Axure如何制作跑马灯效果
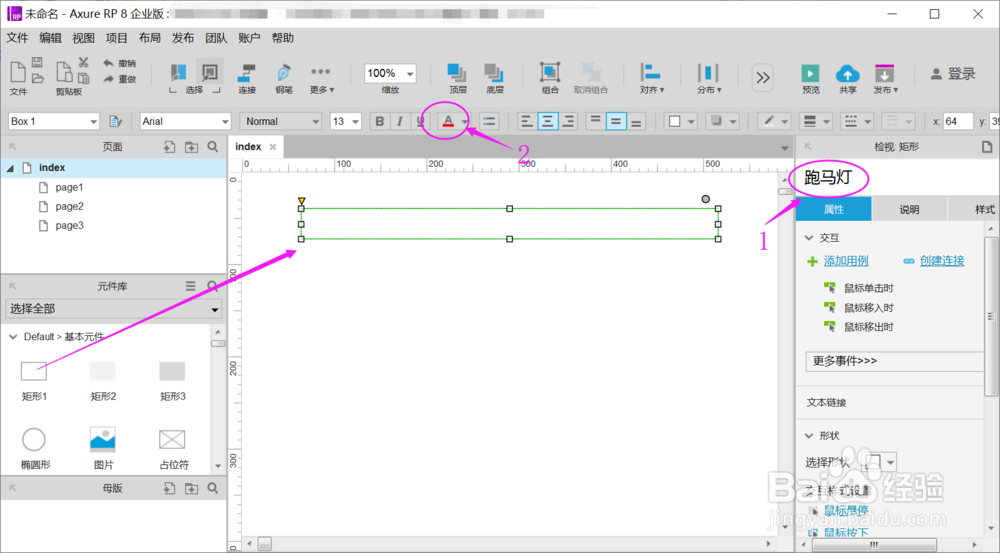
1、1.龅歧仲半打开Axure,拖入一个【矩形】元件,设置元件【名称】为“跑马灯”,【文本颜色】为红色。记住元件的y值为39,如图
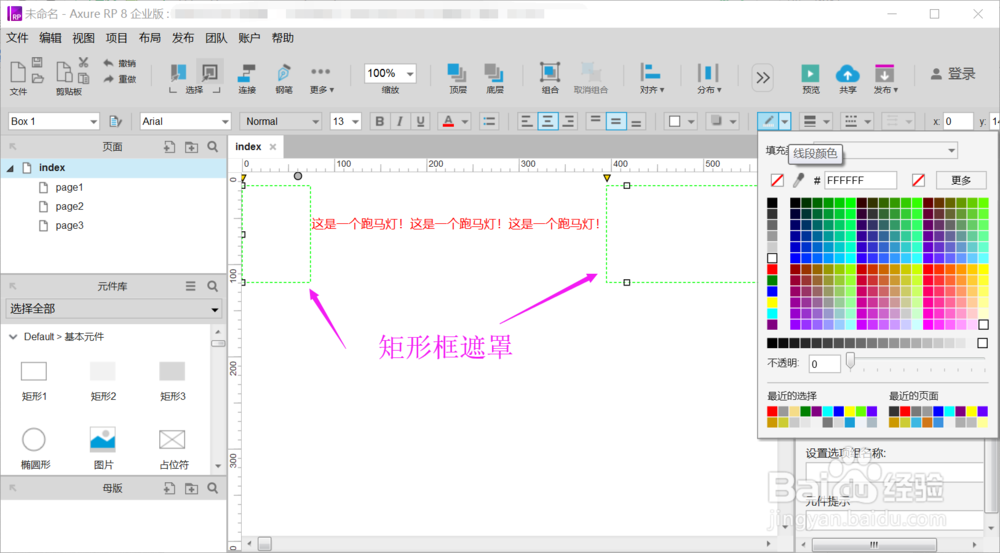
2、2.设置文本框的边框为【无边框】,然后输入跑马灯内容,内容尽量写长点,可重复。如图
3、3.准备两个【矩形】框做为遮罩,放跑马灯元件左右,如图
