photoshop 旋转动画gif制作 超详细步骤原理解说
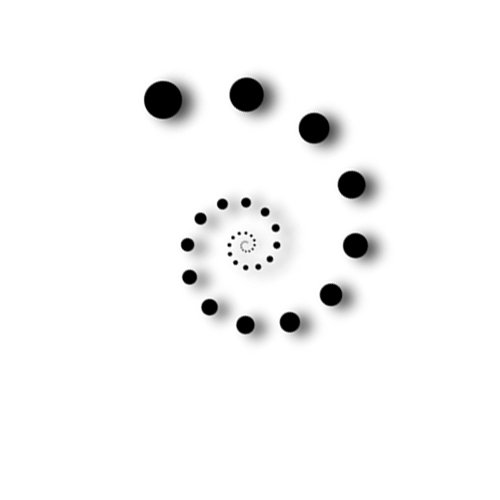
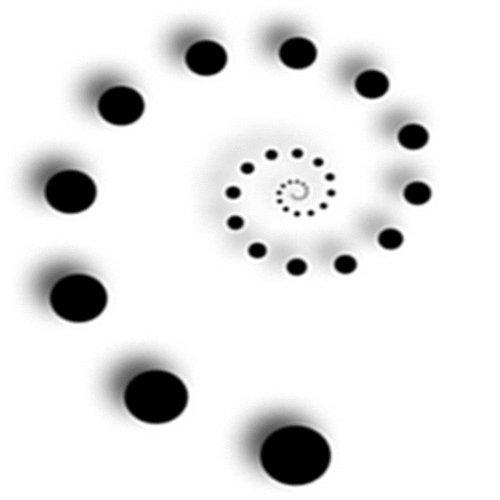
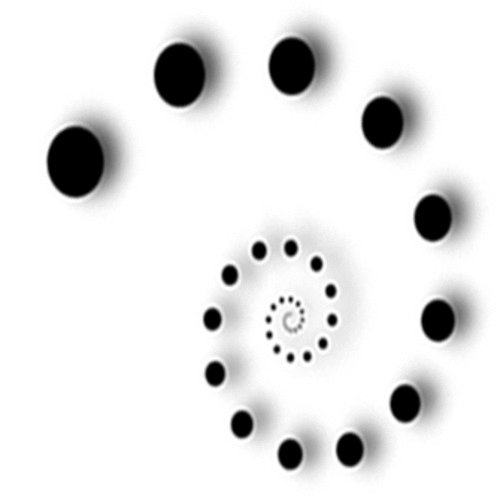
photoshop是一个非常强大的平面设计软件,还可以用来制作动画,制作动画可以用法时间轴来实现。首先旋转动画原理在这里解释一下,gif动画和视频都是由一张张图片链接起恝依在绌来的,下一张图片与上一张有一点点位移,连贯的位移会导致人眼看起来是动态的。所以我们需要素材,这里我用到的是这个素材,图片旋转的中心轴就是中间,围绕着中心旋转,像大风车一样。
工具/原料
photoshop软件
素材
第一步:创建连续帧图片
