Yii2.0使用教程(五)
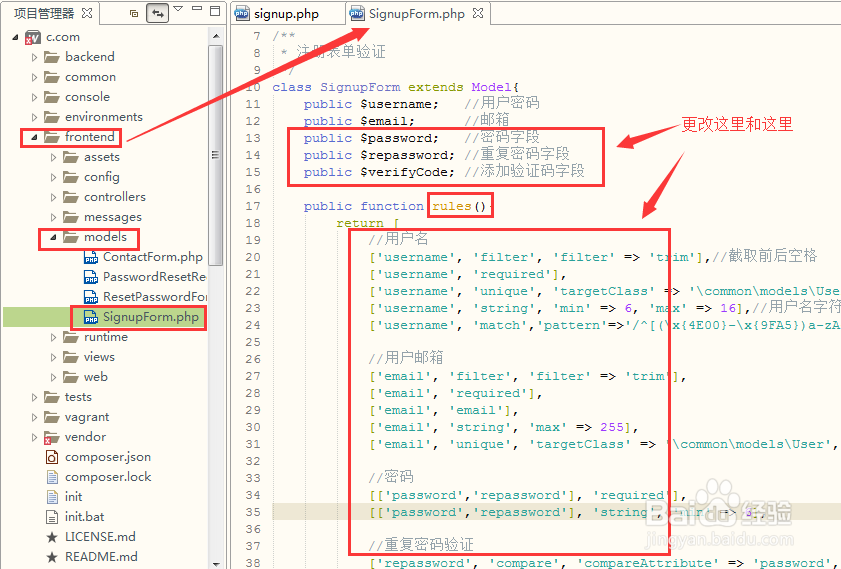
1、藜局腑载添加验证规则打开/frontend/models/SignupForm.php主要是修改增加验证码功能、用户名长度,以及修改密码时的第二次密码输入的踝怆赜泖操作,完成代码如下:<?phpnamespace frontend\models;use yii\base\Model;use common\models\User;/*** 注册表单验证*/class SignupForm extends Model{ public $username; //用户密码 public $email; //邮箱 public $password; //密码字段 public $repassword; //重复密码字段 public $verifyCode; //添加验证码字段 public function rules(){ return [ //用户名 ['username', 'filter', 'filter' => 'trim'],//截取前后空格 ['username', 'required'], ['username', 'unique', 'targetClass' => '\common\models\User', 'message' => '该用户名已被使用!'], ['username', 'string', 'min' => 6, 'max' => 16],//用户名字符限制,6-16位 ['username', 'match','pattern'=>'/^[(\x{4E00}-\x{9FA5})a-zA-Z]+[(\x{4E00}-\x{9FA5})a-zA-Z_\d]*$/u','message'=>'用户名由字母,汉字,数字,下划线组成,且不能以数字和下划线开头。'], //用户邮箱 ['email', 'filter', 'filter' => 'trim'], ['email', 'required'], ['email', 'email'], ['email', 'string', 'max' => 255], ['email', 'unique', 'targetClass' => '\common\models\User', 'message' => '该邮箱已经被注册!'], //密码 [['password','repassword'], 'required'], [['password','repassword'], 'string', 'min' => 6], //重复密码验证 ['repassword', 'compare', 'compareAttribute' => 'password','message'=>'两次输入的密码不一致!'], //验证码 ['verifyCode', 'captcha'], ]; } /** * Signs user up. * * @return User|null the saved model or null if saving fails */ public function signup() { if (!$this->validate()) { return null; } $user = new User(); $user->username = $this->username; $user->email = $this->email; $user->setPassword($this->password); $user->generateAuthKey(); return $user->save() ? $user : null; } }
