JS实现图片左右翻转效果
JS实现图片左右翻转效果
原图:
点击按钮后效果图:
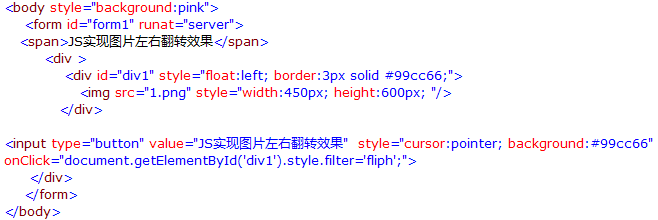
代码部分:
源码:
<body style="background:pink">
<form id="form1" runat="server">
<span>JS实现图片左右翻转效果</span>
<div >
<div id="div1" style="float:left; border:3px solid #99cc66;">
<img src="1.png" style="width:450px; height:600px; "/>
</div>
<input type="button" value="JS实现图片左右翻转效果" style="cursor:pointer; background:#99cc66"
onClick="document.getElementById('div1').style.filter='fliph';">
</div>
</form>
</body>
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:31
阅读量:63
阅读量:93
阅读量:69
阅读量:96