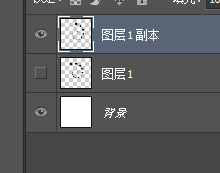
1、第一步创建背景图层,如何创建背景图层在这里我就不说了,这个是ps基础操作,我这里创建的是白色背景图层
2、第二步将素材拖进去,没有现成素材的,需要处理的,这里我就直接跳过了
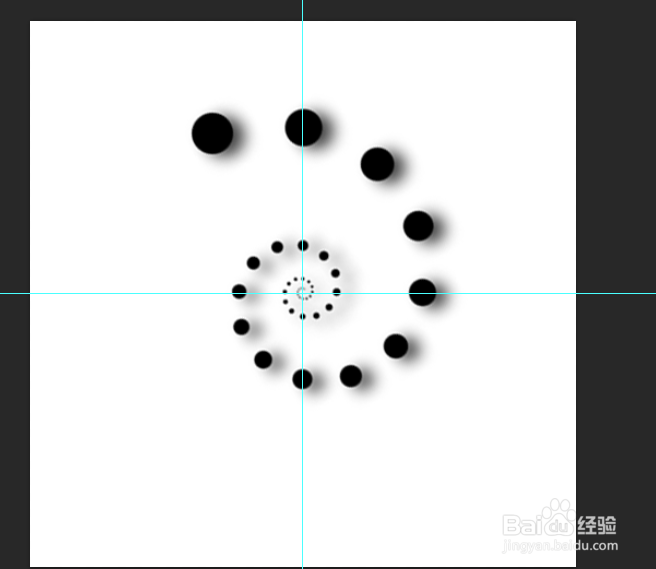
3、接下来需要确定中心点,也就是围绕着哪个转,我这里用参考线拉一下,我这个图想做的是中心旋转,大风车一样
4、然后接下来就是做帧图片,一帧帧的图片连起来,每一张图片与上一张图片距离动了一点点,ctrl+j复制图层,从此图层开始变化,隐藏不可见原图,也就是素材图
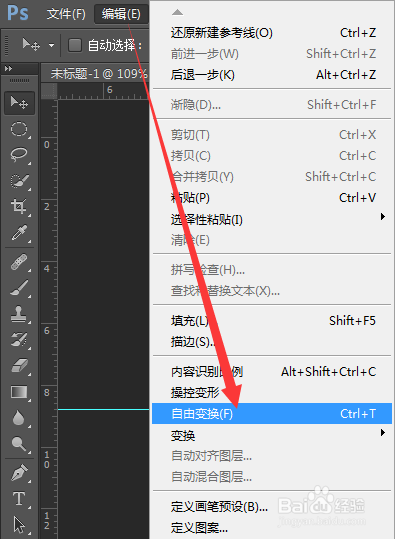
5、ctrl+t,自由变换,不知道快捷键的可以在编辑里面找
