如何使用js向页面的div标签插入内容
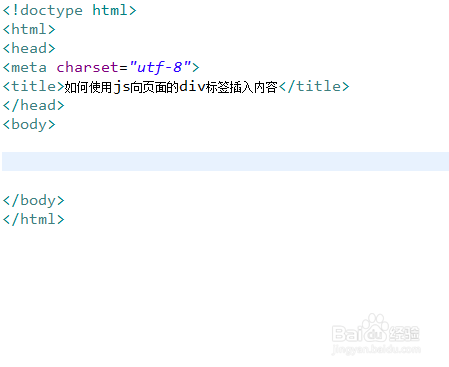
1、新建一个html文件,命名为test.html,用于讲解如何使用js向页面的div标签插入内容。
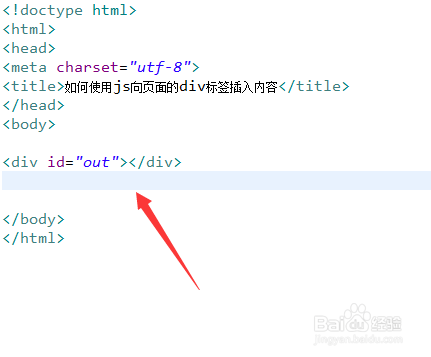
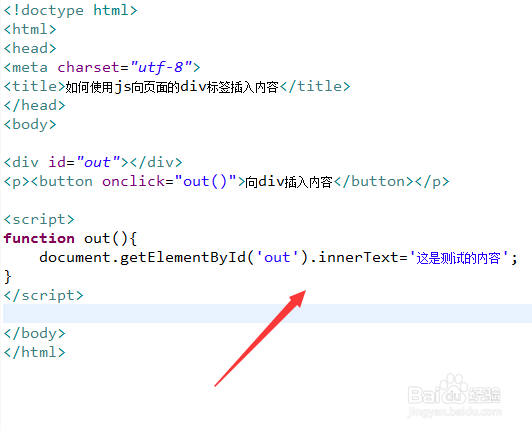
2、在test.html文件内,创建一个div标签,并设置其id为out。
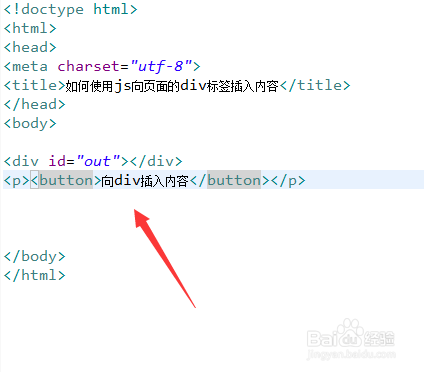
3、在test.html文件内,使用button标签创建一个按钮。
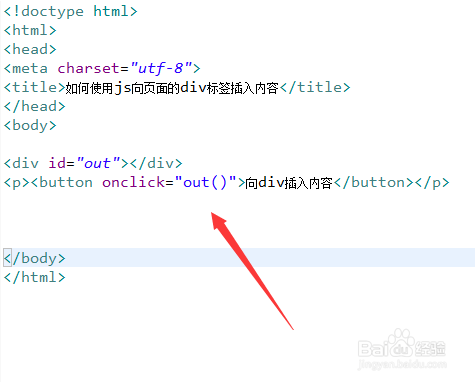
4、在test.html文件内,给button绑定onclick事件,当按钮被点击时,执行out()函数。
5、在js标签内,创建out()函数,在函数内,通过id,使用getElementBy诔罨租磊Id方法获得div对象,通过innerText方法向div赋值,实现向其插入内容。
6、在浏览器打开test.html文件,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:46
阅读量:31
阅读量:90
阅读量:67
阅读量:29