html中向网页中导入图片的img标签该如何使用?
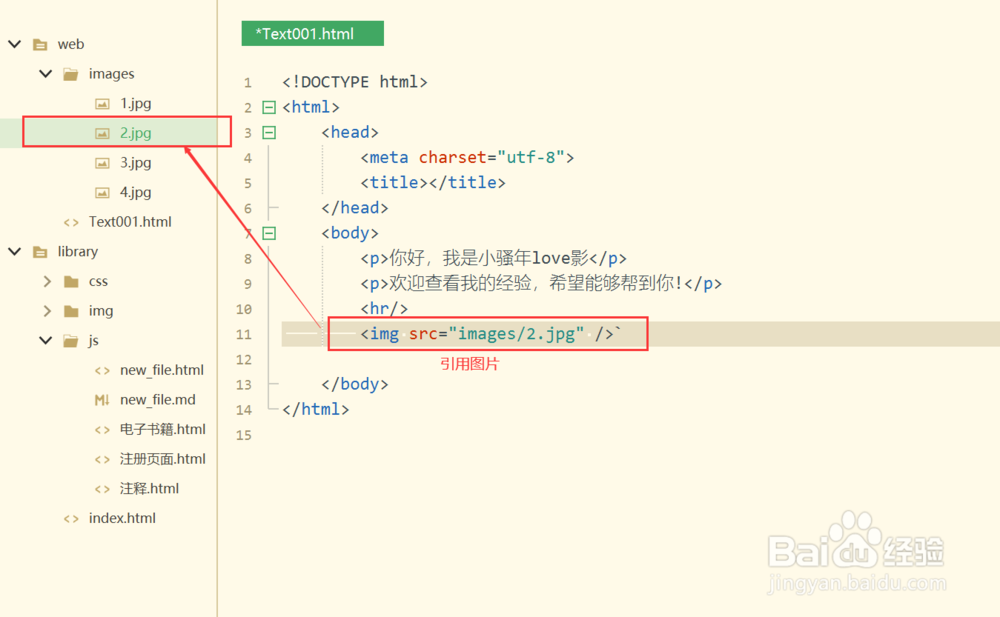
1、使用语法<img src="图片的路径"/>。将图片保存在同一项目下,然后通过在img标签中添加src属性导入图片,该属性后设置图片的路径,注意,路径分为绝对路径和相对路径,需要仔细确认,不然无法加载到html文件中。
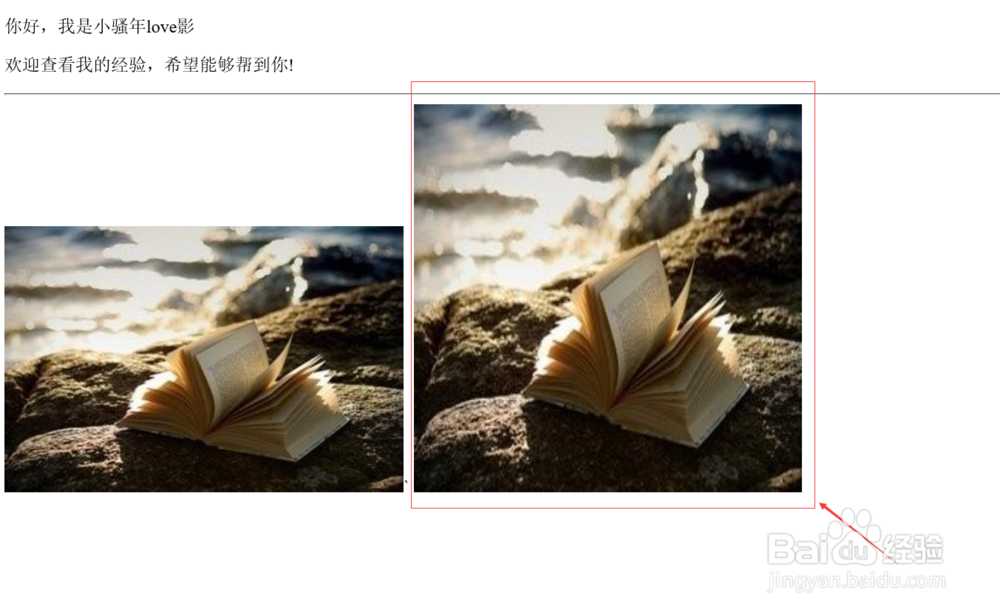
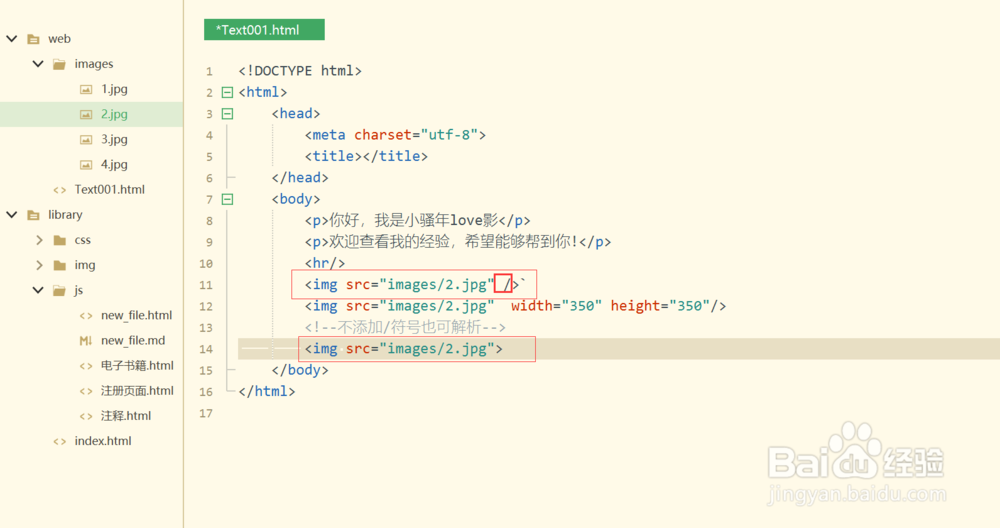
2、常用属性width、height、border属性。