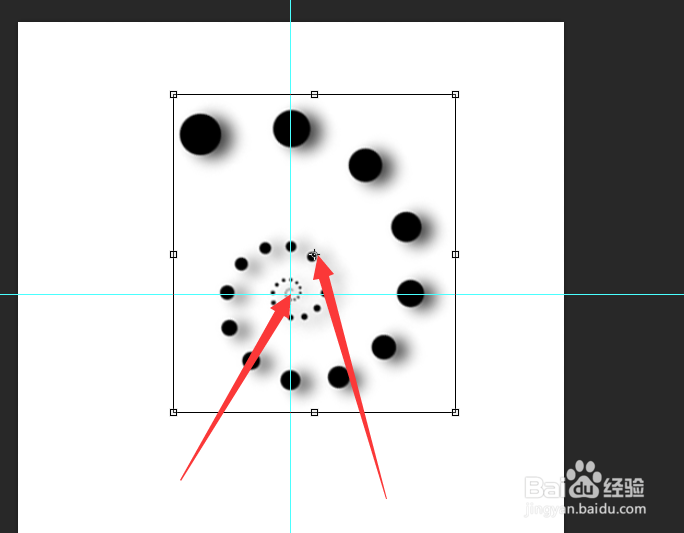
6、此前说明了,我想要图片是中心旋转,所以我需要将变换中心点移动到中心,参考线交叉处
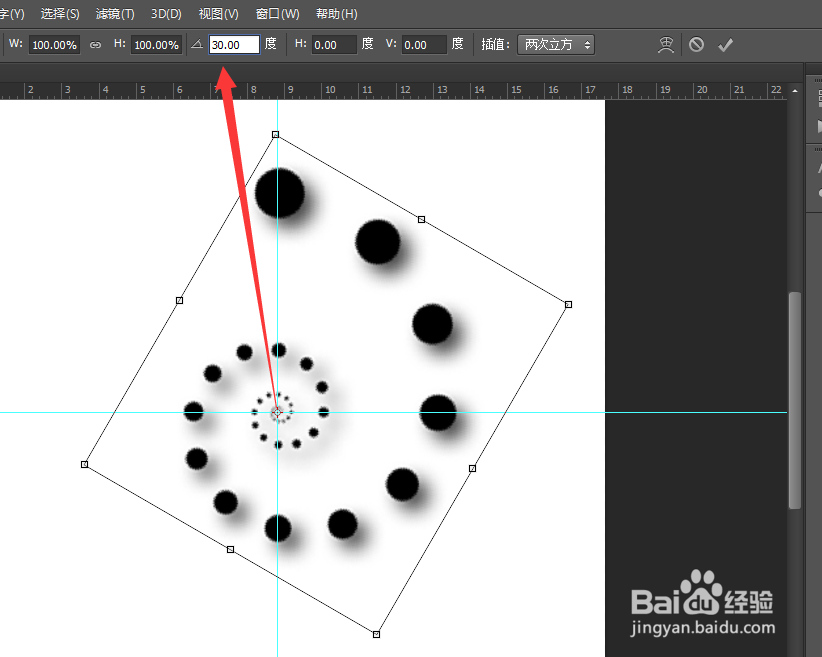
7、然后旋转30度,可以看到是围绕中心旋转了30度
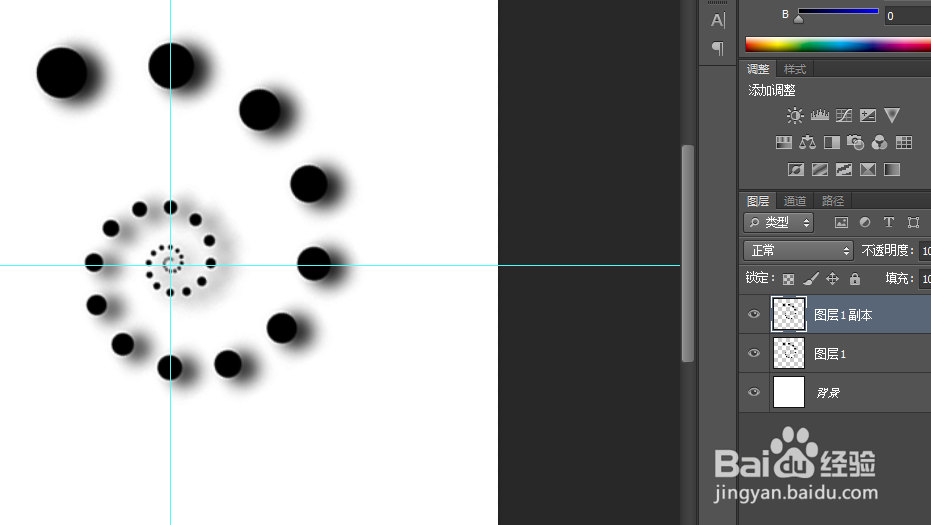
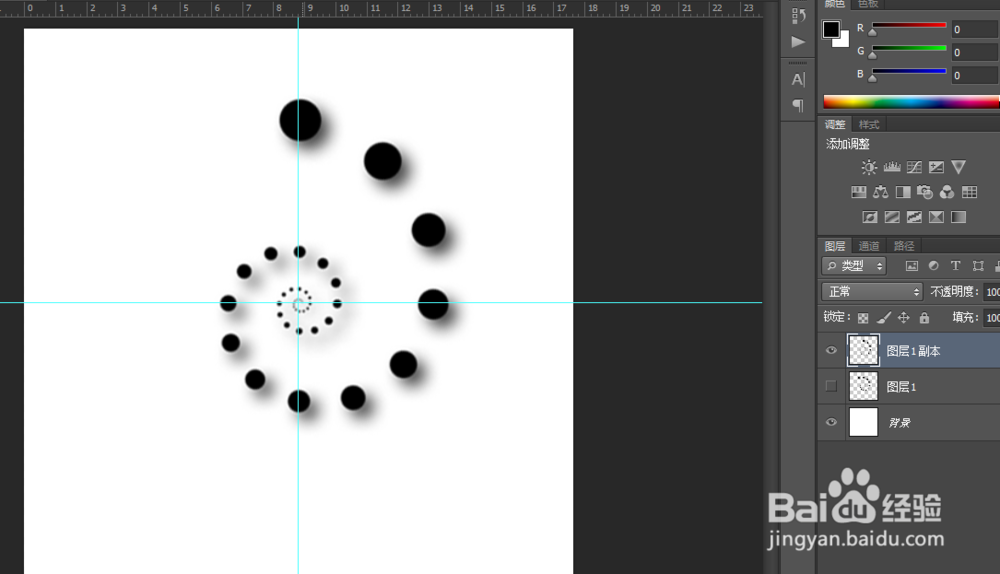
8、然后按住 ctrl+shift+alt+t ,会生成一个新图层,然后隐藏不可见毋队末哎它下面的图层,点击小眼睛,也就是我这里的“图层1副本”,会发现围绕着中心点旋转30度,ctrl+t是自由变换,shift是等比例,alt是围绕中心点
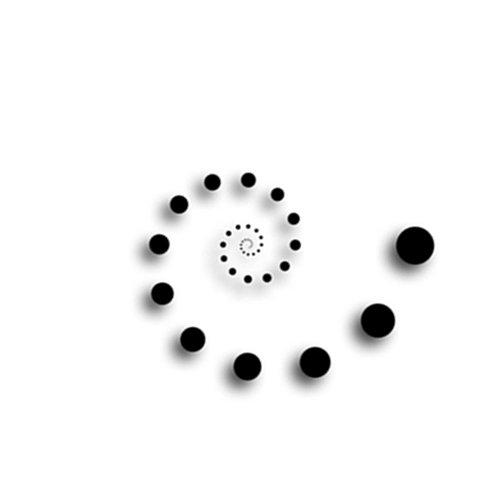
