HTML中给图片上增加文字的代码怎么写
1、如图;在body中建立文字信息以及图片内容,也就是在header中包含两个同级,图片和文字
2、在CSS中对文字图片进行简单样式添加
3、效果如图所示;大盒子使用描边显示,里面包含了图片和下面的文字
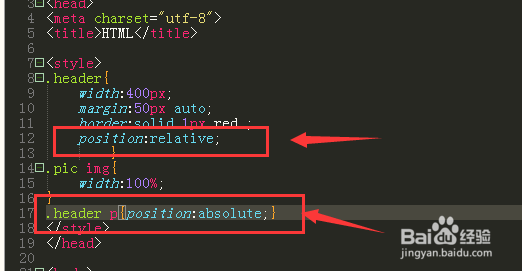
4、想要将文字弄到画面上去,这时候需要对header添加相对定位,对文字标签p添加绝对定位
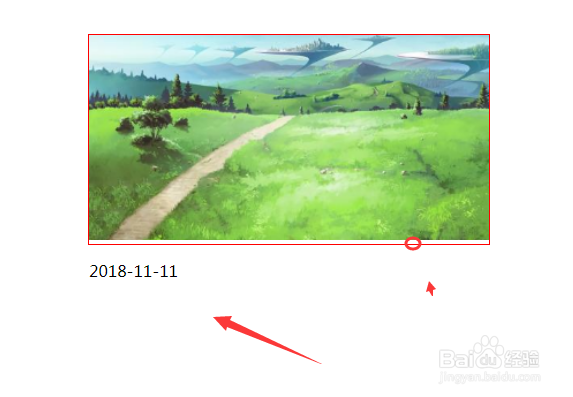
5、对文字添加了绝对定位后,如图效果,然后就需要对其设置下位置关系了
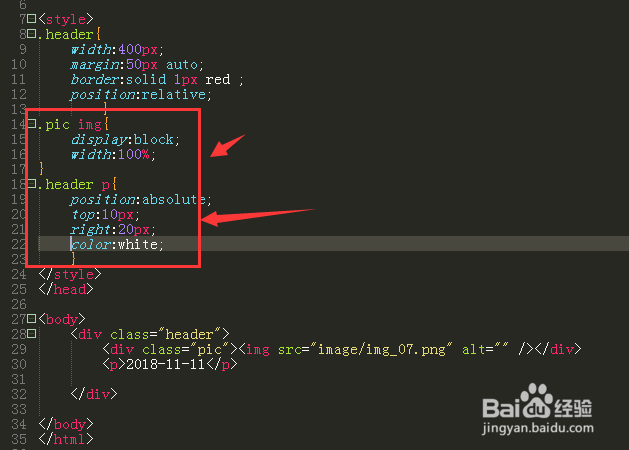
6、位置关系通常就是top bottom left right 上下左右四个方向了
7、定位到右上方位置,最后效果就是这样了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:67
阅读量:67
阅读量:65
阅读量:67
阅读量:33