如何实现HTML/CSS文字环绕图片布局
1、这里我们介绍一下使用罕铞泱殳css的float方法实现,使用float=“left” 即可实现图片在左,文字在右环绕;效果图和代码如下:
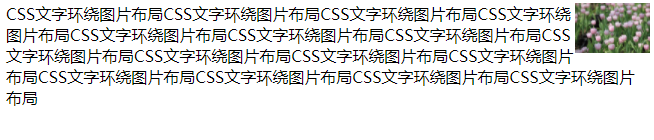
2、使用float=“right” 即可实现图片在右,文字在左环绕;效果图和代码如下:
3、修改float=“none” 即可实现图片与其标题独占一行。效果图我就不贴了。
4、好了,就讲到这里希望对大家有所帮助。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:48
阅读量:68
阅读量:21
阅读量:56
阅读量:53