CSS教程 CSS定位(position)
1、新建一个 Position.html 文件,如图所示
2、输入 <!DOCTYPE html> 作用:使用html5的标准,如图所示:
3、输入网页结构的头部和主体,设置title为:CSS定位(position),如图所示:
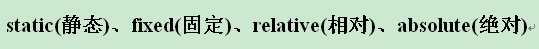
4、position:定位的类型,取值,如图所示:
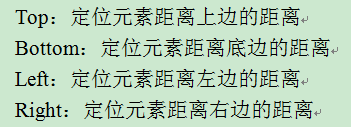
5、position:定位的坐标,如图所示:
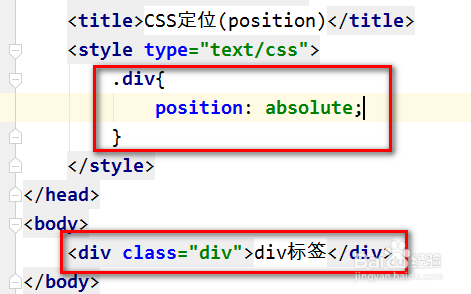
6、注意事项:如果只设置了定位类型,并没有指定定位的坐标,在它原来的地方(没有定位前)原封不动,如图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:78
阅读量:75
阅读量:91
阅读量:68
阅读量:78