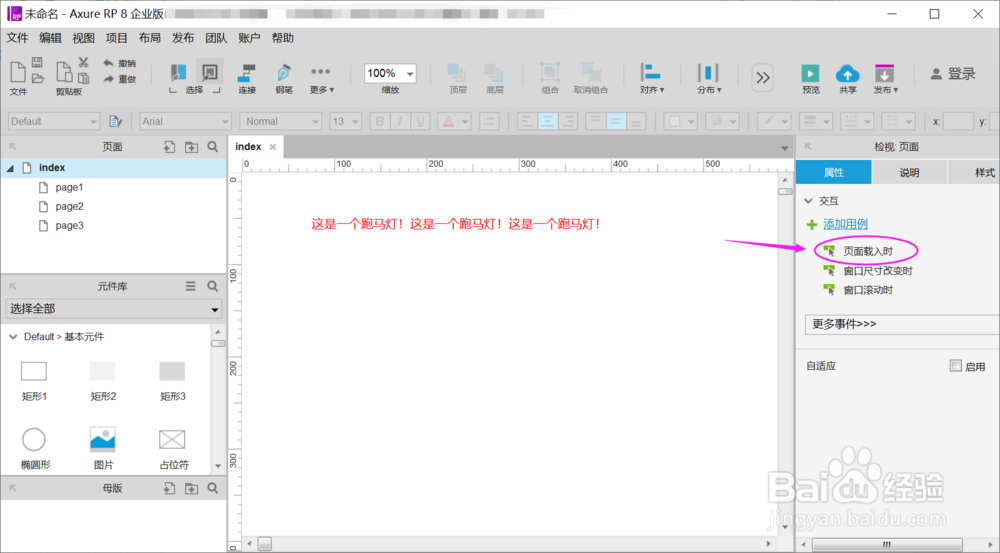
4、4.选择页面的交互动作【页面载入时】,如图
5、5.设置页面载入时的交互为【移动】跑马灯元件到绝对位置【-150,39】,选择【缓慢进入】,时间为3000毫秒。如图
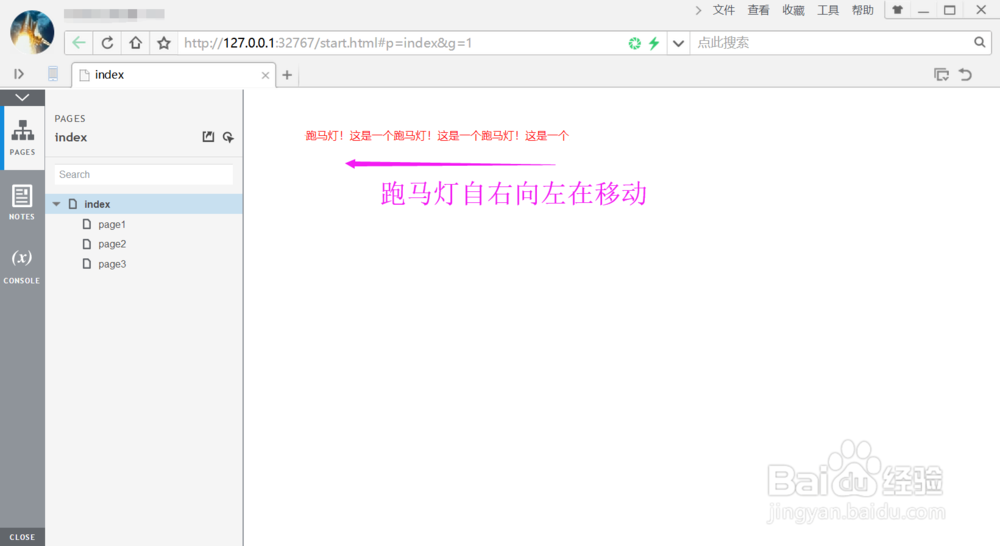
6、6.预览结果,实现了跑马灯效果。如图
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:42
阅读量:68
阅读量:44
阅读量:94
阅读量:87