网页设计怎样使用精灵图
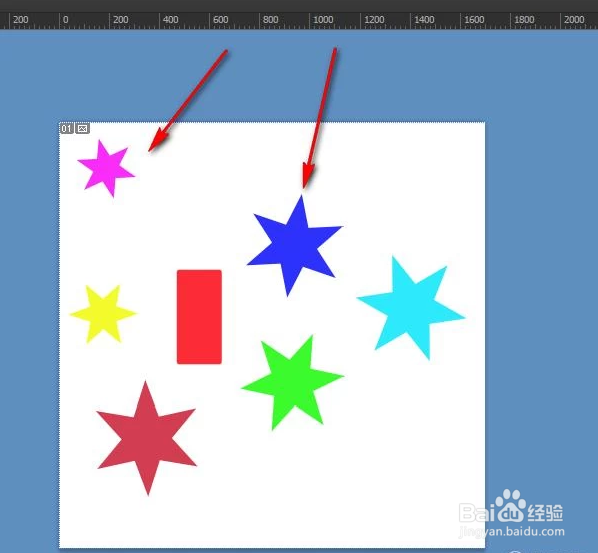
1、如图,网页的小图标一般都是放在同一张图屡阽咆忌片上面的,我们需要用到哪个图标就通过定位来获取到,这样就不用一个个图片的切割开来了。
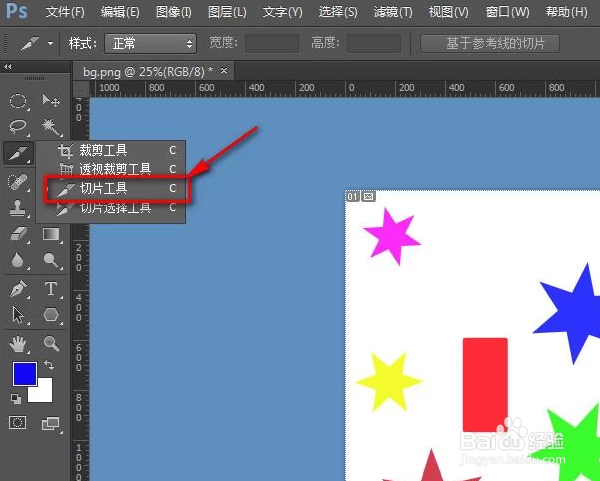
2、然后我们在工具栏找到切片工具。
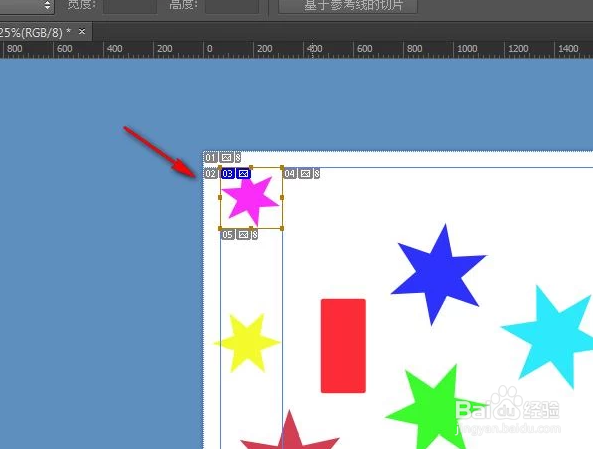
3、如图,用切片工具划出图标的区域,这里我就选取了一个红紫色的五角星图标。
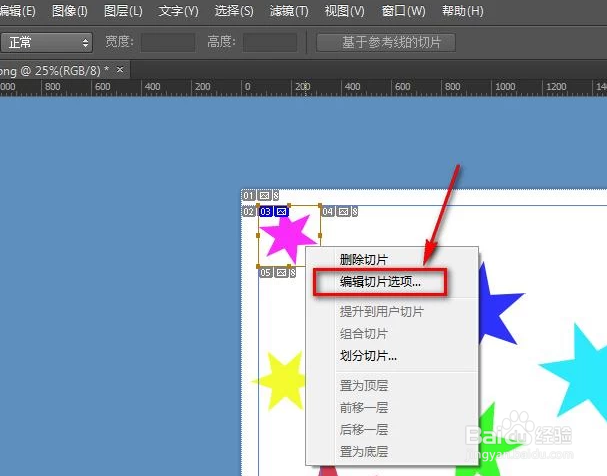
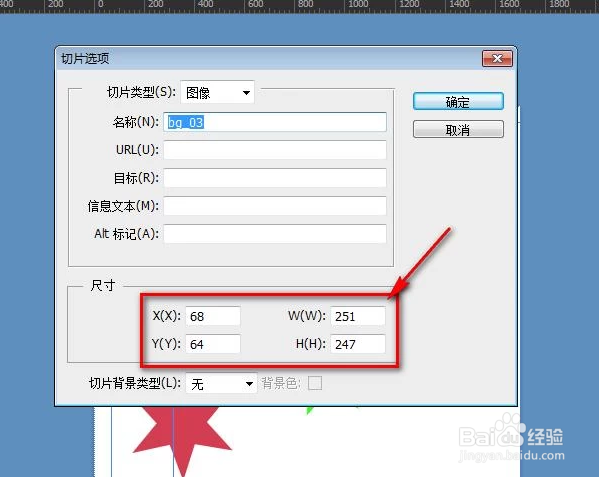
4、之后,在划分好的图标区域上面单击鼠标右键,点击“编辑切片选项”。
5、这样我们就可以看到图标距离图片的边距是多少了,x,y表示的是图标左上角点的坐标,w表示图标的宽度,h表示的是高度。
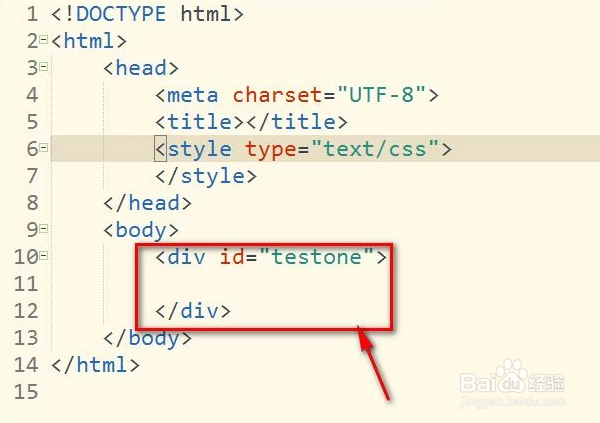
