊强大的站点管理工具,通过DreamWeaver CS6可以轻松实现站点名称及所在路径定义、远程服务器连接、版本控制等功能,并且可以在这个的基滗盅拿落础上实现文件管理等功能。那么什么是站点呢,简单说,就是一个网站,一个小型的网站可以是由一个站点建成。
2、DreamWeaver CS6 提供了功能强大的站点管理工具,通过DreamWeaver CS6可以轻松实现站点名称及所在路径定义、远程服务器连接、版本控制等功能,并且可以在这个的基础上实现文件管理等功能。那么什么是站点呢,简单说,就是一个网站,一个小型的网站可以是由一个站点建成。
3、设置新站点的信息,“站点”项用来设置站点名称和本地站点文件夹。
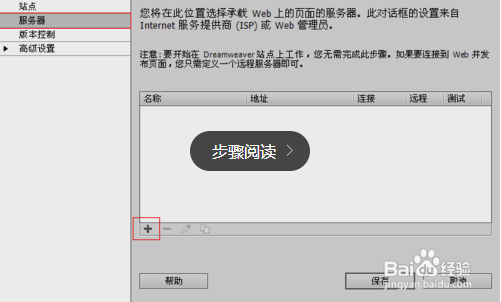
4、服务器”项用于动态网站的构建。静态网站并不需要。点击“+”,来添加一个服务器。
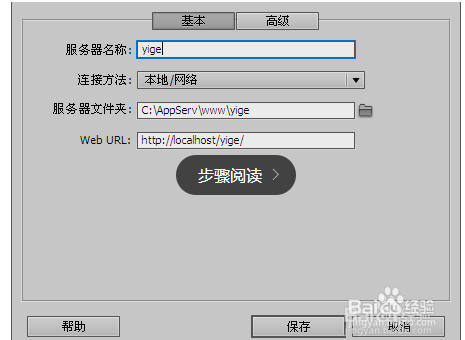
5、调试网站我们一般“连接方法”选择“本地/网络”。“服务器文件夹”选择你安装的服务器位置,一般在C盘(我安装的AppServ,则在C:\AppServ\www文件夹)。因为站点文件夹在服务器主目录下的“yige”,所以“Web URL”设置为“localhost/yige”。
6、勾选服务器的“测试”。
7、版本控制”和“高级设置”项需要修改的很少。因此不再多说。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:38
阅读量:93
阅读量:43
阅读量:27
阅读量:76