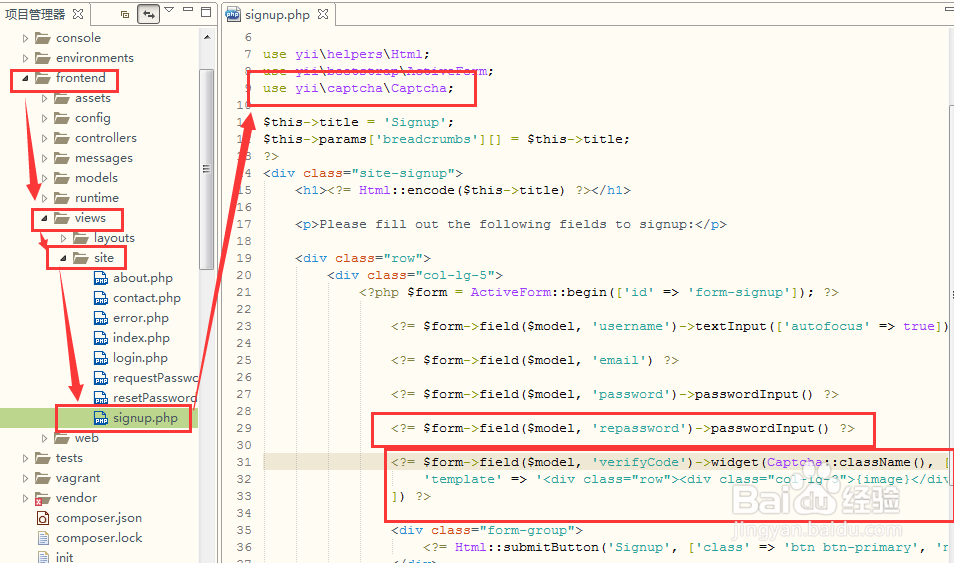
2、更鸷拳林根改模板文件 /frontend/views/site/signup.php本完整内容如下:<?php/* @var $this yii\web\View *//* @v锾攒揉敫ar $form yii\bootstrap\ActiveForm *//* @var $model \frontend\models\SignupForm */use yii\helpers\Html;use yii\bootstrap\ActiveForm;use yii\captcha\Captcha;$this->title = 'Signup';$this->params['breadcrumbs'][] = $this->title;?><div class="site-signup"> <h1><?= Html::encode($this->title) ?></h1> <p>Please fill out the following fields to signup:</p> <div class="row"> <div class="col-lg-5"> <?php $form = ActiveForm::begin(['id' => 'form-signup']); ?> <?= $form->field($model, 'username')->textInput(['autofocus' => true]) ?> <?= $form->field($model, 'email') ?> <?= $form->field($model, 'password')->passwordInput() ?> <?= $form->field($model, 'repassword')->passwordInput() ?> <?= $form->field($model, 'verifyCode')->widget(Captcha::className(), [ 'template' => '<div class="row"><div class="col-lg-3">{image}</div><div class="col-lg-6">{input}</div></div>', ]) ?> <div class="form-group"> <?= Html::submitButton('Signup', ['class' => 'btn btn-primary', 'name' => 'signup-button']) ?> </div> <?php ActiveForm::end(); ?> </div> </div></div>
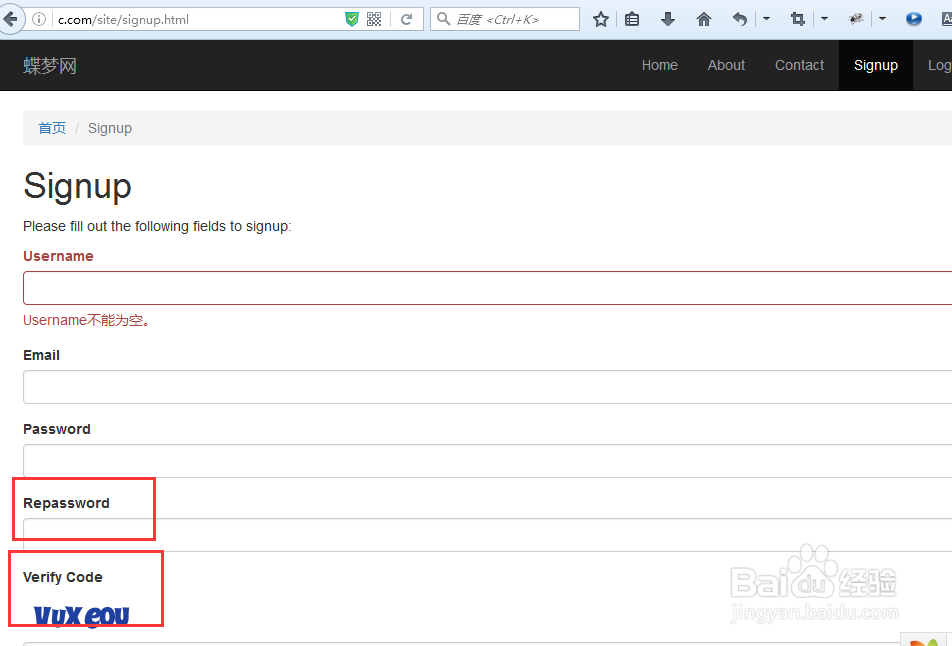
3、显示结果如下:http://c.com/site/signup.html又搞定了,谢谢关注哦