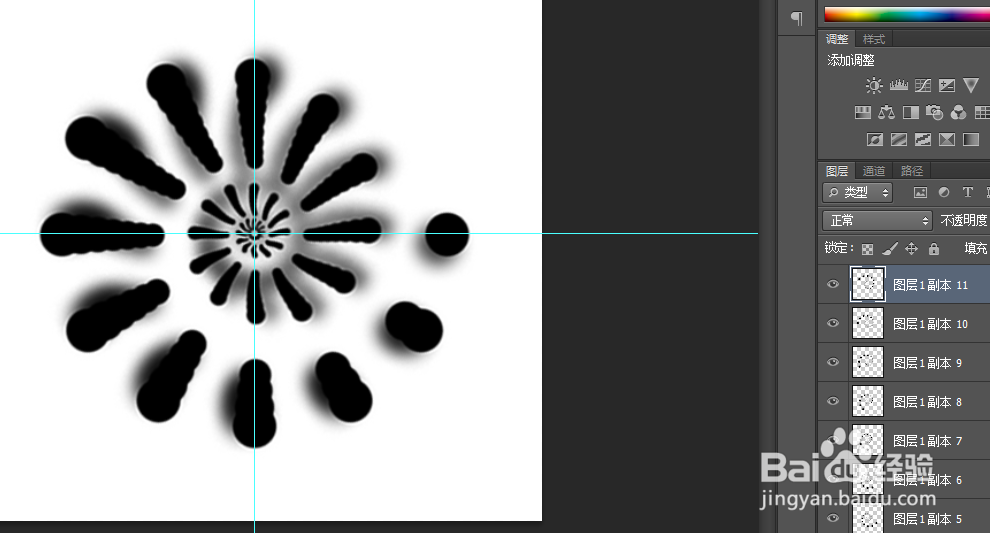
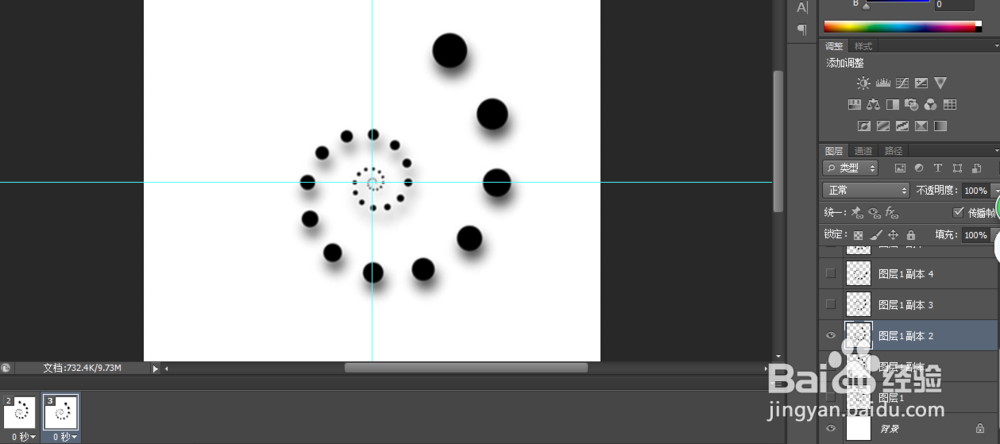
9、接下来继续按住 ctrl+shift+alt+t,生成新图层后,隐藏不可见之前的图层
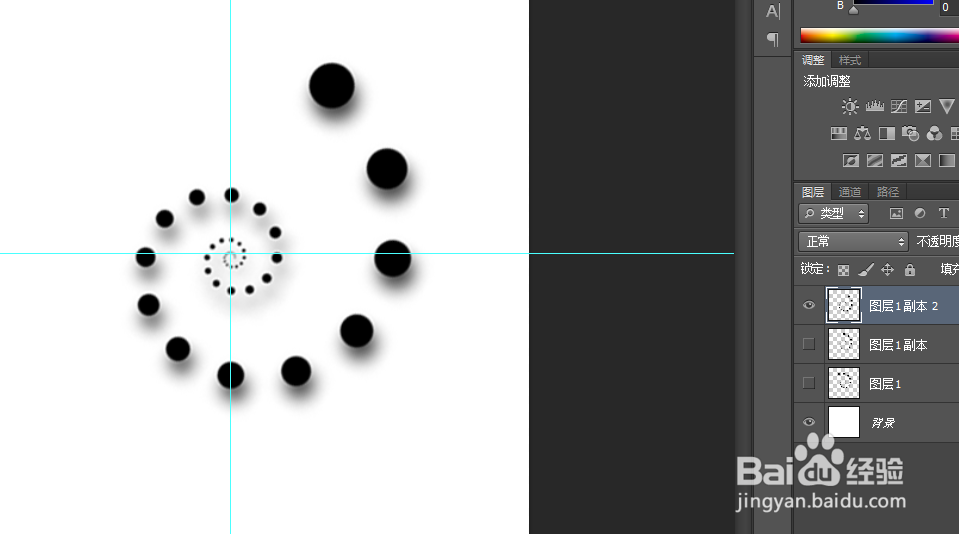
10、继续进行此操作,按住 ctrl+shift+alt+t,继续隐藏不可见之前的图层
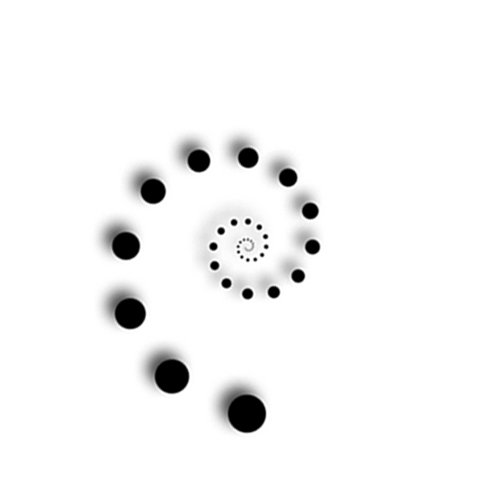
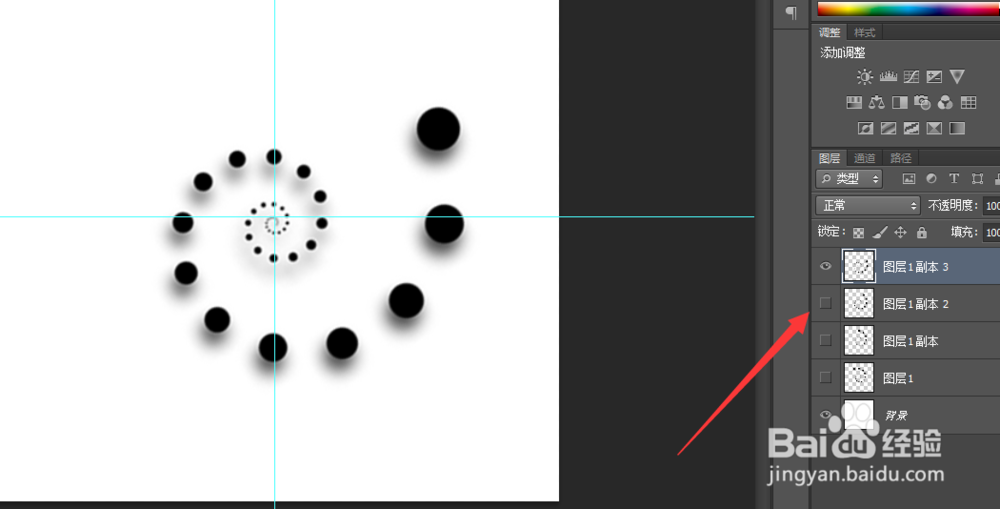
11、如果不隐藏之前的图层,也是可以的,但是不能直观的看出变化
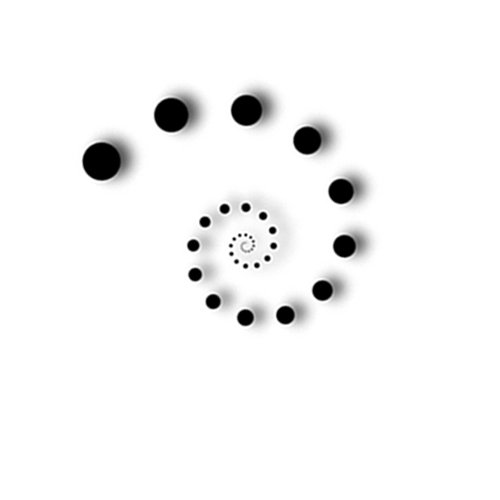
