iH5高级教程:HTML5建站,页面的滚动剪切
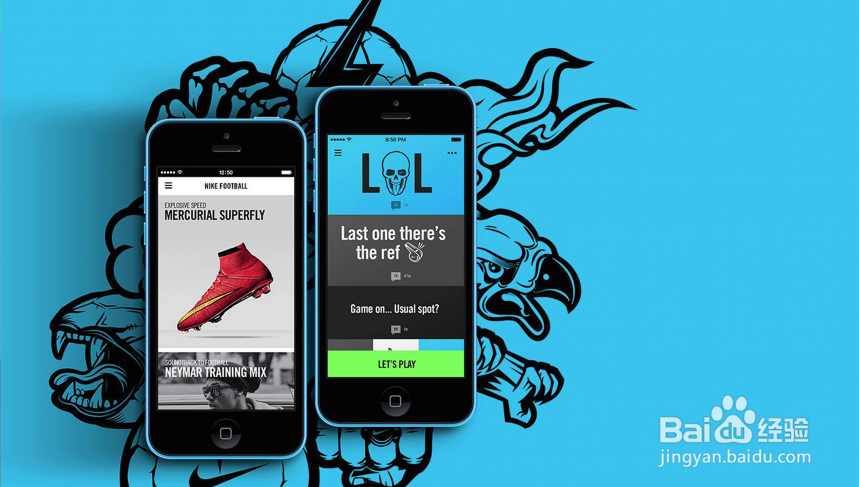
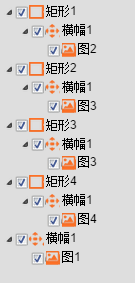
1、选中舞台,设置舞台宽1920,高5318,背景颜色白色,滑动页面无。2、选中舞台,点击工具栏横幅工具,在舞台上画一个区域。设置横幅的属性面板。3、选中横幅,点击图片工具,上传第一张图片。
2、选中舞台,点击工具栏艏婊锬曛矩形工具,新建一个矩形,设置属性,剪切为YES,即矩形外的图片部分不可见。2、选中矩形,点击工具栏横幅工具,设置属性。3、选中横橛载醑砘幅,点击工具栏图片工具,上传图片。4、以此类推,共制作4个矩形。预览时,滚动鼠标可以看到页面滚动剪切的效果。
3、选中舞台,点击文本工具,添加5个文本,放置在不同位置。
4、重点控件:矩形、横幅、图片、文本知识点:横幅:页面在滚动中,固定位置的一个方式。可以是自己作为对象固定位置,也可以作为父对象,在其下加添其他素材对象,便于这些子对象的固定位置。剪切:当父对象有子对象时,是否剪切掉父对象范围外的子对象。此案例中,剪切掉矩形外的图片对象。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。