在axure中如何设置矩形框慢慢缩短隐藏的效果
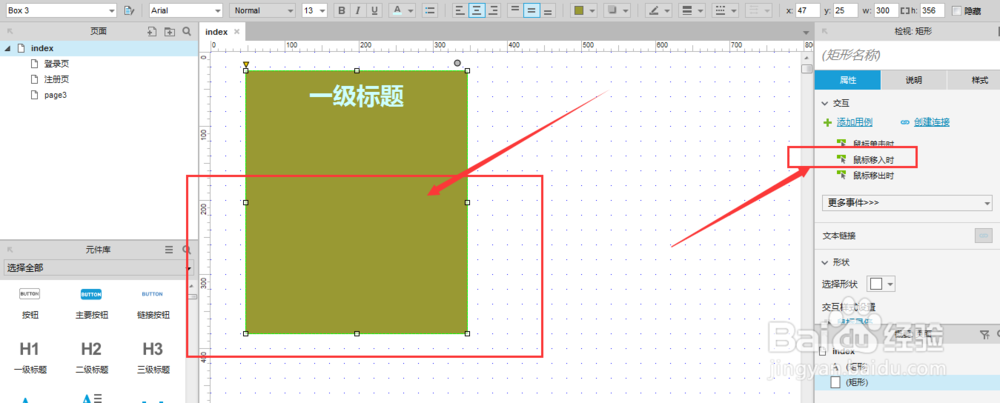
1、如图,在这里建立了一个矩形作为图片,然后上面建立文本信息栏
2、选中底下的矩形背景,在右侧属性中,双击打开-鼠标移入时选项
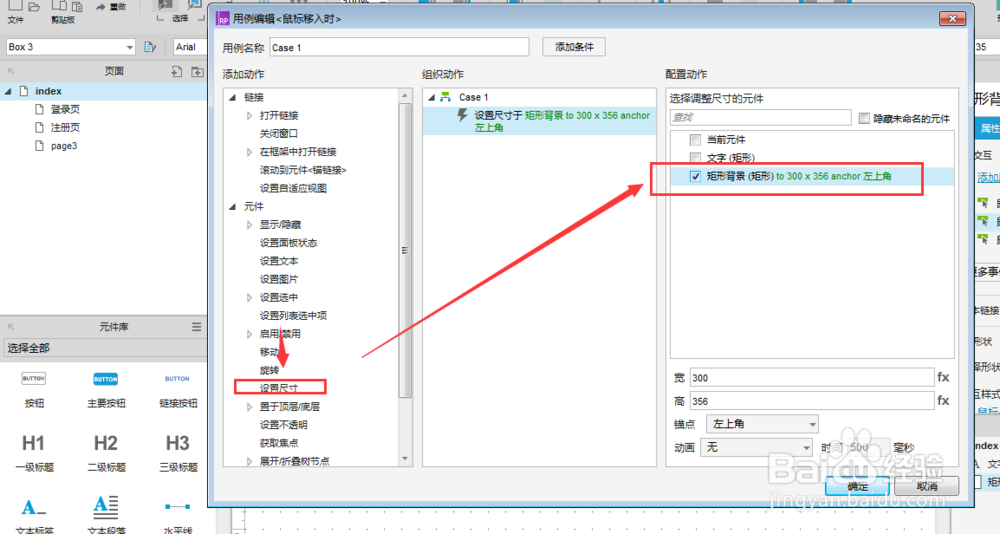
3、在属性设置中,选择设置尺寸选项,然后右侧的配置动作中,选择矩形背景
4、在高度栏中,设置高度为文字的高度,可以设置一个动画,这样设置的效果是,当鼠标移入的张虢咆噘时候,矩形会由原来的高度慢慢变成40px的高度,也就是只显示出文字部分
5、这样确定后,在预览效果的时候,就是这样的效果了,最后矩形慢慢的消失,最后只剩下文字的部分
6、这是鼠标移入的时候发生的情景,还可以设置鼠标移出后再恢复的情景。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:48
阅读量:47
阅读量:59
阅读量:46
阅读量:25