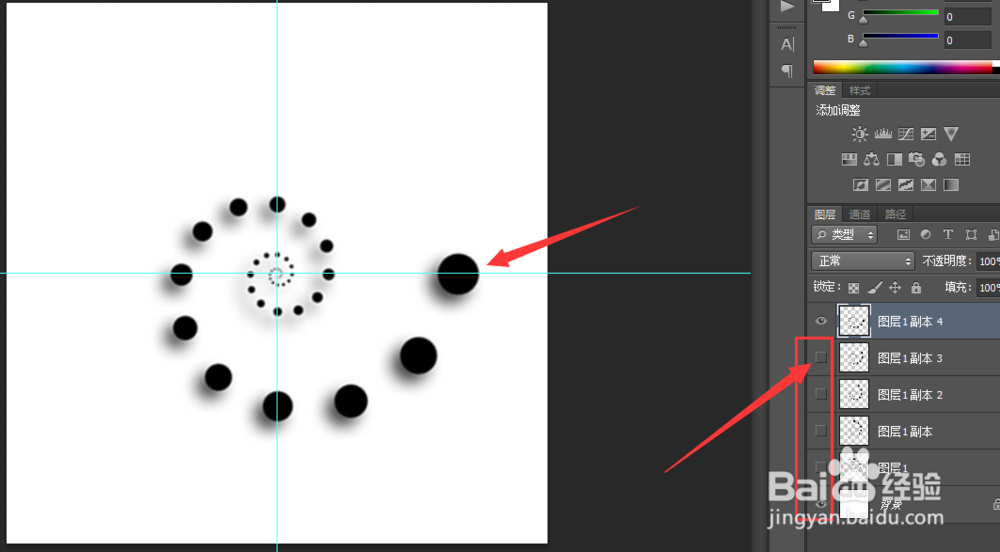
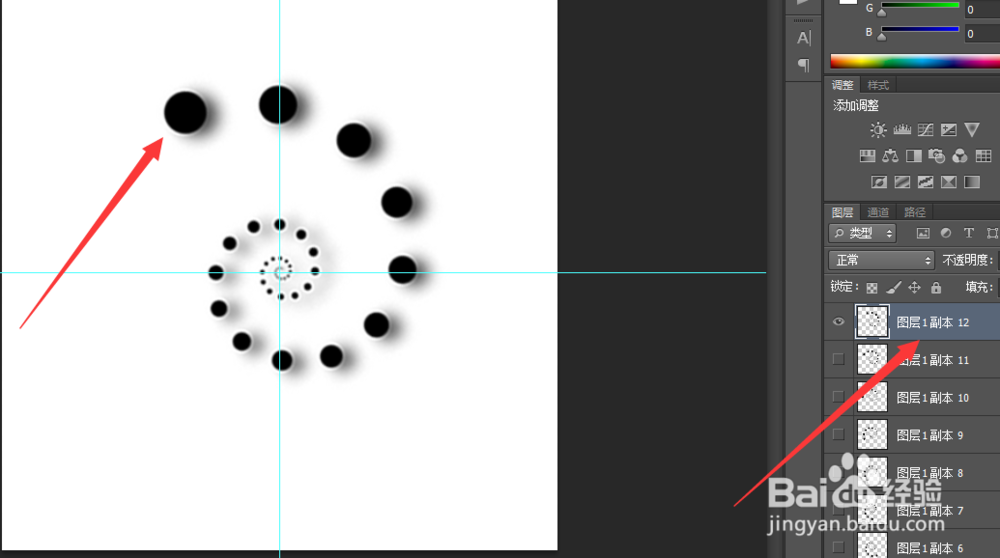
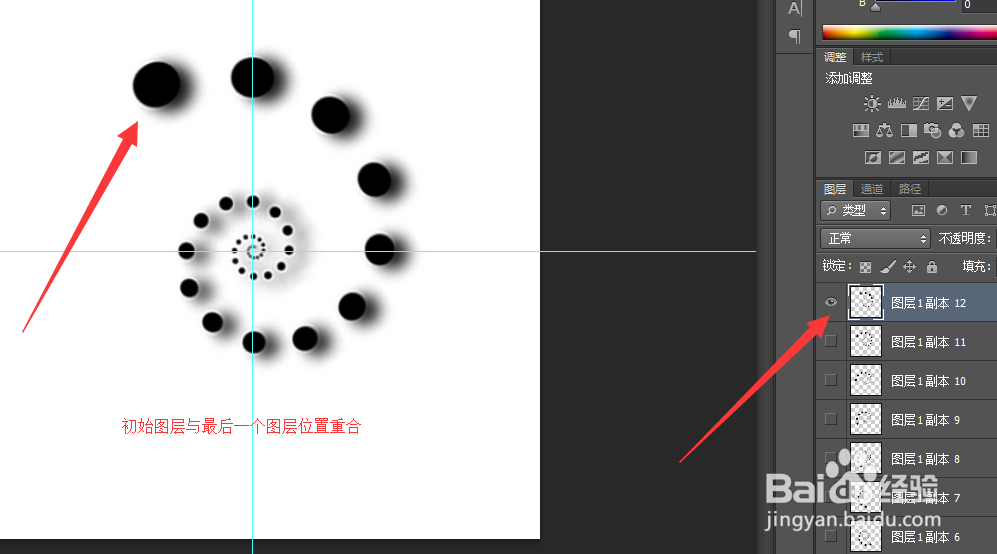
12、一直继续此操作,直到就差一步与初始图层位置一样时,停止操作,记住是就差一步,我这里是直接与初始图层一样
13、做到这一步后我要将重合的图层删除其中一个,否则变换旋转的时候该图层出现两次,就会感觉停了一下,这就是之前说的快要与初始图层位置一样时,就差一步时停止操作
第二步:制作动画
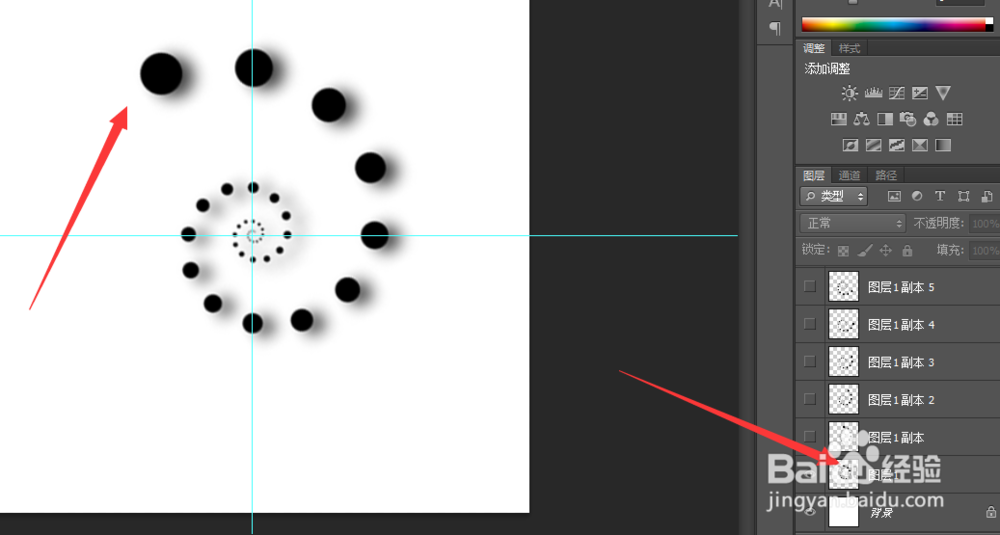
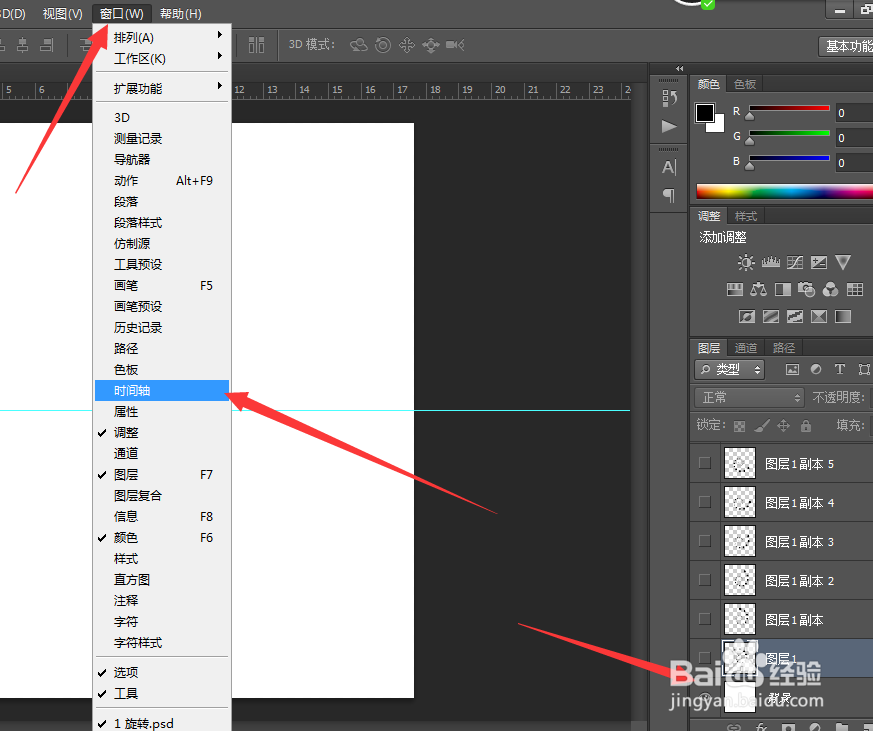
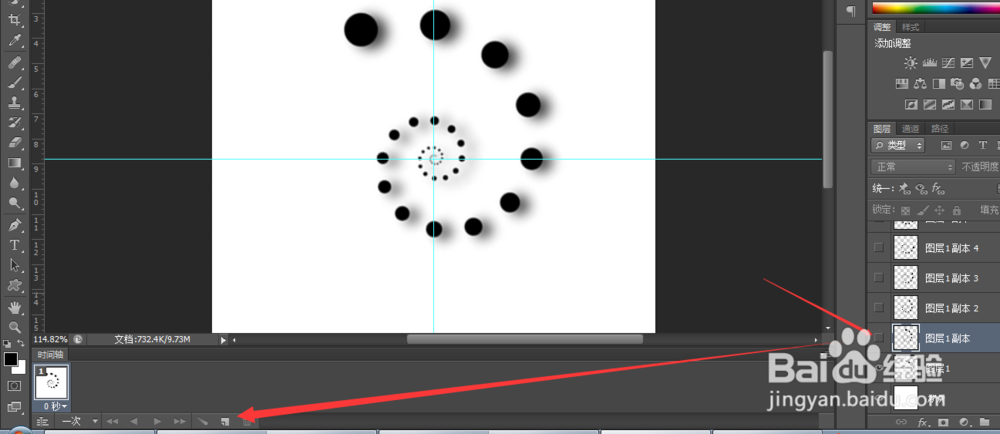
