HTML教程 img标签的详解
1、新建一个 Img.html 文件,如图所示
2、输入 <!DOCTYPE html> 作用:使用html5的标准,如图所示:
3、输入网页结构的头部和主体,设置title为:img标签的详解,如图所示:
4、img 标签的作用:定义页面中的图片,语法如图所示:
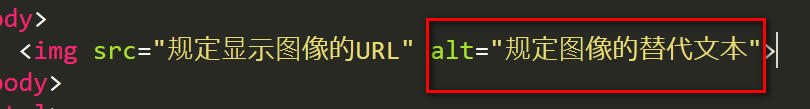
5、img 标签有两个必需的属性1)src,规定显示图像的 url,如图所示:
6、2)alt,规定图片的替代文本,如图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:44
阅读量:29
阅读量:38
阅读量:59
阅读量:35