同src属性相同,在img标签中添加width、height属性并赋初值,那么就能在html文件中修改图片的大小,也可以通过border属性修改图片边框大小。
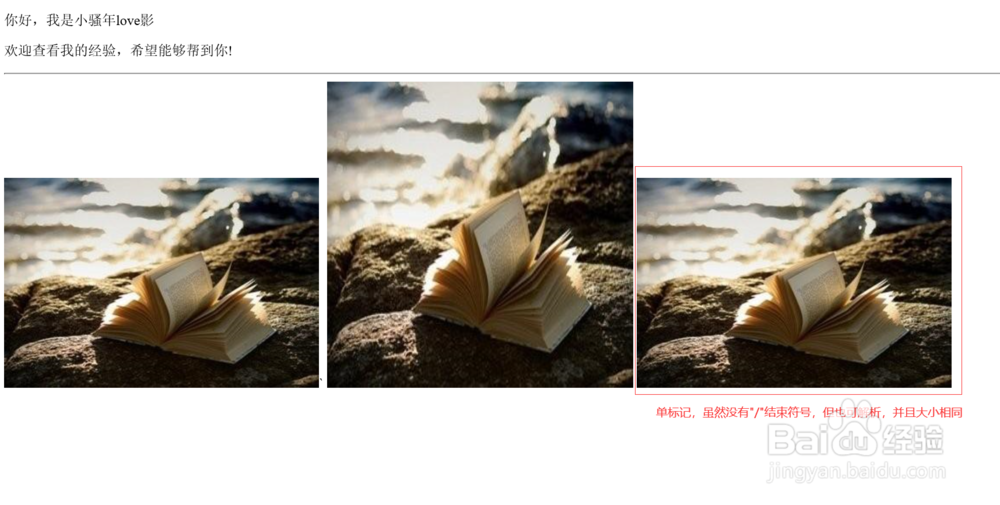
3、图片的路径和html的不规范化。无论标签的书写形式是<img />还是<img>,浏览器拎枋辏话都可以解析出标签并显示在浏览器上,这是因为html是一门描述性的语言,并不是一门严谨的语言,但市面上的浏览器众多,如果不书写,部分浏览器也可能导致无法解析html文件。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:55
阅读量:45
阅读量:91
阅读量:42
阅读量:76