vscode如何用浏览器预览运行html文件
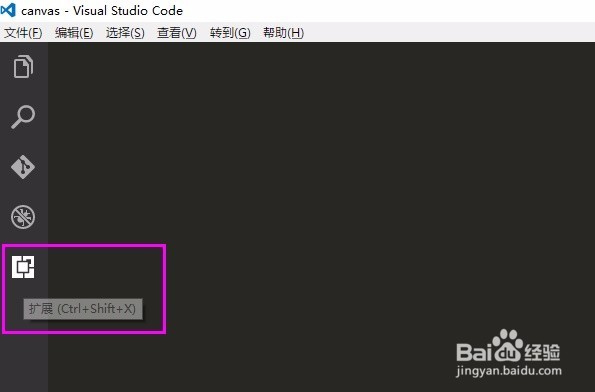
1、打开vscode编辑器,点击编辑器主界面左上侧第五个小图标——‘扩展’按钮;
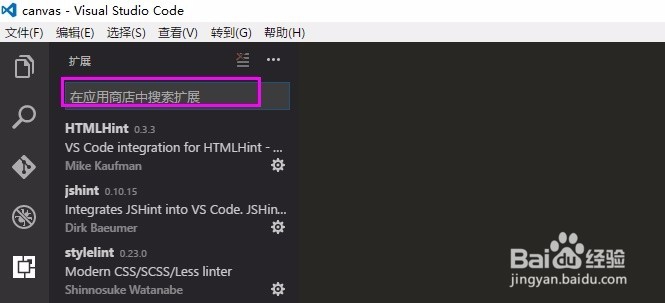
2、进入扩展搜索右拉框,在应用商店搜索框中输入“view in browser”会自动进行搜索;
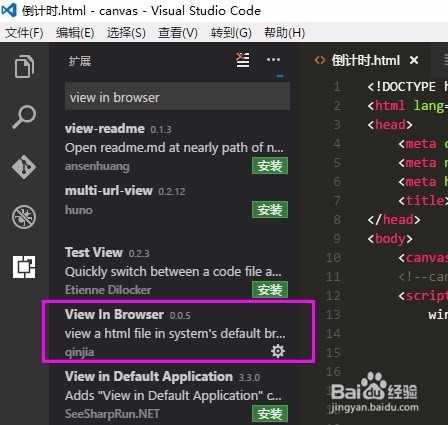
3、等待几秒钟时间,扩展就会陆续出现,在view in 水瑞侮瑜browser 选项右下角会出现“安装”小按钮;点吁炷纪顼击安装即可。安装完后会提示重新加载,点击重新加载即可(ps:因为小编已经安装了,所以已经没有“安装”按钮);
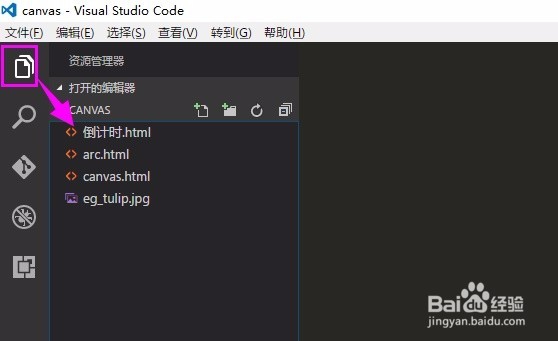
4、点击左侧第一个图标按钮,回到资源管理器界面,选择你想要查看的html文件;
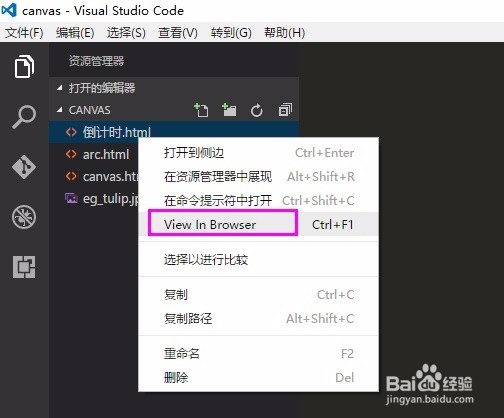
5、右键点击html文件,会出现view in browser 选项;
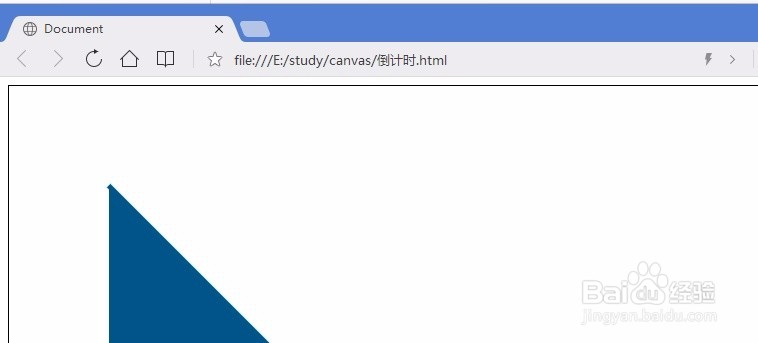
6、点击view in browser 选项 就能用浏览器预览文件了~。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:60
阅读量:66
阅读量:26
阅读量:75
阅读量:55