用css div做两个实体小方块
1、首先新建一个html文件,命名为test.html。
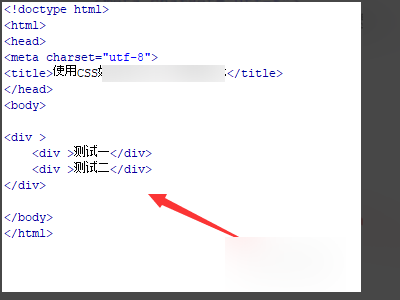
2、在test.html文件内,使用div标签一个模块,在div内,再使用div标签创建两个内部模块,下面将让两个内部div并排显示。
3、在test.html文件内,分别给每一个div设置class属性,分别为wdiv,fldiv,frdiv。
4、在css标签内,设置class为wdiv的div样式,定义其宽度为500px,高度为400px,背景颜色为灰色。
5、在css标签内,再分别设置class为fldiv和frdiv的样式,定义它们的宽度为240px,高度为350px,同时,使用float属性分别设置一个div浮动向左,另一个浮动向右,从而实现并排显示。
6、最后在浏览器打开test.html文件,查看实现的效果,就完成了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:75
阅读量:37
阅读量:36
阅读量:60
阅读量:91