1、隐藏不可见所有图层,背景图层除外,这里背景图层是否隐藏取决于做的东西,制作动画使用的是时间轴工具,在窗口里面,选择背景图层,然后创建时间轴工具
2、点击创建帧动画按钮,记住,除了背景图层,其他图层都是隐藏的
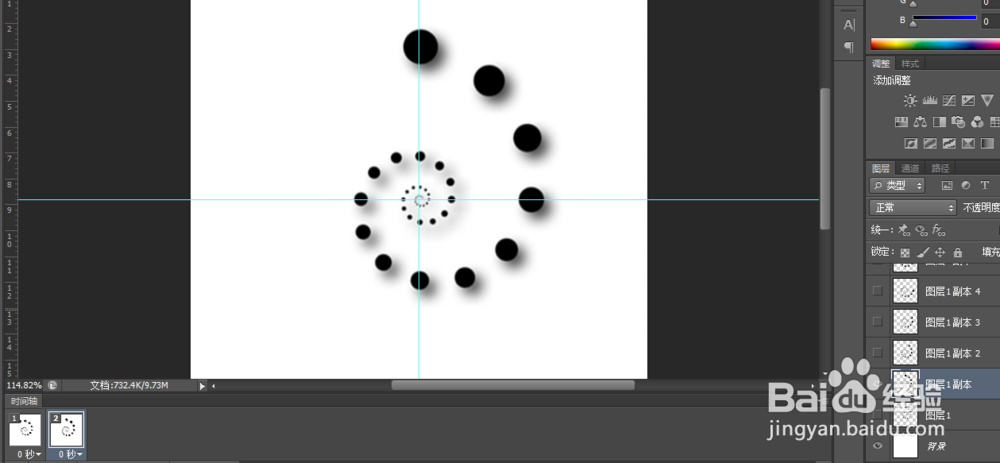
3、选中图层一,然后点击小眼睛,图层一 可见,在时间轴里面就会显示初始位置第一帧图片,图层一
4、选中图层一副本,此时图层一副本是不可见的,隐藏的
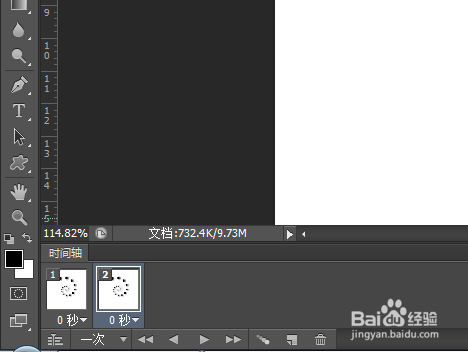
5、然后在时间轴里面新建帧,由于图层一可见,图层二不可见,所以新建的帧是与第一帧一样,此时进行下一步
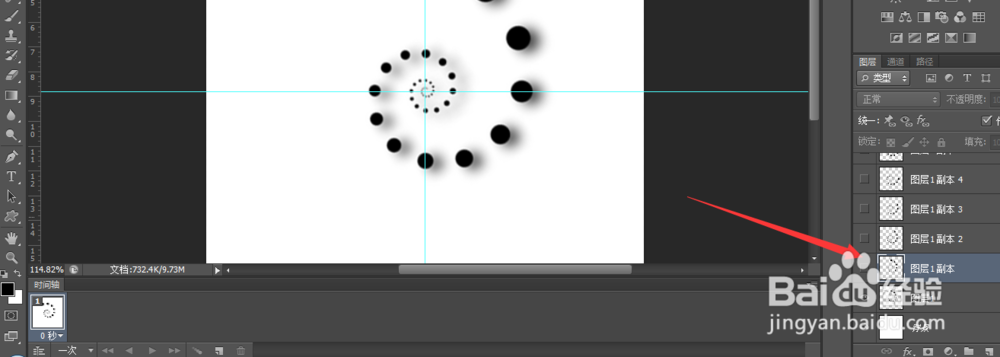
