如何在HTML5中pre标签实现文字按照原始显示
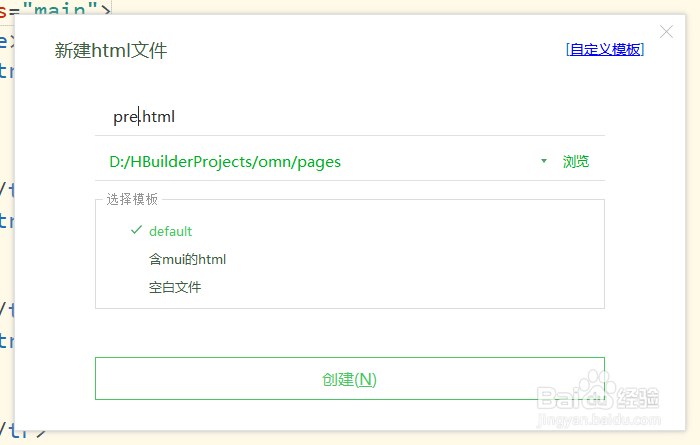
1、双击打开HBuilderX工具,在指定文件夹下,新建页面文件pre.html
2、打开已建好的页面文件,修改对应的标题内容
3、在<body></body>标签中,插入两个div标签,分别设置内容
4、保存代码并运行页面文件,可以发现文字内容显示在一行
5、将第二个div标签改为pre标签,然后保存代码
6、刷新浏览器并查看界面显示效果,可以发现文字内容按照原始显示
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:31
阅读量:67
阅读量:78
阅读量:29
阅读量:33