6、接着我们开始编码,如图,书写一个div,并且给一个id名称。
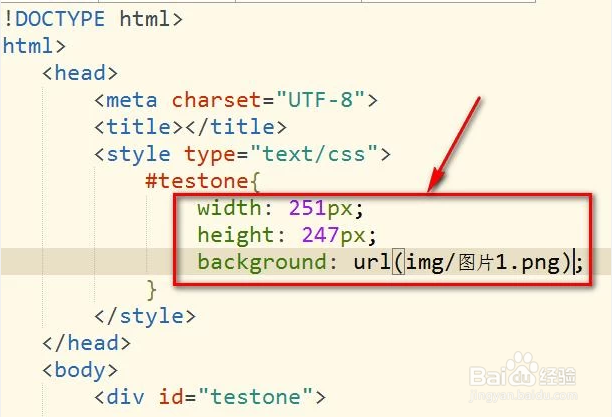
7、然后我们定义div的宽高,宽高就是刚才图标的W和H ,之后,我们使用background把刚才那张图片用作背景。
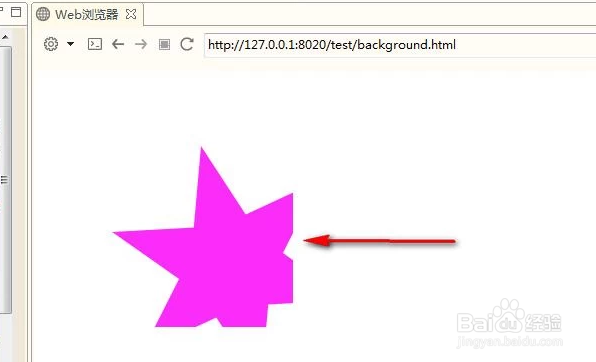
8、保存之后,我们就可以看到,红紫色的五角星只显示了一部分,另外一部分被隐藏了。这时候我们需要把它往左边和上边拉一拉。
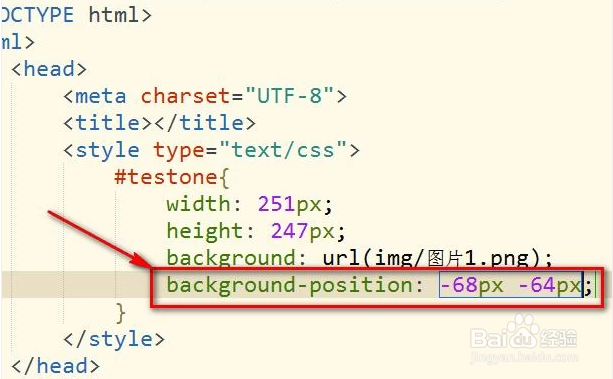
9、如图,使用background-pos坡纠课柩ition定位,后面的两个参数,正数表示的是往右移动和往下移动,而我们使用的是负数,则表示往左移动和往上移动。
10、这样,我们就通过定位的方式把想要的图标定位,而其他不想要的图标则会被隐藏起来,非常方便
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:59
阅读量:79
阅读量:84
阅读量:72
阅读量:84