6、在第二帧里,我们需要隐藏不可见图层1,可见图层1副本,这样图层1副本才会是第二帧
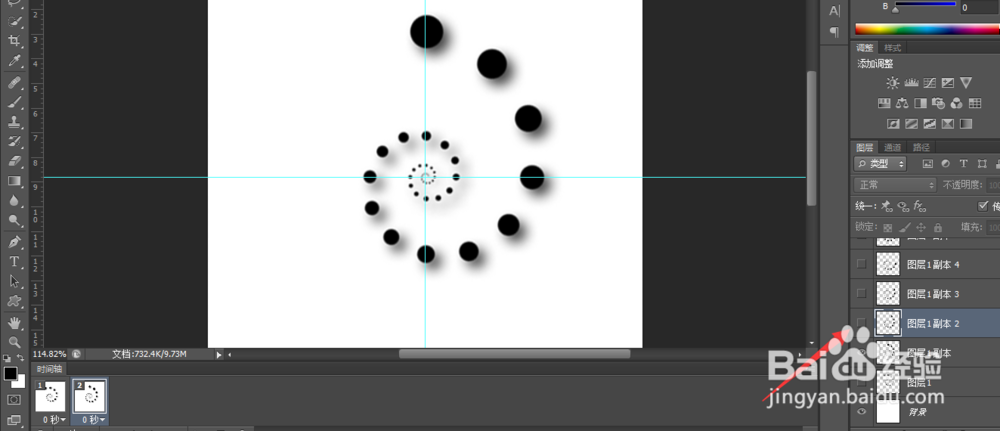
7、选择副本2,副本2是不可见的,所以新建帧是图层1副本的样子,我们需要将新建的帧显示副本2的图,隐藏图层1副本,显示副本2
8、原理解释,我们需要将我们做的一帧帧的图片都放在时间轴里面。所以必须在新建的帧里面显示当前“选择”的图层,条围泠惶底件是当前图层不可见,之前的图层是可见的,新建的帧显示的是之前的图层,新建帧后“隐藏不可见”之前的图层,显示当前的图层
9、步骤说明选择当前不可见图层N,然后新建帧动画,隐藏下面的可见图层N-1,可见当前图层N选择不可见图层N+1,新建帧动画,隐藏不可见图层N,可见当前图层N+1这样的重复
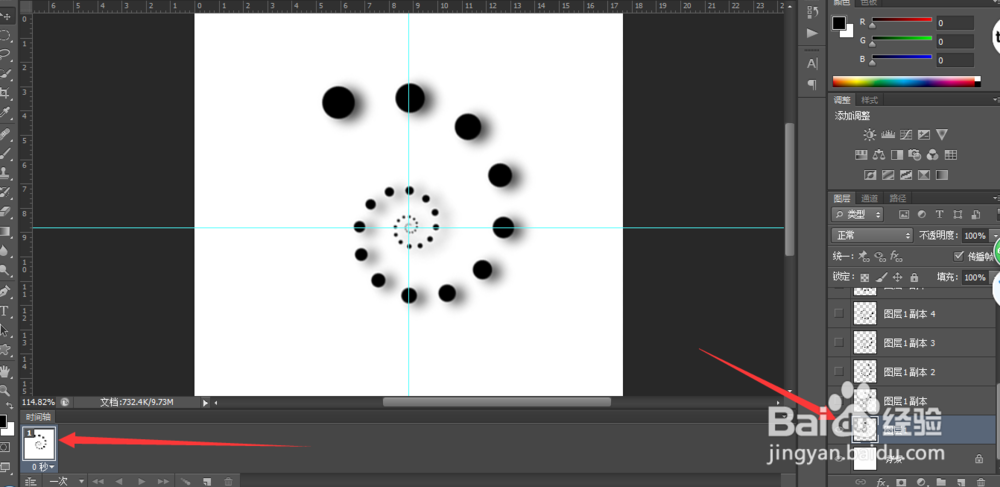
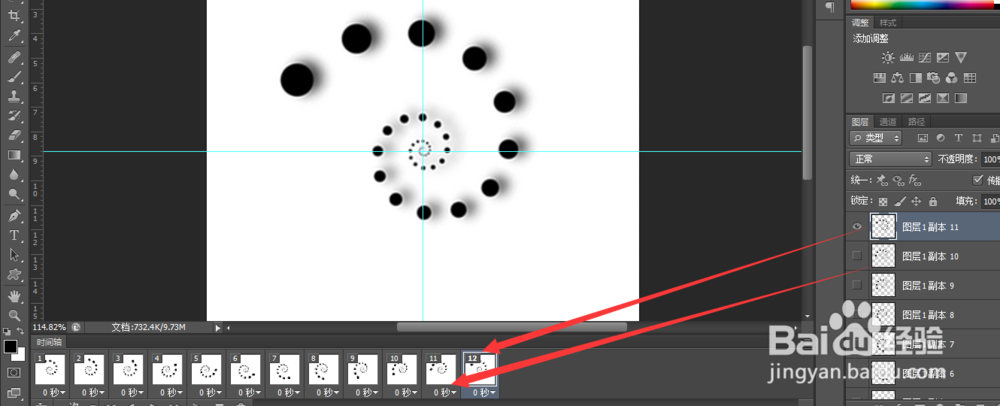
10、我现在已经做到可最后一个图层,最后一帧与最后一个图层一样的
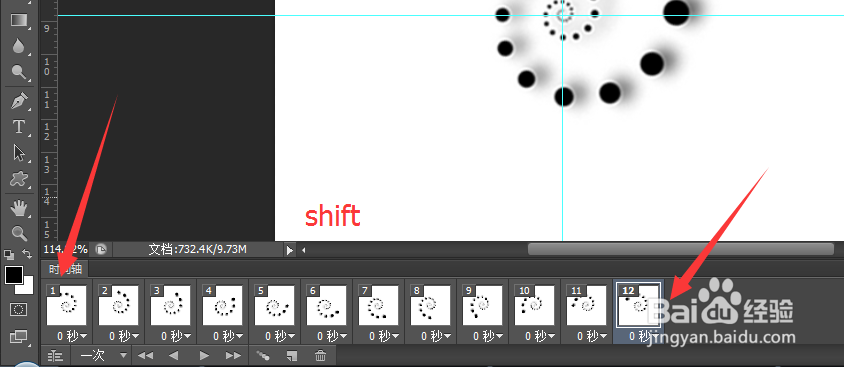
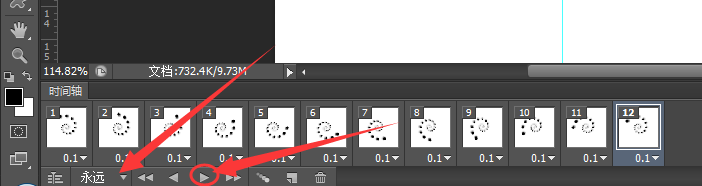
11、最后一帧,也就是我这里的12帧是选中的,然后按住shift件,鼠标点击一下第一帧,全选
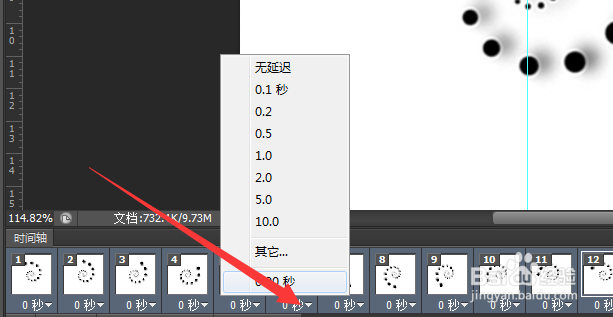
12、点击一下随便哪个帧的倒三角,弹出选择秒。我这里选择0.1秒
13、播放次数我选择永远,中间的按钮是播放和暂停
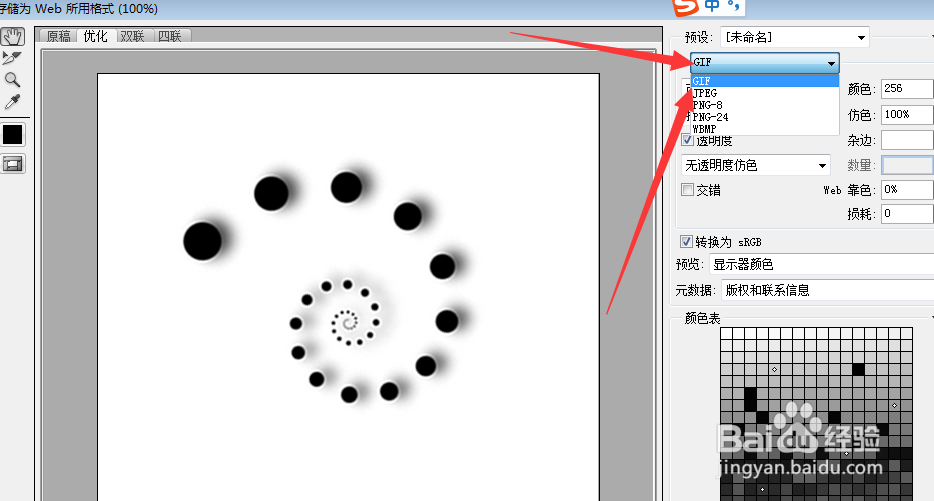
14、最后存储一下就可以了,存储为web格式播放效果图,选择gif格式,然后存储